節約中の私達夫婦が結婚指輪を買いました!【選び方やお得な来店予約】
こんにちは!ぱるたです。
入籍の時期がコロナが流行り始めたころと重なってしまい、しばらく結婚指輪を見に行くことすらできなかったのですが、先日ようやく買うことができました!
私も結婚指輪を選ぶ時に色々調べたりもしたのですが、とにかくブランドや種類が多いですし、どんな風に選べばいいか結構悩んでしまったので一応私達夫婦がどのように指輪を探したのかをまとめておきます。
もしどなたかの参考になるのなら幸いです。
*一応ギフト券がもらえるなどのお得情報には、【お得!】という目次を付けています。
まずは自分達の欲しい指輪をなんとなくイメージする!

まずは当たり前のことではありますが、どんな指輪が欲しいのか、また予算はいくらくらいなのか、というのをぼんやりとでもイメージすると選びやすいです!
私達が1番初めに話し合った時は、お互いこんな感じのイメージでした。
夫:基本はぱるたの好みに任せる。プラチナ希望、太めのものがいい。
私:自分用はピンクゴールドがいい!細身で華奢な感じの指輪が可愛い。
見てお分かりいただけるように、結婚指輪のことを何も知らない私は完全にファッション指輪の好みでイメージしていました。
なので実際に結婚指輪の画像を見てもどれもあまりピンと来ず、そこから私はとにかく結婚指輪の画像を見まくって、ショッピングモールなどに買い物に行った時にふらっと指輪屋さんをのぞいてみたりしました。
いろんな指輪を見ていると、自分の目が肥えてきて好みが定まってきます!
素材を決める

最初はあれだけピンクゴールドにこだわっていたのに、いろんな指輪を見ているうちに感覚が変わってきました。
結婚指輪選びで特に大切なのは、「長く付けられるものを選ぶ」ことだと思います。
私の場合、50代や60代でもピンクゴールドの指輪を付けているのをイメージした時に似合わない気がしたので、結局プラチナにすることにしました。
プラチナは素材としても劣化がしにくく優秀ですが、人によってこだわるポイントが違うので、自分のこだわりポイントで決めると良いと思います。
例えば中には数十年経った後、記念日に指輪を買い直す夫婦もいらっしゃるそうですし、結局は自分達が気に入ったものを買うのがどれも正解だと思います!
ちなみにメジャーな素材には、こんなものがあります。
・プラチナ
・ホワイトゴールド
・イエローゴールド
・ピンクゴールド
・コンビネーション(プラチナとゴールドが混ざっていたり)
・シルバー
夫婦で全く同じ素材にしなくても、旦那さんはプラチナ、奥さんはゴールドで雰囲気の似た指輪を選ぶ、なんてこともできるみたいですよ!
デザインを絞る
あまりにもイメージがぼやっとしているとお店に選びに行く時にかなり迷ってしまうので、デザインも画像などを見ながらなんとなくイメージしておくのがおすすめです♪
例えばシンプルなストレートのものがいいのか、少し波打っていたりV字になっているものがいいのか、指輪は細身か幅広か、宝石はどのくらい付いててほしいのか…などを考えてみるといいかと思います。
私は結局こんな感じのものがいいなと思っていました。
・完全なストレートではなくゆるやかにウェーブしているもの
・極細とまではいかないけど、華奢な感じに見える細身のもの
・あまりキラキラしすぎず、小さいダイヤがさりげなくついているもの
夫はそこまでこだわりがないので、私がこんな感じのこだわりからペアで候補をいくつか出して、夫と一緒に絞っていく形にしました。
予算をイメージする
予算も大体でいいと思います。
結婚指輪の平均額などを調べるとたくさん出てきますが、高級なブランドのものが欲しい方もいれば、夫婦で手作りしたい方、何かしらのペアリングを付けるだけで充分だという方などみんな人それぞれです。
私達もペアで15万くらいでイメージしていましたが、実際にお店に行ってすごく気に入ったものがあればオーバーしても全然OK!逆にそれより安くても気に入ったならそれでもOK!という感じで決めました。
【お得!】マイナビウェディングからお店を探す
これは必須ではないのですが、私達は【マイナビウエディング】 ![]() というサイトを使って指輪やお店を探しました。
というサイトを使って指輪やお店を探しました。
結婚指輪のブランドはとてもたくさんあって、あまりブランドに詳しくない私にとって、自力でブランドを絞るのは結構難しかったです。
でもマイナビウェディングでは自分のこだわりから絞り込んだり、予算の下限・上限も設定できるので、自分の好みに近い指輪が一覧で表示されてかなり探しやすかったです!
あとさらに重要なのがここからです。
私が指輪探しをしていた時は、「カップル応援キャンペーン」というのをやっていて、マイナビから来店予約してお店に行くことで最大10万円のギフト券がもらえるというキャンペーンです。
来店予約して行った店舗数や購入の有無などによって、もらえるギフト券の金額が変わります。
あとは来店予約して行くとお店によってはそこでもギフト券がもらえたり、マイナビのサイトでは併用可能なTポイントがもらえるキャンペーンもやっていたので節約好きにはかなり嬉しいキャンペーンだと思います!
私達は2店舗来店予約したのですが、1店舗目で気に入った指輪に出会えたのでその場で購入しました。
1店舗の来店か2店舗の来店かでももらえる金額は変わりますが、せっかく素敵な指輪と出会えたので午後は普通にデートすることにして、このキャンペーンで浮いたお金でちょっといい焼肉ランチを食べました。(結局使ってるっていう。笑)
他にもゼクシィなどでもキャンペーンをやってたりしますが、私が見た時はマイナビウェディングの方がお得感がありました!
もしマイナビウエディング ![]() で自分が気になる指輪があれば、普通にお店に行って買うより絶対お得なので、節約好きの方は見てみてください♪
で自分が気になる指輪があれば、普通にお店に行って買うより絶対お得なので、節約好きの方は見てみてください♪
最終的に決めたブランド

結局私達が素敵な結婚指輪と出会えたのは、I-PRIMOというブランドです。
マイナビウェディングでスクロールしていると何回も目に留まるので、自分の中で候補にしておきました。
でも指輪の形が少し尖っている部分があるように見えたので、それも実際に見てみようと思い、夫婦で来店予約をして見に行きました。
そこで実際に指輪をしてみると2人ともこれだ!とピンときて、結局他の指輪も色々とはめてみたりしましたが最初の直感にはかなわず、その指輪に決めることにしました♪
I-PRIMOでは、お店に着いたらすぐに2人席に案内していただき、座って指輪をじっくり見られるような環境でした。
お店の方の対応も良く、購入時に担当していただいた方が受取時には不在だったのですが、会えないからとお手紙まで用意してくれていて感激しました!
あとは指輪を載せると可愛らしい写真が撮れるカードなどもサービスでいただいたので、その後2人でルンルンで写真撮影をしました(笑)
ブランド選びのポイント
ちなみに指輪を選ぶ時、私は素材やデザインなどばかりに目が行っていたのですが、ブランド選びにもいくつかポイントがあります。
まず、質を追求しているブランドは、ダイヤモンドカットマイスターのような一流職人の方が1つ1つプロの技でダイヤモンドを削っているようです。
私達はふらっといくつかのお店を見に行ったりもしたのですが、削り方にまでこだわっているブランドは専門の拡大鏡のようなものを使ってダイヤのカットを見せてくれるような印象を受けました。
カットが綺麗だと光が当たった時にすごく綺麗に光るので、せっかく一生付けるような指輪なら細部までこだわったものの方がいいかな?と思います。
次に、アフターフォローのことを考えると、全国に店舗があるブランドの方が安心ではあるかと思います。
例えばクリーニングや修理が必要な時に、今後どこに住んでいたとしても気軽に来店できる距離の方がいいですよね。
それと同様に、当たり前ですがアフターフォローもなるべく手厚いブランドの方が安心できます。
デザインだけでなく、同時にそういった点も頭に入れてブランド選びをすると良いかと思います♪
【お得!】リングラフで口コミ投稿してまたギフト券ゲット!
指輪を買った後もまたもやギフト券ゲットのチャンスがありました!
Ringraph(リングラフ)という指輪の口コミサイトで口コミを投稿すると、最大2500円のAmazonギフト券が全員もらえるそうです。
試着したものや購入したものの口コミを投稿して、掲載された後にメールにてAmazonギフト券を受け取れるようです。
私は試着した指輪はちゃんと写真を撮っていなかったので、購入した指輪の口コミのみ投稿しました。
そのためギフト券の金額は少ないですが、口コミを投稿するだけで全員もらえるので、これも結構お得だと思います。
まとめ
以上、私達夫婦が結婚指輪を探して買うまでをまとめました。
キャンペーンについては内容が変わったり、やっている時期とやっていない時期があったりするかもしれないので、また調べていただいた方が良いかと思います。
結婚指輪を探す時に選び方がわからず悩む時間が多かったので、どなたかの参考になれば幸いです♪
はてなブログテーマ「Minimalism」でグローバルメニューを設置してみた!
こんにちは!ぱるたです。
私は無料版はてなブログで、「Minimalism」というテーマを利用しています。
そのMinimalismでグローバルメニューを設置してみましたので、
・グローバルメニューの設置方法
・グローバルメニューに載せる各種ページの作り方
をご紹介していきます!
Minimalismの初期設定とはてなブログ開設のやり方はこちらに書いてありますので、まだ開設していない方はぜひ。
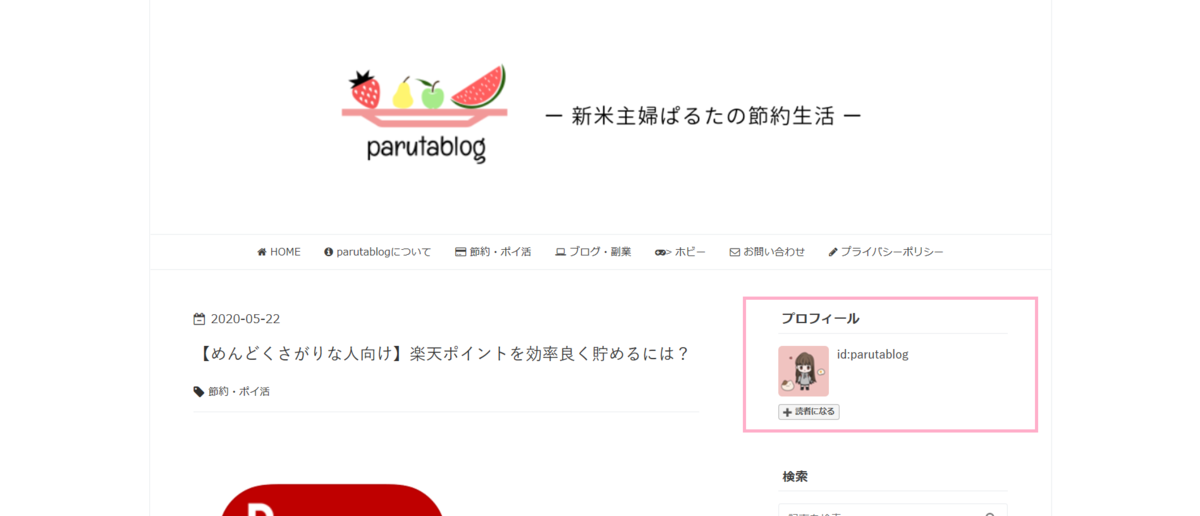
ちなみにグローバルメニューとはこれです。
雑記ブログなどでブログの記事が増えてくると、読者の方にピンポイントで読みたい記事を探してもらうためにも、グローバルメニューがあるととても探してもらいやすくなります!

それでは早速解説していきます!
グローバルメニューの設置方法
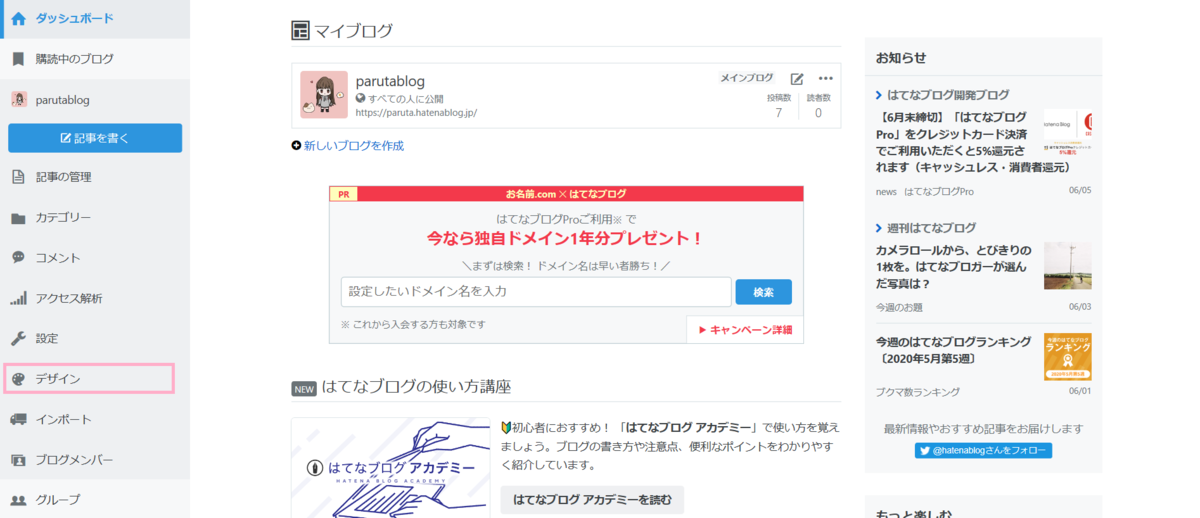
グローバルメニューの設置は、はてなブログのダッシュボードから行います。
ダッシュボードを開いたら、まず「デザイン」に移動します。

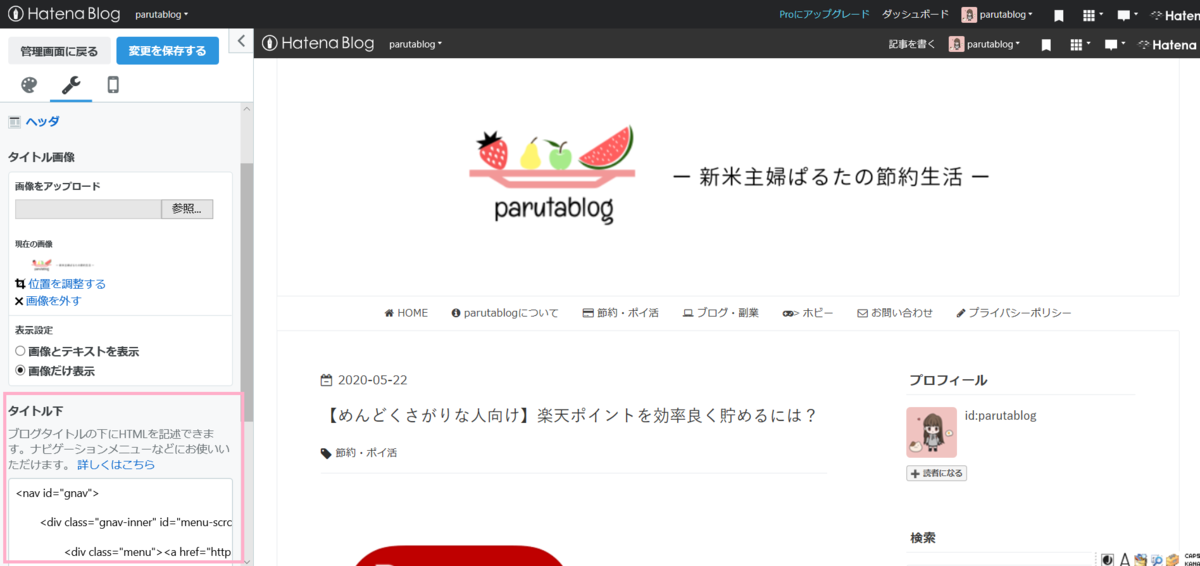
つづいて、真ん中の工具マーク→ヘッダの順に進みます。

ヘッダの下の方に「タイトル下」という部分があるので、ここにグローバルメニュー設置のコードを載せていきます!

グローバルメニューを設置するコードはこちらのサイトをご確認ください。
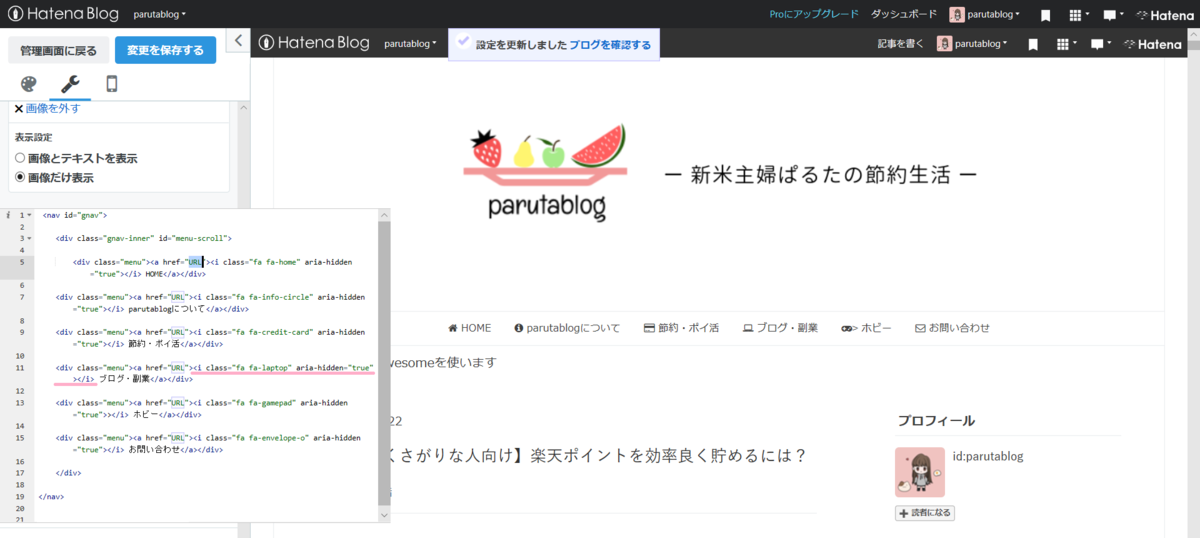
実際にコードを記載すると画像のようになります!
画像の中でブルーになっているURLの部分には、それぞれのページのURLを貼り、「HOME」「parutablogについて」などの部分にはページの名前を入力してください。
まだページを作っていない方はこの記事の続きに各種ページの作り方も載せているので読んでみてください♪

また先程の「ひつじの雑記帳」に書いてあるのですが、各メニューのアイコンには Font Awesome を使います!
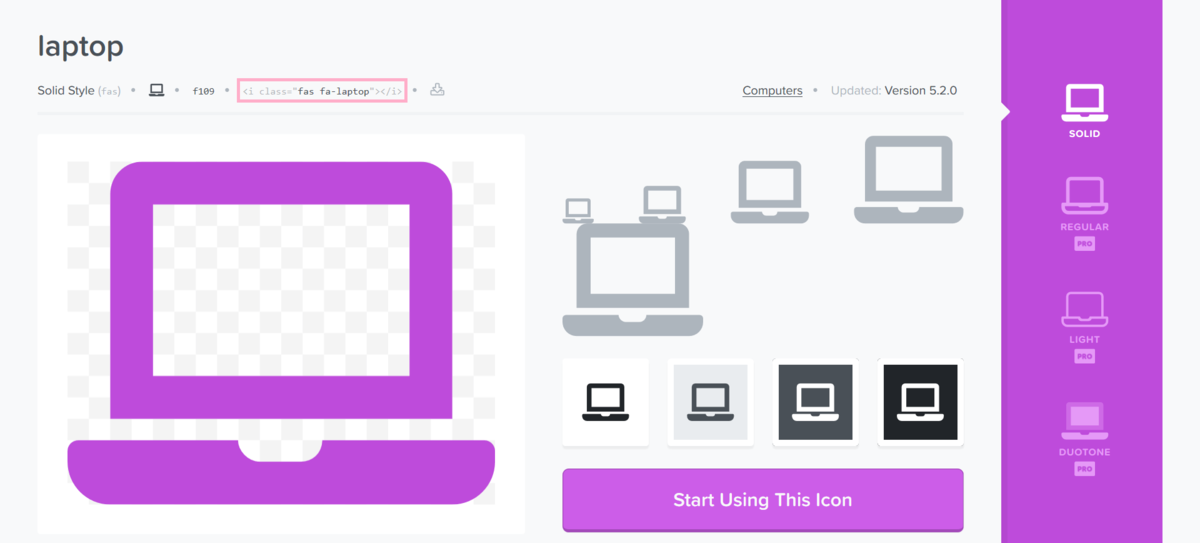
まずFont Awesomeを開いて、上の「Icons」をクリックします。

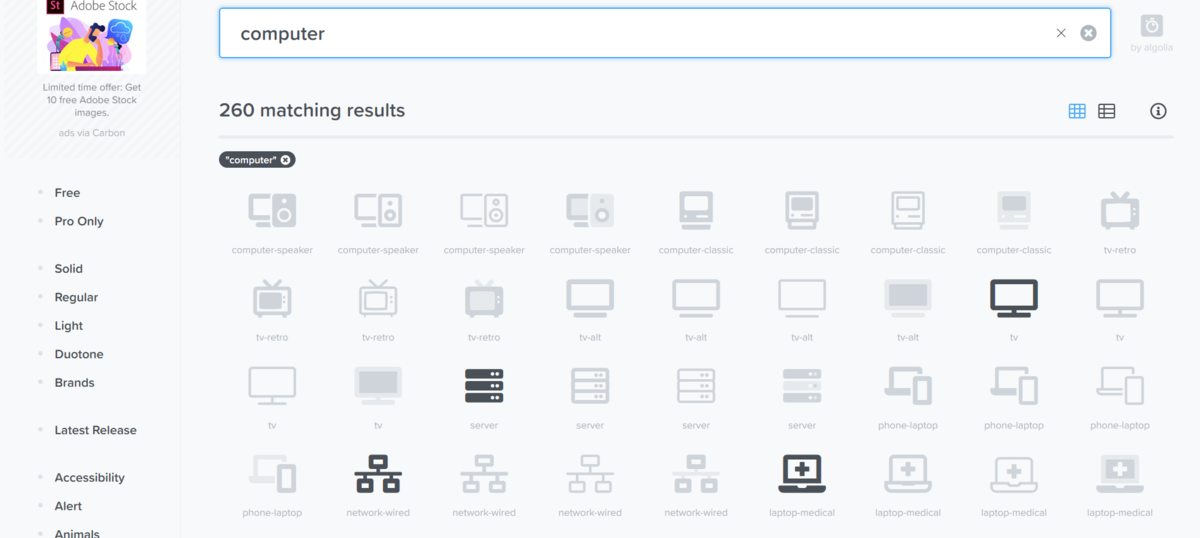
次にアイコンにしたいものを英語で検索します。
例えばプロフィールページには「About」や「Info」、ゲームに関するカテゴリーなら「Game」、勉強に関するカテゴリーなら「Pen」など…
Pro版のものはグレーになっているようなので、無料で使う場合は黒いアイコンの中から選んでクリックします。

するとこんな画面が出てくるので、ピンクの枠の部分をコピーします。

そしてはてなブログに戻り、ピンクの下線の部分のように<i class から始まって</i>で終わる部分を置き換えます。

最後に上の「変更を保存する」ボタンをクリックすれば完了です!
私は直接ダッシュボード上で書き換えたりしたのですが、PCのメモ帳などにまとめてから貼り付ける方がより安心かと思います♪
グローバルメニューに載せるページを作ろう!
ここからは、まだグローバルメニューに載せるページを決めていなかったり、ページの準備の仕方がわからなかったりする人向けです。
それではまず、グローバルメニューに何を載せるか考えます。
とは言ってもとりあえず
・カテゴリーページ
・お問い合わせページ
が最低限あれば大丈夫です!
他にも載せたいものがあれば考えておきましょう。
それではそれぞれのページの作り方を解説していきます。
Aboutページの作り方
自分のブログを説明するAboutページ(プロフィールページ)は意外と重要です。
ブログに興味を持ってくれた読者の方に、自分はどんな人なのかを一目でわかるようにしておくことで、よりブログのファンになってくれる方が増えると思います。
はてなブログの場合、下の画像の「プロフィール」というところを押すとAboutページに飛ぶことができます。

デフォルトのままだとちょっと恥ずかしいので(笑)
早速編集しちゃいましょう!
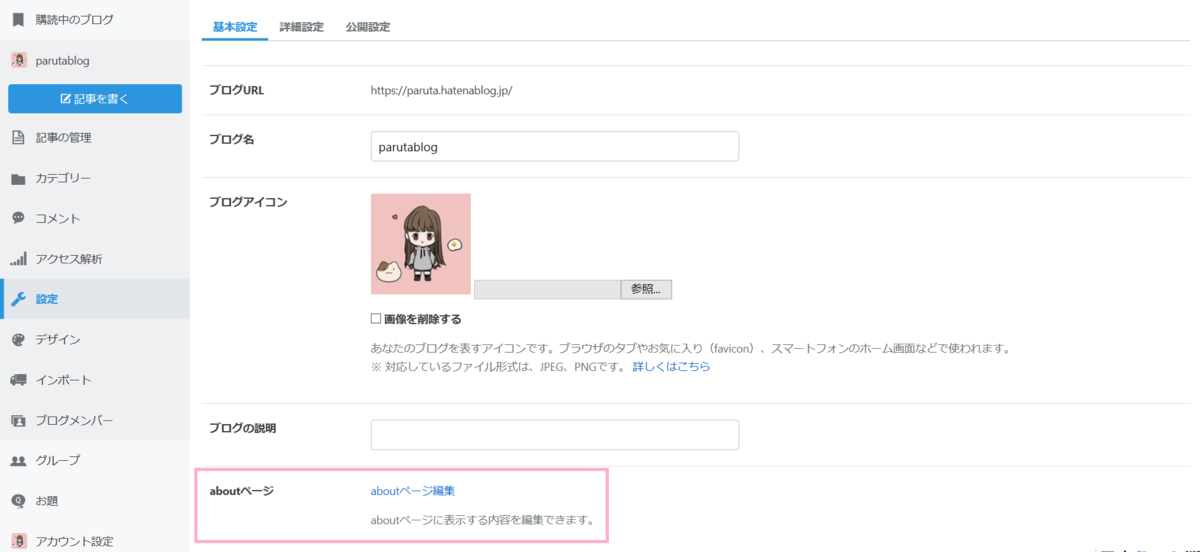
Aboutページを編集するにはまずダッシュボードの「設定」を開き、「Aboutページ編集」をクリックします。

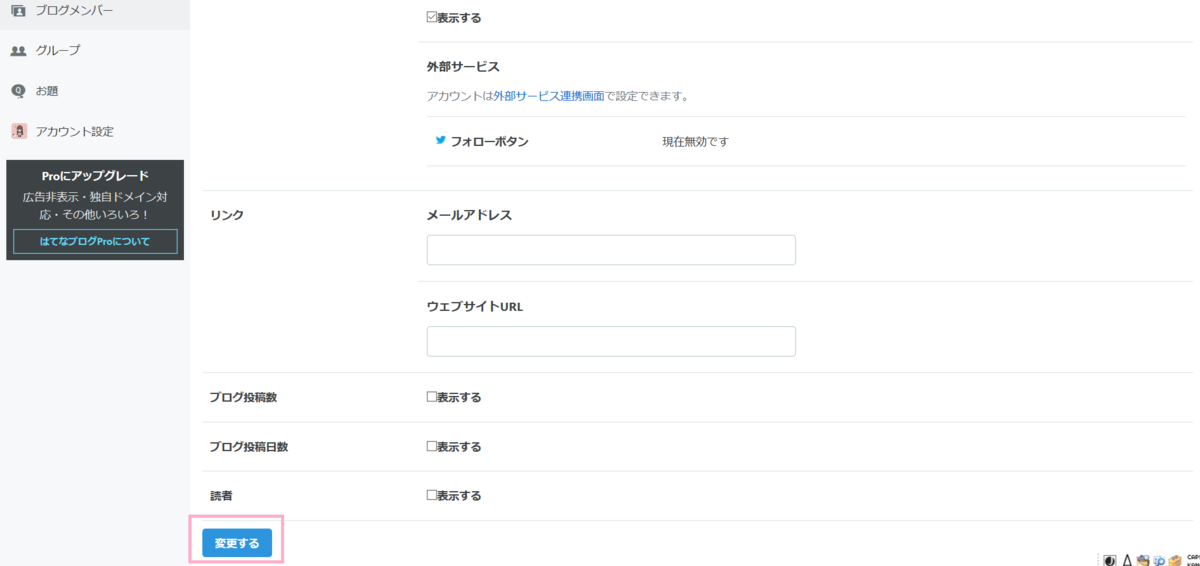
するとこんな画面が表示されるので、タイトルや自由記述欄などに自由に紹介分を書いていきましょう!

また、デフォルトの状態では、ブログ投稿数や日数、読者の数などが表示されるような設定になっています。

もし読者の数などもブログの1つのアピールポイントになっているのであれば積極的に表示して良いと思うのですが、まだ始めたばかりの方は「表示する」部分のチェックを外してしまって良いと思います!
ちなみに私もまだ表示していません(笑)
カテゴリーページの作り方
次にカテゴリーページについてです。
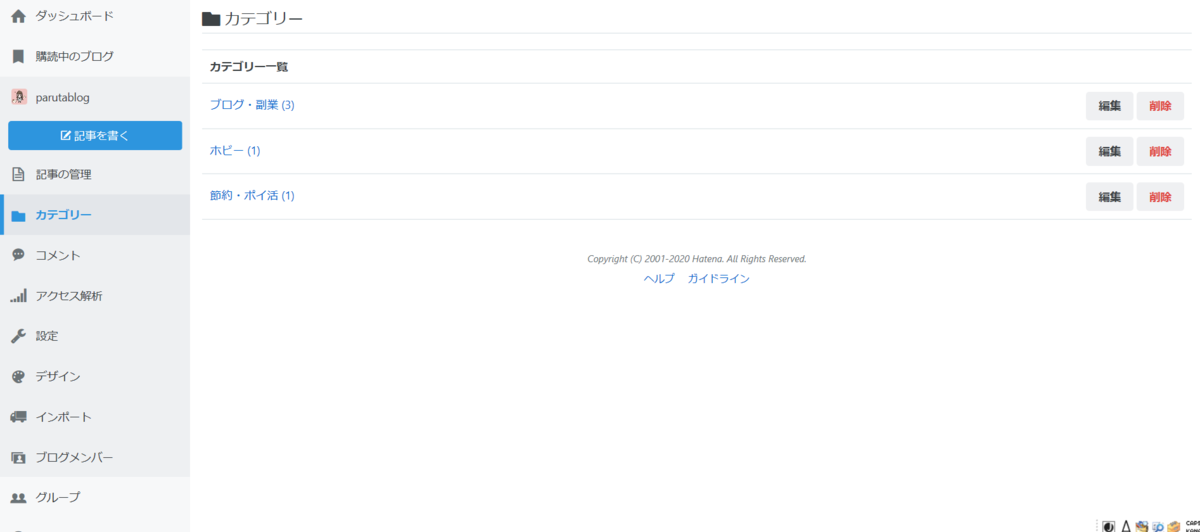
ダッシュボード内にカテゴリーという部分があるので、私も最初はそこからカテゴリー作成ができるかと思っていたのですが、実はダッシュボードからはカテゴリーの編集や削除しかできません。

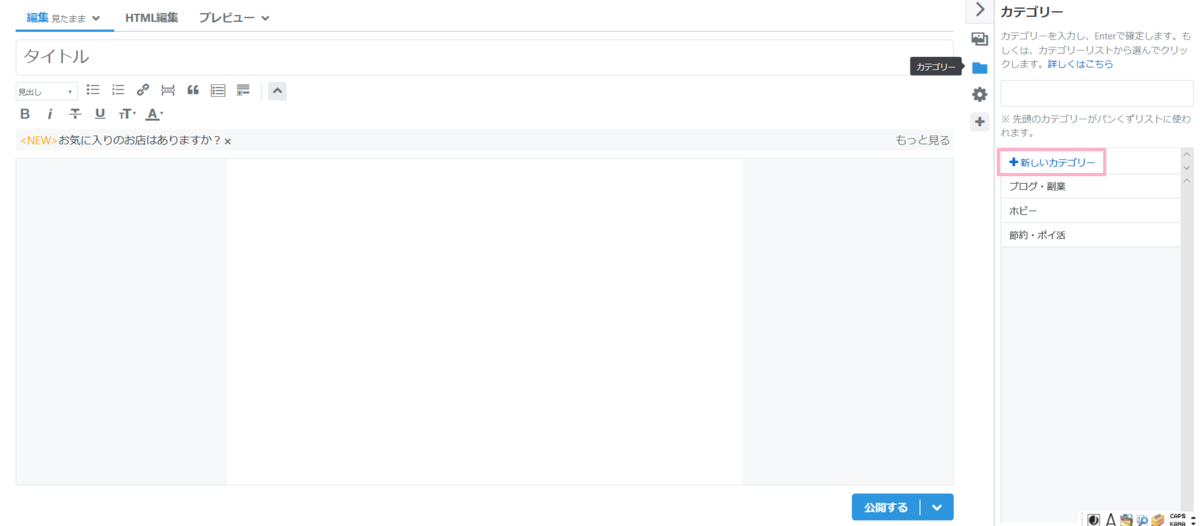
カテゴリーを作成するには、「記事を書く」という画面に行くと、右側にカテゴリーというタブがあるのでそこをクリックします。
すると「新しいカテゴリー」というのがあるので、そこからカテゴリーが作成できます。

投稿を作成する時に新しいカテゴリーを作ってクリックし、公開するという流れになります。
お問い合わせページの作り方
次はお問い合わせページの作り方です。
はてなブログでお問い合わせフォームを作るのであれば、googleの機能を使って作るのが無難なようです。
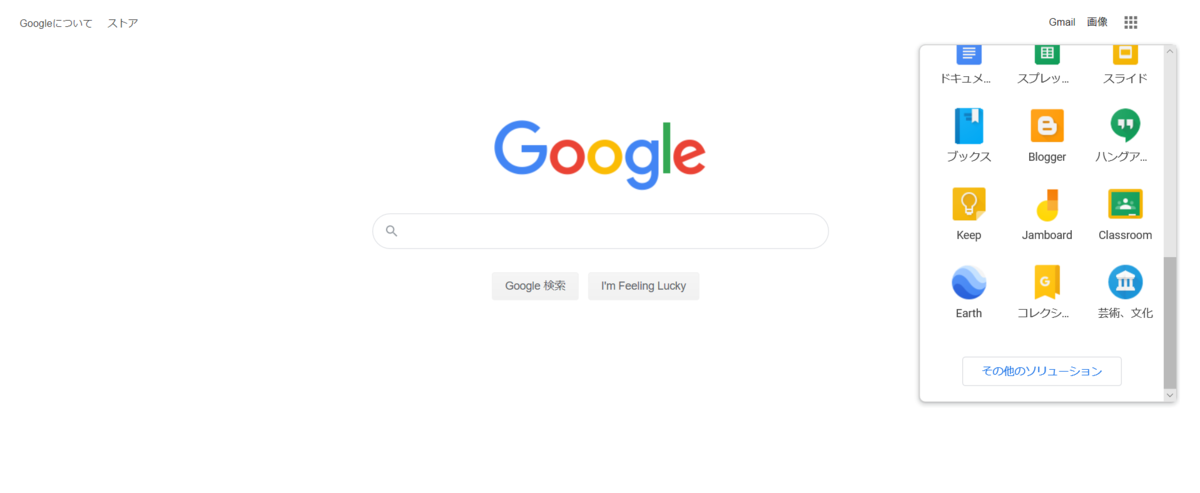
まずgoogleを開き、ログインします。
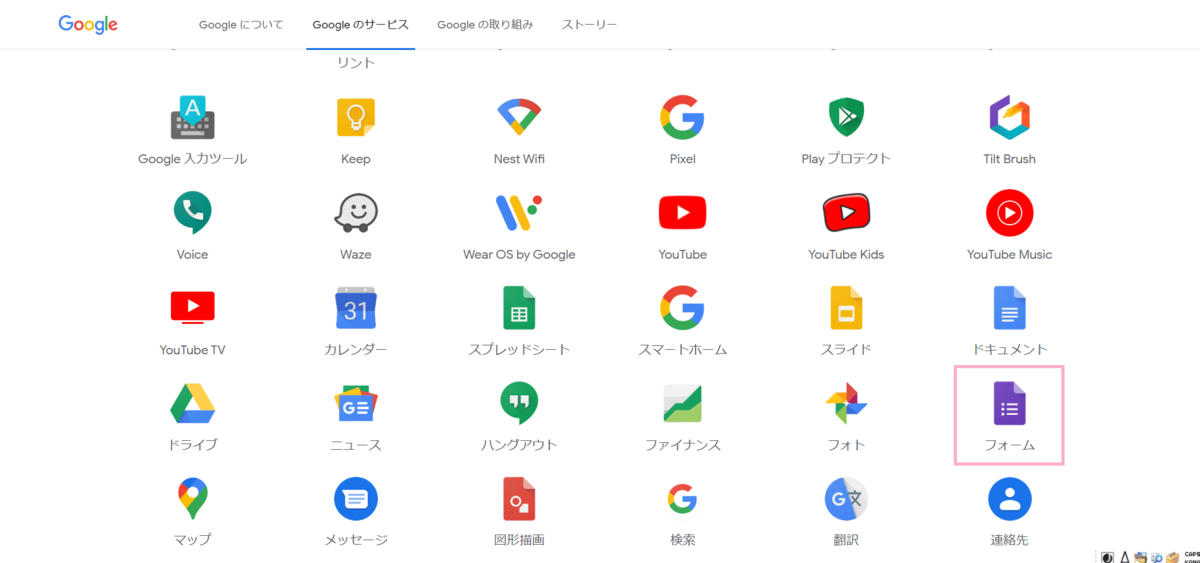
そして画面右上の四角が9個並んでるボタン(笑)をクリックすると、画像のように色々な機能が表示されます。

でもここにはまだお問い合わせフォームを作る機能は表示されていないので、1番下までスクロールして「その他のソリューション」をクリックします。

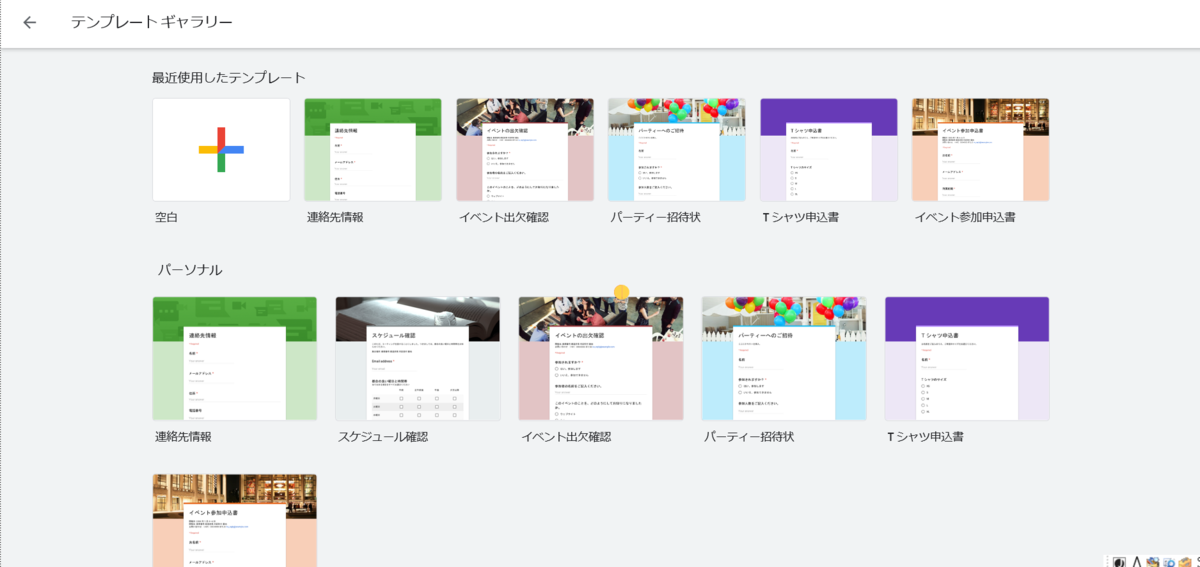
するとこんな感じでいっぱいアイコンが表示されますが、結構下の方に「フォーム」という紫色のアイコンが出てくるので、そこをクリックします。

ここからお問い合わせフォームが作れます!
上の画像の「パーソナル」側のボタンを押して作成開始です。

テンプレートもこんな感じでいくつかはありますが、結構にぎやかなイメージになっちゃうので、私は普通に「空白」というのを選びました。
にぎやかな感じのブログにしたい方はぜひ他のテンプレートを選んでみてください!笑

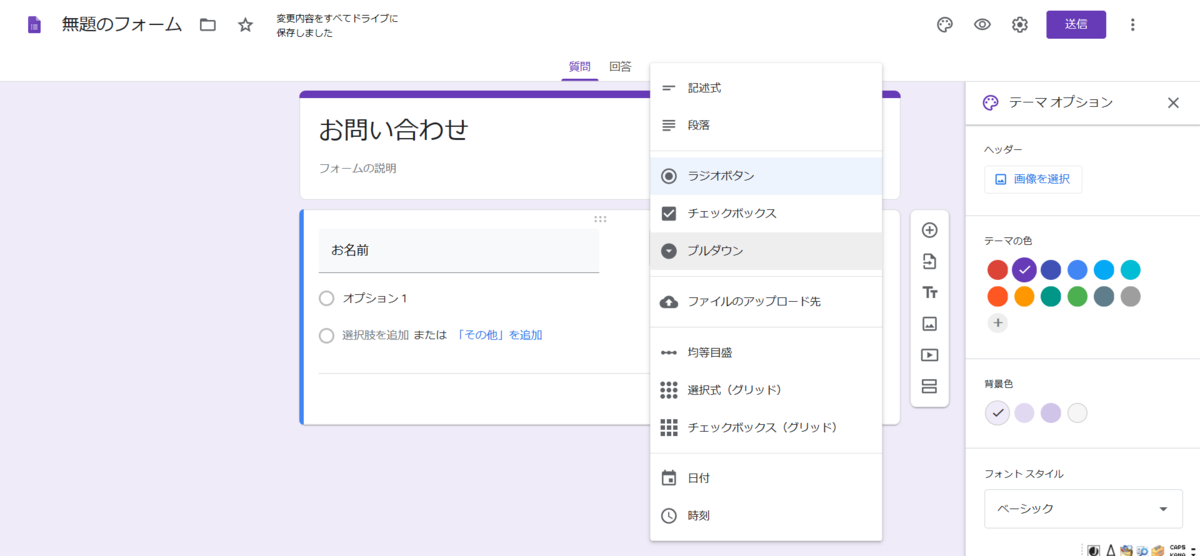
フォーム作成画面はこんな感じです。
フォームのタイトルや説明、質問内容などは自由にカスタマイズしてください。
質問を追加したい時は、右側の縦に並んでいるアイコンの中の、プラスマークをクリックすると追加できます。
他にもロゴや好きな画像を入れたり、右上のパレットのマークをクリックするとテーマの色やフォントが変えられたりします。(フォントはどれを選んでも大差ないですが…)

また画像のように、名前やお問い合わせ内容などは「記述式」を選びましょう!
例えば選択肢の中から選んでほしいような質問を入れる場合は、「ラジオボタン」「チェックボックス」「プルダウン」のどれかを選ぶと良いと思います。
私がお問い合わせに入れた内容はかなりシンプルで、
・お名前
・メールアドレス
・お問い合わせ内容
の3つだけです。
どれも重要なので、「必須」マークをつけてあります。
(必須もフォームの設定の中から簡単に付けられます)

とりあえずこれでお問い合わせフォームは完成です!
出来上がったら右上の「送信」ボタンをクリックします。
そこで出てくる設定はデフォルトのままで問題ないと思うのですが、画像の「確認メッセージ」は入れておいた方が良いかと思います!
これは誰かがお問い合わせを送ってくれた後に画面に表示されるメッセージになります。

こんな感じで表示されます。

次にタブを<>に切り替えて、「HTMLを埋め込む」という部分をコピーします。

今度はgoogleフォームを開いたままはてなブログのダッシュボードに戻り、「記事を書く」ボタンをクリックします。
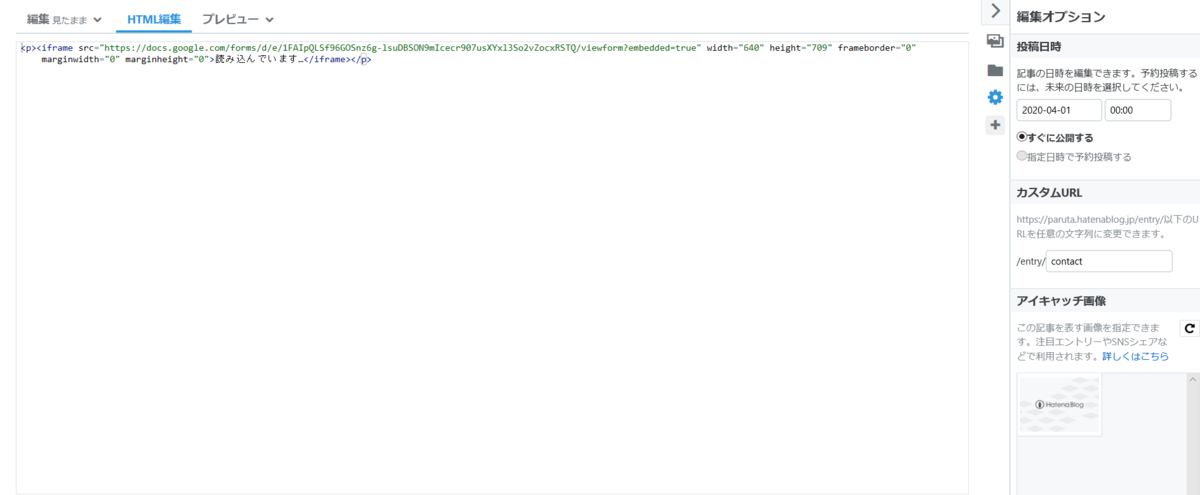
すると画像のように、「編集見たまま」「HTML編集」「プレビュー」というタブが出てくるので、その中の「HTML編集」のタブを開き、先程コピーしたコードを貼り付けます。

この時点でプレビューや編集見たままタブに切り替えると、もうお問い合わせフォームが載っているかと思います。
右側の編集オプションのカスタムURLは、「contact」とでもしておきましょう。
ちなみに新しい投稿として載ってしまうのは嫌なので、1番最初の記事になるように投稿日時を過去の日付にしておきました。
これで公開すればお問い合わせフォームの設置完了です!

お問い合わせの通知設定
お問い合わせフォームを設置したら、まずちゃんと機能するかどうか、またどのように通知が来るのかなどをチェックするためにテスト送信をしてみましょう。
私はテスト送信をしてみて、「さあメール届くかな~」なんて待っていたのですが、考えてみたらメールに通知される設定なんてしてない。笑
メール通知されないと、せっかくお問い合わせをいただいても気づかないなんてことになりかねませんので、通知設定もしちゃいましょう!
メールの通知設定をするにはまたgoogleフォームに戻ります。
先程お問い合わせフォームにテスト送信をしたので、画像のように回答のところに①という通知が来ています。
すると回答ページの右上に縦に3つの点が並んだマークがあるので、そこをクリックして「新しい回答についてのメール通知を受け取る」というところを押します。

これだけで、お問い合わせが来たらメールに通知されるようになります。簡単ですね!
まとめ
以上、はてなブログテーマ「Minimalism」でのグローバルメニューの設置方法についてご紹介してきました!
グローバルメニューを設置することで、カテゴリーページから記事が探しやすくなるのはもちろん、パッとお問い合わせページにもたどり着けるので、ブログがとても使いやすくなりますよ!
ぜひ参考にしてみてくださいね♪
【めんどくさがりな人向け】楽天ポイントを効率良く貯めるには?

こんにちは!ぱるたです。
楽天ポイントを貯める方法やアプリって、色々ありすぎて逆に選ぶのが難しいですよね。
動画を見て何ポイント!のようにコツコツと貯められるタイプの方はすごいと思うのですが、ぱるたはめんどくさくなってしまうので、めんどくさがりの人でも比較的やりやすいと思う楽天ポイントの貯め方についてご紹介します!
なのでこの記事はこんな人向けです。
- 地道すぎる作業はめんどくさくなってしまう
- ちょっとしたひと手間でなるべく多く貯めたい
- 管理が大変だから絞った方法で貯めたい
当てはまった方はぜひ読み進めてみてくださいね!
- 今までもらったポイント総額をチェックしてみよう!
- 楽天ポイントの貯め方① 楽天カードで支払い
- 楽天ポイントの貯め方② 楽天銀行口座と楽天カードをリンク
- 楽天ポイントの貯め方③ 楽天ポイント運用をする
- 楽天ポイントの貯め方④ Rakuten Pasha
- まとめ
今までもらったポイント総額をチェックしてみよう!

まず貯め方に入る前に、自分が今までどのくらいポイントを貯めてきたか想像がつきますか?
この【楽天】クイズ ポイオネアというサイトでは、自分の通算ポイント数を簡単にチェックできます!
これは必須ではないのですが、単純に「こんなに貯まったんだ!」というのが見られておもしろいですし、「これからもっと貯めるぞー!」という気になってくるので試してみてもいいかもしれません♪
楽天ポイントの貯め方① 楽天カードで支払い

かなり当たり前のように感じると思いますが、楽天ポイントを1番簡単にガッツリ貯める方法は、色々な支払いを楽天カードですることです!
クレジットカードは様々なものがありますが、その中でも楽天カードは高還元率ですし、楽天をメインで使っている方はとにかく楽天に絞ることがおすすめです。
例えば以下のようなものを楽天カード払いにしてみるのも手ですよ!
支払い方法を変更したり申請したりする時はひと手間かかりますが、そこをめんどくさがらずにやるだけで貯まるポイント数にかなりの差が出てきます!
☆ショッピング
特に楽天市場でのネットショッピングや、店頭での買い物も全て楽天カードで支払うのがおすすめです。
さらに楽天市場ではお買い物マラソンや楽天スーパーセールなど、毎月のように色々なキャンペーンが行われているので、そのタイミングで買い物をするとかなりポイントが貯まります。
やりくりがうまい人ならそういったキャンペーンを上手に活用して、その期間にまとめ買いをするんでしょうが、私はまだそこまでは至っていません。笑
☆交通費
ガソリンも楽天カードで支払い、ETCカードも楽天で発行すると効率良く貯まります。
☆旅行
私は旅行する時も、金額に大差なければなるべく楽天トラベルでホテルなどを予約しています。
旅行はお金もある程度かかるので、その分普段の買い物の時よりガッツリポイントが貯められます。
しかも楽天トラベルでも色々なキャンペーンを定期的にやっているので、エントリーしてから対象の宿などを予約するとかなりお得になります。
☆公共料金
電気代、ガス代、水道代、携帯電話代なども楽天カード払いにしてしまえば年間でかなりのポイントが貯まります。
口座振替や現金ではただ支払って終わり!ということになってしまうので、ご自分の契約先がカード払いに対応しているのかどうか、またさらにお得なセット割などがないかどうか確かめてから検討してみると良いと思います。
☆税金
例えば自動車税や固定資産税など、色々な税金がクレジットカード払いに対応しています!
私は年金事務所に申請して、年金もクレジットカード払いにしてあります。
ただ、クレジットカード払いの場合の手数料は注意点です。
還元されるポイント数と手数料を比べてどちらがお得になるか計算した上で支払うと良いでしょう!
☆家賃
これは賃貸会社によるのですが、家賃もクレジットカード払いに対応している場合があります。
賃貸会社に対応しているか確認した上で検討してみると良いかと思います!
ちなみにこれは必須ではないのですが、私は楽天ペイと楽天カードを紐付けてあります。

楽天ペイが利用できる店舗なら、そのアプリ1つでRポイントも貯められて支払いもできるので、暗証番号も入力しないで済みますしとてもスムーズです。
Rポイントと楽天カード支払いのポイント還元で、ダブルでポイントが付くのでお得ですが、Rポイント付きの楽天カードでも同じように貯められるので、支払いをスピーディーにしたい方はこれも検討してみてくださいね。
楽天ポイントの貯め方② 楽天銀行口座と楽天カードをリンク

2つ目の方法は、楽天カードの引き落とし先を楽天銀行にするというものです。
私は楽天カードはずっと使っているのですが、以前まで引き落とし先口座は他の銀行にしていました。
しかし結婚を機に2人で使う口座を作ることにし、色々と比較してみたのですが、やはり楽天カードを使っているなら楽天銀行が1番お得だということがわかりました!
ただ引き落とし先の口座名義はクレジットカードと同じ名義じゃなければいけないようなので、そこはご注意ください!
楽天カードの引き落とし先を楽天銀行口座にするメリットはこの2つかな?と思います。
①金利が高くなる
楽天銀行は元々金利が年0.02%と少し高めなのですが、楽天カードの引き落とし先を楽天銀行にすると、年0.04%と金利が2倍になります。
②楽天市場の商品がポイント+1倍になる
楽天市場で、楽天カードを使って買い物をする時にポイントが+1倍つくそうです。
これも楽天市場でよく買い物をする人には嬉しいですよね!
引き落とし先口座の登録や変更は、郵送だと1~2か月かかってしまうようなので、できればインターネット(楽天e-NAVI)からの申し込みの方が早くて良いと思います。
楽天ポイントの貯め方③ 楽天ポイント運用をする

3つ目の方法は、「楽天ポイント運用」をするというものです!
ポイント運用というと、最初は難しそうだしめんどくさそう…と思うかもしれませんが、実はかなり簡単です。
簡単に言うと、
- 使っていないポイントがあったら楽天ポイント運用に入れておく
- ポイントが減ったり増えたりする
- 増えた時に引き出す
これだけです!
ちなみに私は最初に1000ポイントだけ入れてみたところ最初は少ししか変動せず、「なんだ全然ポイント変わらないじゃ~ん」と思っていたのですが、1か月近く経った辺りに急に+7.6%になりました!
元が1000円なので+76円と微々たるものに見えますが、仮に10000ポイント入れていたらほっといても1か月で760円も増えていたわけです。
結構ポイント数が変動することを実感したので、その後は入れておくポイント数を増やしてあります。
もちろん減る時もあるのですが、減った時は手を付けずしばらく置いておくとまた回復している感じがします。
ただその時の経済の状況にもよるので、どのくらいのポイントを運用するかはしっかり考えてみてくださいね!

また、楽天ポイント運用をする上での1つのコツなのですが、ポイントの増減を確認する時は「楽天PointClub」というアプリからするのがおすすめです。
普通に楽天市場などからも確認できるのですが、楽天PointClubから確認する場合、アプリを開いただけで1日1回ポイントがもらえます。
もらえるポイント数は微々たるものですが、どうせ確認するならついでにポイントももらった方が断然お得なのでぜひ試してみてください!
ちなみに楽天ポイント運用についての詳しい説明ややり方については、別の記事にまとめてありますので、興味がある方は読んでみてくださいね♪
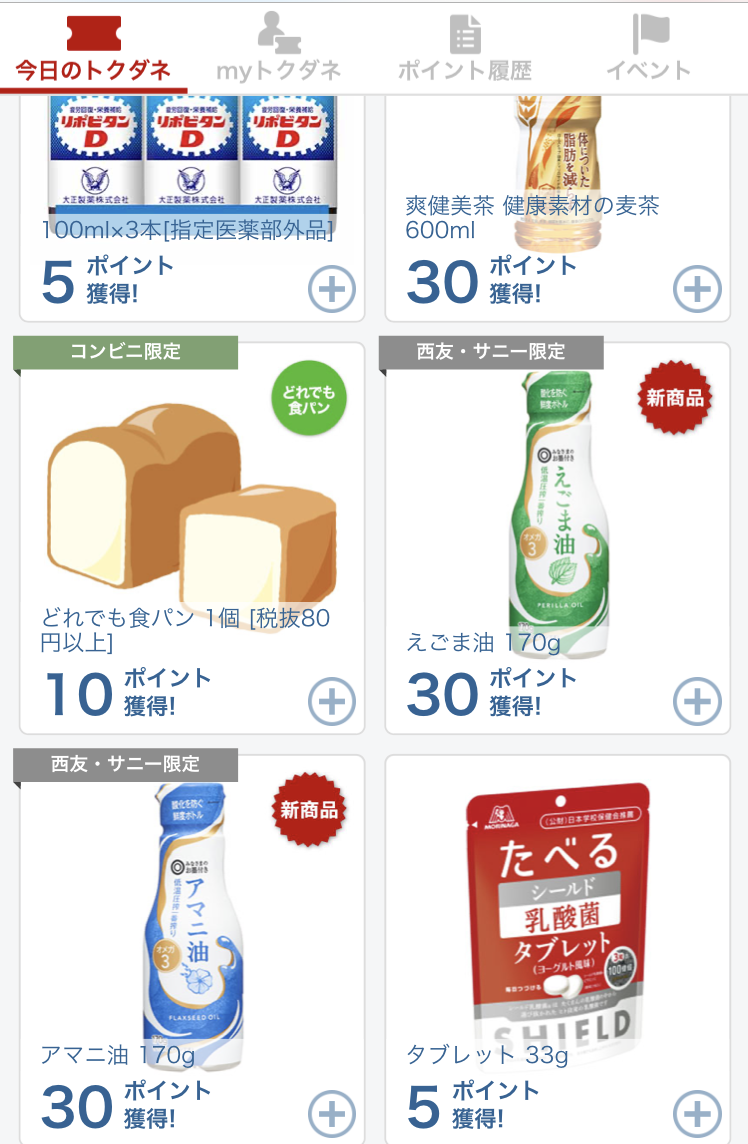
楽天ポイントの貯め方④ Rakuten Pasha

4つ目の方法は「Rakuten Pasha」です。
Rakuten Pashaというアプリもありますし、わざわざアプリを入れるのがめんどくさいという方はネット上でも使えます。
Rakuten Pashaは、簡単に言うとこんなものです。
- 買いたい商品のトクダネをゲット
- その商品をお店で買う
- レシートの写真を撮って送信
- ポイントゲット

トクダネは、例えば食べ物や飲み物(お酒もある)、日用品、給油などがあります。

作業自体はすごく簡単なのですが、私的にちょっとめんどくさいなと思うのが、買う前にトクダネをゲットしなければならないところです。
買い物に行った日の寝る前などに、「あ 今日これ買ったな~、はい送信」とやれればさらに楽なのですが、事前にトクダネをゲットしなければいけないので、そこはご注意ください。
でも気になっているものや飲みたいお酒などがあった時はすぐにトクダネをゲットしておけば、レシート送信はゲットしてから3日間以内に行えば良いので、日々チェックしておくとお得ですよ!
見ていると日々色々なトクダネが届くので、自分の好きなものが出てくるとちょっとテンションが上がりますよ。笑
まとめ
以上、楽天ポイントをめんどくさがりの人でも効率良く貯める方法をご紹介してきました!
楽天ポイントを貯めるには、とにかく
- 買い物や支払いなど色々なものをなるべく楽天にまとめる
- 少しの手間に対して多めにポイントをゲットできる方法で貯める
の2点が重要だと思います!
どれも私が実際にやっていて、比較的貯めやすいと思ったものだけをご紹介しているので、ぜひ参考にしてみてくださいね♪
【PC・スマホ用】無料ではてなブログのヘッダーとアイコンを作ってみた!
こんにちは!ぱるたです。
タイトルにあるように、はてなブログのヘッダーとアイコンを作ってみました。
ヘッダーというのがこれ ↓

アイコンはこれです。↓

ちなみに私は無料版のはてなブログを使っています。
初心者の方でも簡単に真似できるやり方で作っているので(ぱるたも初心者ですし)ぜひ参考にしてみてくださいね♪
ブログやSNSで使える!可愛いアイコンの作り方
まず簡単な方からご説明していきます。
早速ですが私は「UNNIE DOLL」というアプリを使ってアイコンを作成しました!

ちなみに男性バージョンは、「OPPA DOLL」というアプリで作れます!
UNNIE DOLLは1000以上の装飾品を組み合わせて、こんな風に2頭身くらいの可愛いキャラクターを作れるアプリです。

実際にやってみると、身体のパーツもファッションも豊富すぎて、口コミに書いてあった「着せ替えゲームとして楽しんでいる」というのにもうなずける楽しさです!
まず「開始」というボタンを押して+ボタンをタップすると、着せ替えがスタートします。

ここから各パーツや服装などを自由に着せ替えしていきます!
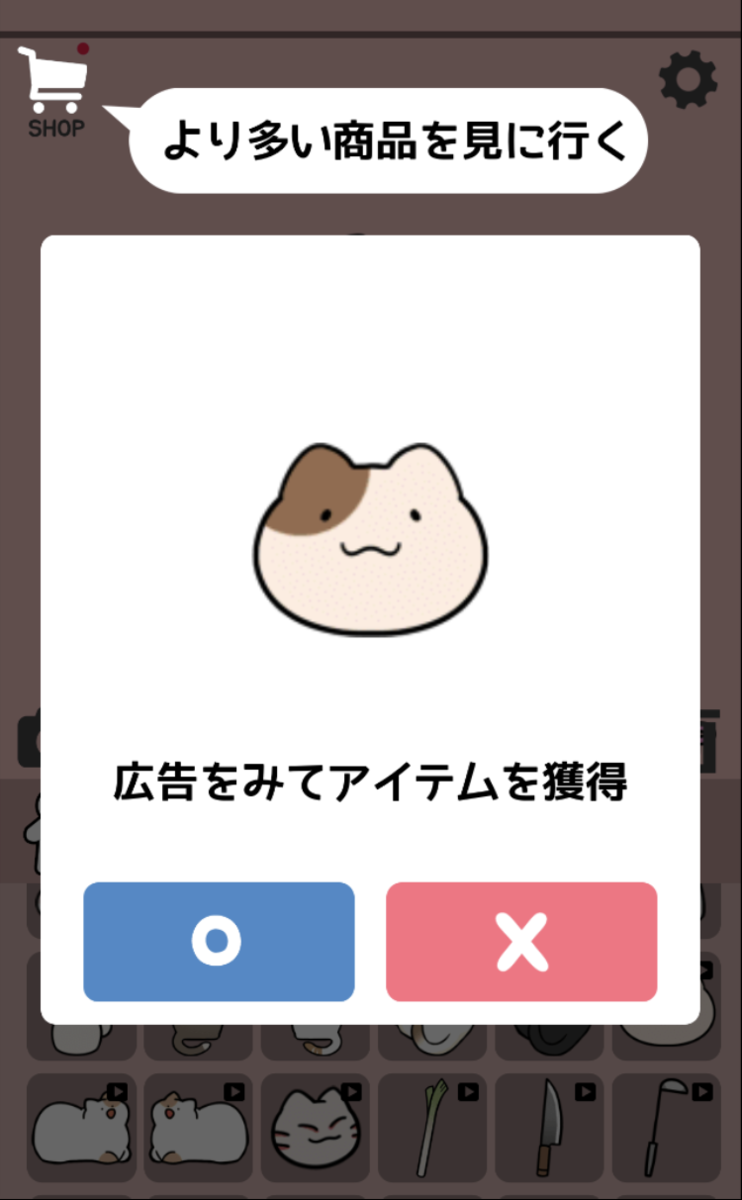
一部のアイテムはロックがかかっていたので有料かと思ったのですが、動画を再生するとそのアイテムもアンロックされて使えるようになります!すごい!

背景色を変えたり、好きなアイテムを貼り付けたりして、完成に近づいてきました。
いらないアイテムは右下のごみ箱のところに運ぶと削除され、左下のカメラマークを押すと画像が保存されます。

完成!
本当に無料アイテムが豊富なので、例えば季節ごとにイメチェンしたり、クリスマスの時期にはサンタさんの服を着たりと、簡単にアイコンを変えられるのも魅力です。
初心者でも簡単!はてなブログのヘッダーの作り方
続いてはてなブログのヘッダーの作り方です。
私がヘッダーを作るために使ったのは以下の2つのサイトです。
- FreeLogoDesign
- Canva
はてなブログのヘッダーのサイズは1000px×200pxが推奨されているようなので、そのサイズで作っていきます!
FreeLogoDesignでロゴ作成
FreeLogoDesignは幅広いおしゃれなロゴを無料で作成できるサイトです。
かなり自由度が高く、カラーや形、フォントを変更できるのはもちろん、気に入ったロゴをベースに自分で好きなように編集していくことが可能です。
ただ注意点は2つです。
①英語の文字しか入れられない
②無料だと低解像度の画像しか保存できない
日本語ロゴを作りたい場合は、FreeLogoDesignではイラスト部分だけを使用し、その後2つ目のサイトのCanvaで文字を入れると良いと思います!
また高解像度のクオリティが高いものを求めている方には、無料版はおすすめできないので有料版を使うか、他のサイトを探してもらうと良いと思います。
それでは早速作り方を解説していきます!
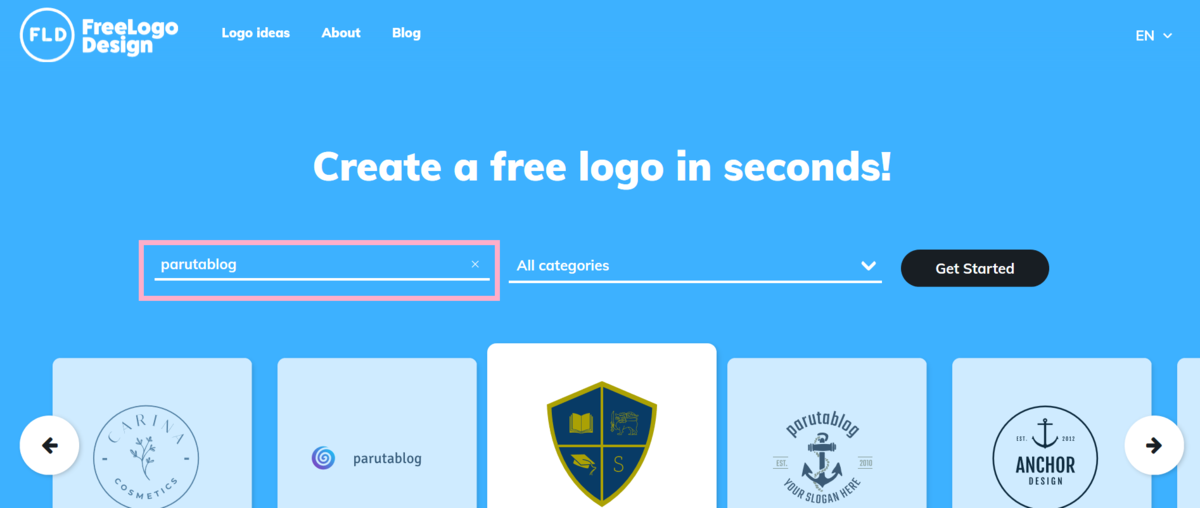
まずはFreeLogoDesignのサイトに行きます。
Logo Maker - Create Your Own Logo, It's Free! - FreeLogoDesign
残念ながら日本語対応されていないのですが、そんなに難しくないので画像を見ながら進めてみてください。
始めに画像のピンクの枠内に作りたいロゴの文字を入力します。
右側のカテゴリーのところは、完全に決まっていたら選んでもいいのですが、まずはAll categories(全てのカテゴリー)を選ぶのが良いと思います!
そして右側の「Get started」を押します。

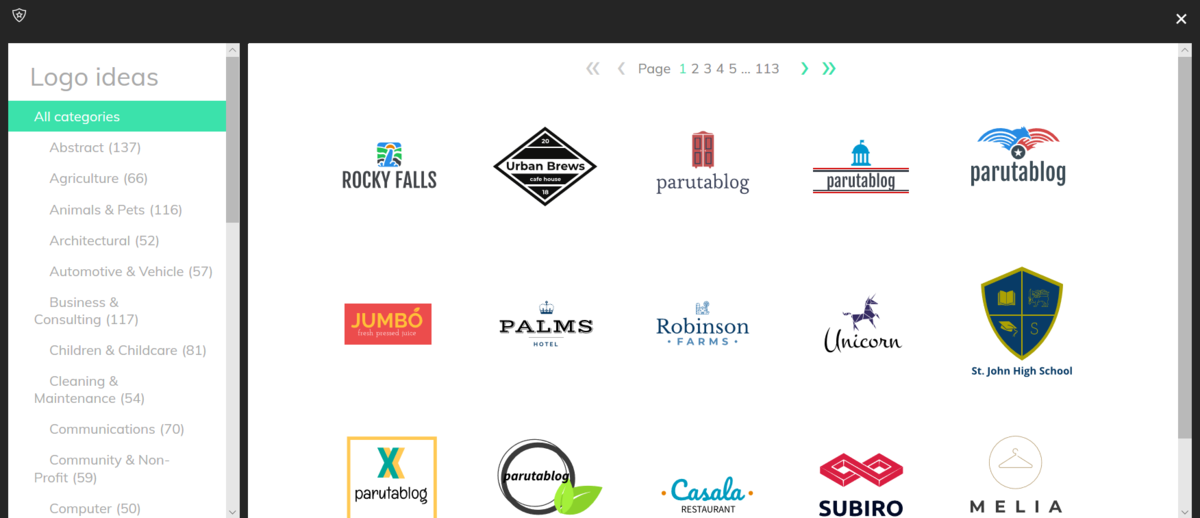
するとこんな風にたくさんのロゴが出てくるので、各カテゴリーをクリックしながら自分の好きなロゴを選んで右下の「Add」というボタンをクリックします。
自分のブログのコンセプトに近いイメージのロゴを探しましょう!
カテゴリー名の英語がわからなかったらgoogle翻訳で確認してみてください。笑

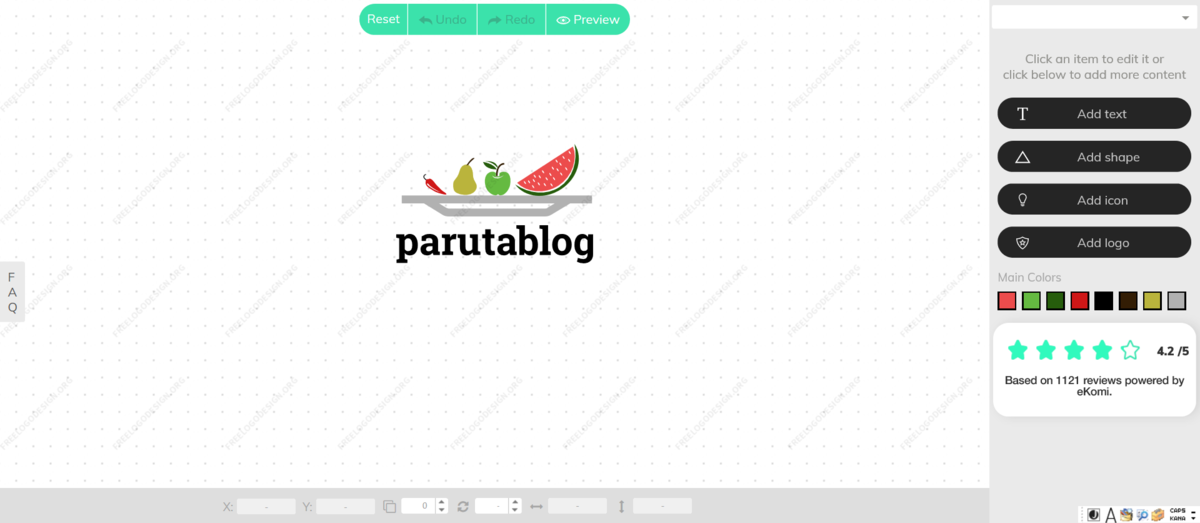
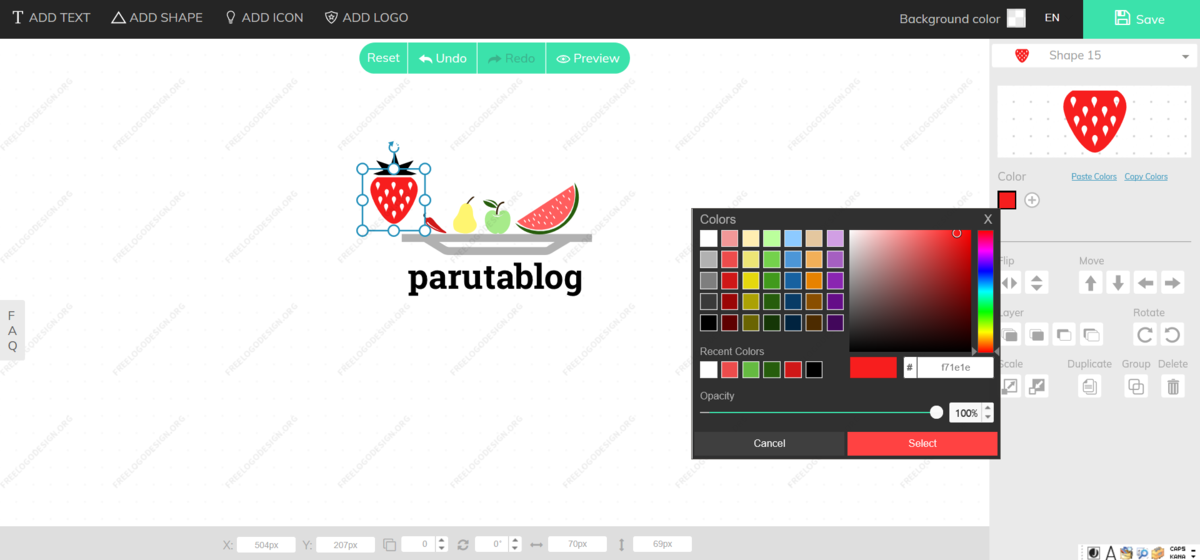
するとこのような編集画面に切り替わり、様々な編集をすることができます!
私はフルーツやお皿の色が少し気に入らなかったのでクリックしてみたら、1つずつカラーやサイズを変えることが出来ました!

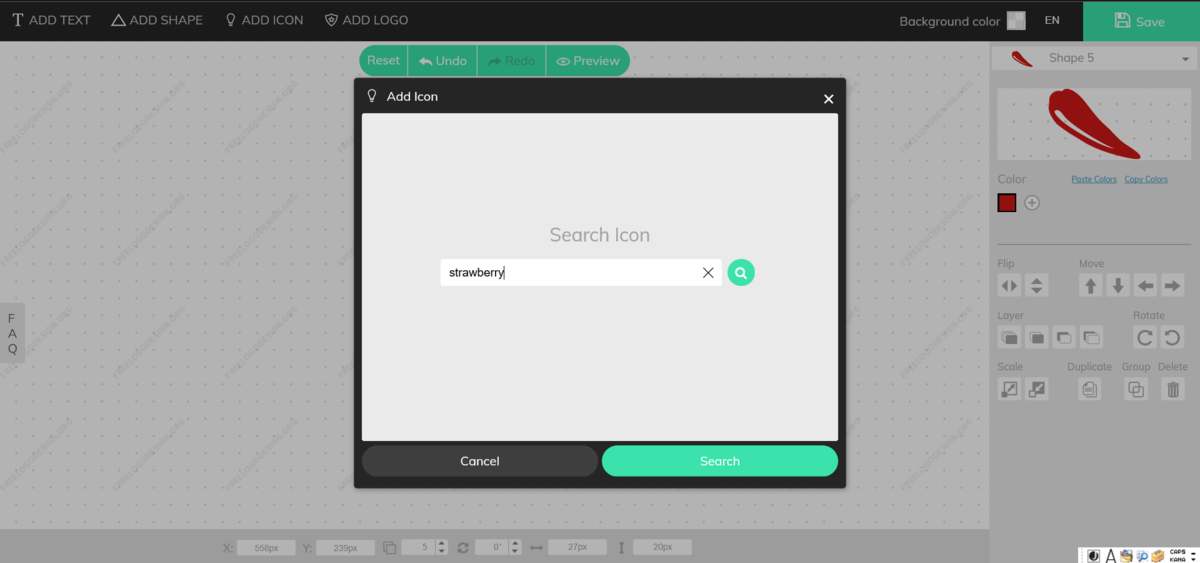
また、お皿の上の唐辛子の代わりにいちごを載せてみました。
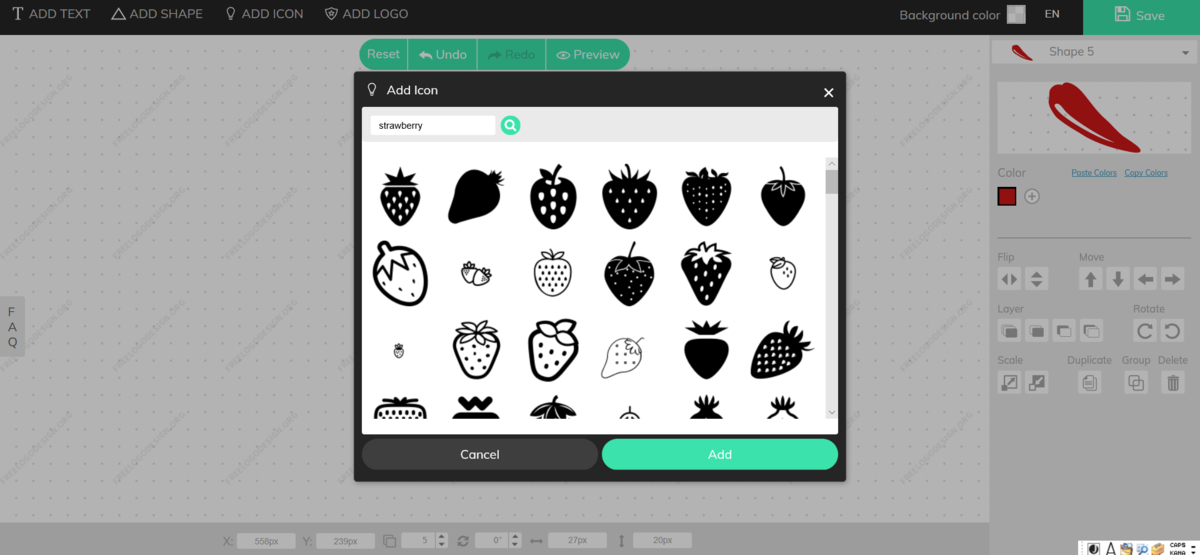
右側の「Add icon」から英語で「Strawberry」と検索してみます。

すると画面に収まりきらないほどのいちごのアイコンが出てきました!
この中から好きないちごを1つ選んで、右下の「Add」をクリックします。

追加したアイコンも同じようにカラーや大きさなどが変えられるので(すごい!)、好きなように調整していきます。
ちなみにいらないパーツは、クリックすると右下に出てくるゴミ箱ボタンの「Delete」で削除することができます。

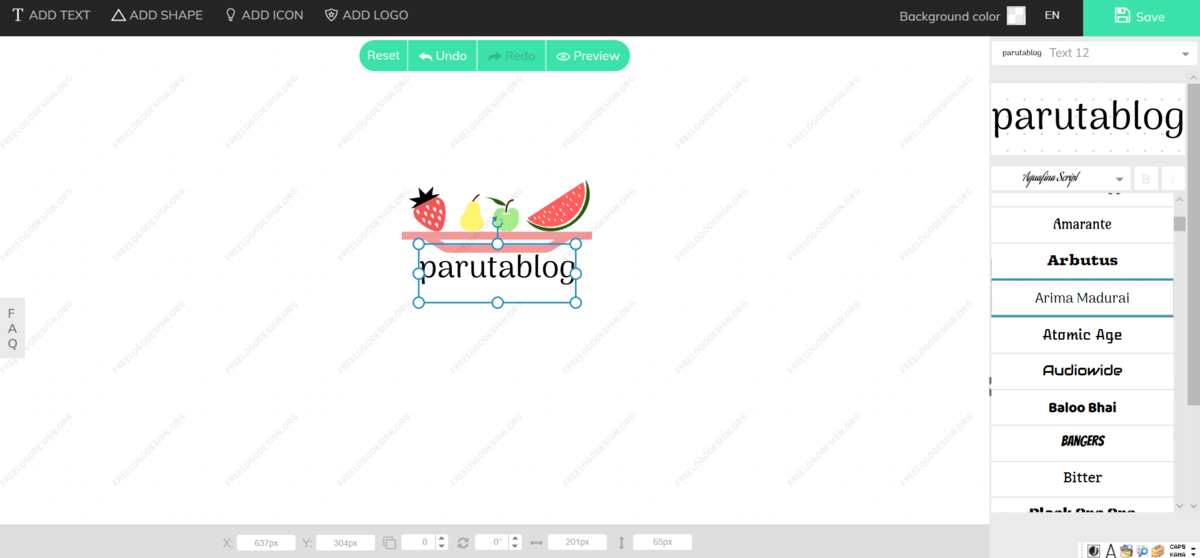
次にフォントを変えてみます。
テキストの部分をクリックすると、右側に豊富なフォントが出てくるので、好きなフォントを選んでサイズを変更します。

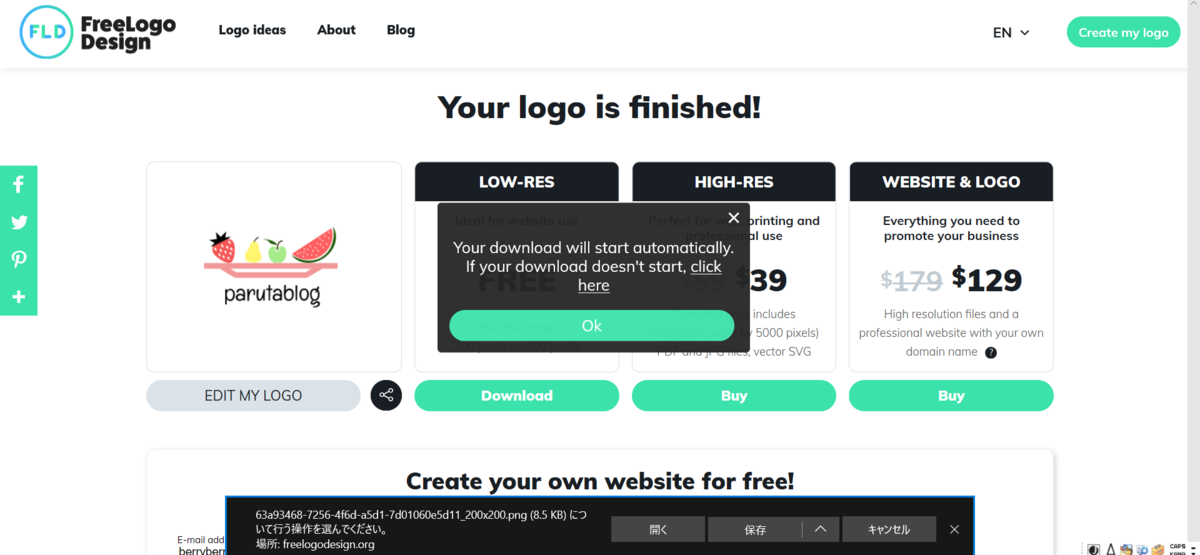
完成したら右上の「Save」ボタンをクリックします!
「FREE」のダウンロードを押してメールアドレスを入力すると、すぐにメールにリンクが届くのでクリックします。
そこから画像のように日本語でポップアップが表示されるので、保存すれば完了です!

Canvaでヘッダー作成
ここまで来ればあともう一息です!
次はCanvaで先程作ったロゴと組み合わせて、いよいよヘッダーを作っていきます!
Canvaも無料で幅広いデザインが作れるサイトで、おしゃれなテンプレートも豊富です。
有料版なら更にデザインの幅が広がりますが、お金をかけずに自分のサイトを作りたい場合などは無料版でも充分だと思います!

それではまず、Canvaのサイトに行きます。
最初は無料会員登録が必要ですが、Canvaに登録しておけば今後も色々なデザインを作る時に便利なので、サクッと登録してみてください。
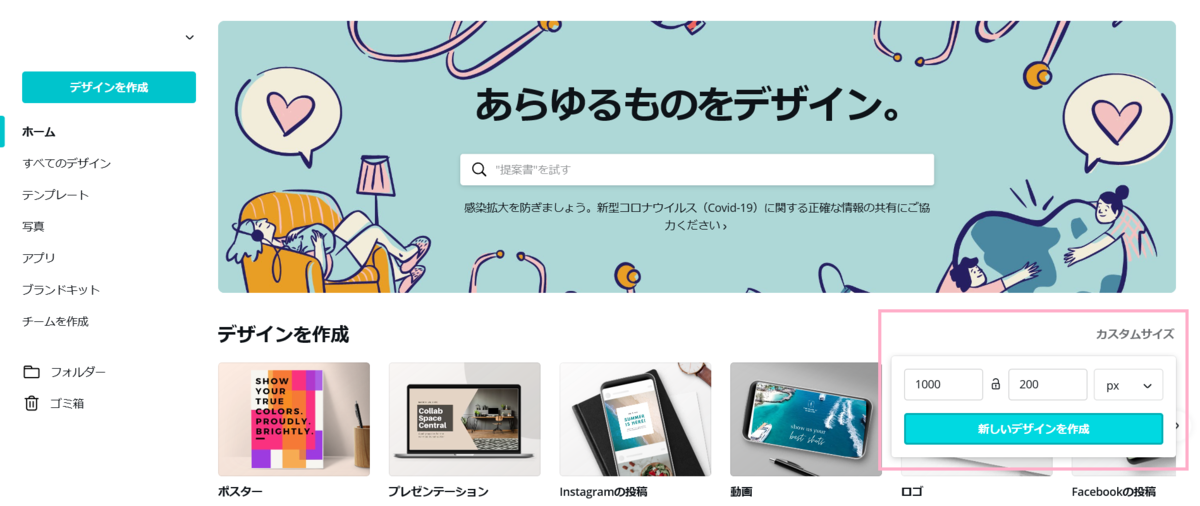
「ブログバナー」というカテゴリーに行くとおしゃれなテンプレートが豊富なのですが、残念ながらCanvaの無料版ではキャンバスのサイズ変更ができないようです。
そこで画像のピンク枠内のカスタムサイズというところに、はてなブログのヘッダーサイズの1000px×200pxを入力して、「新しいデザインを作成」ボタンをクリックします。

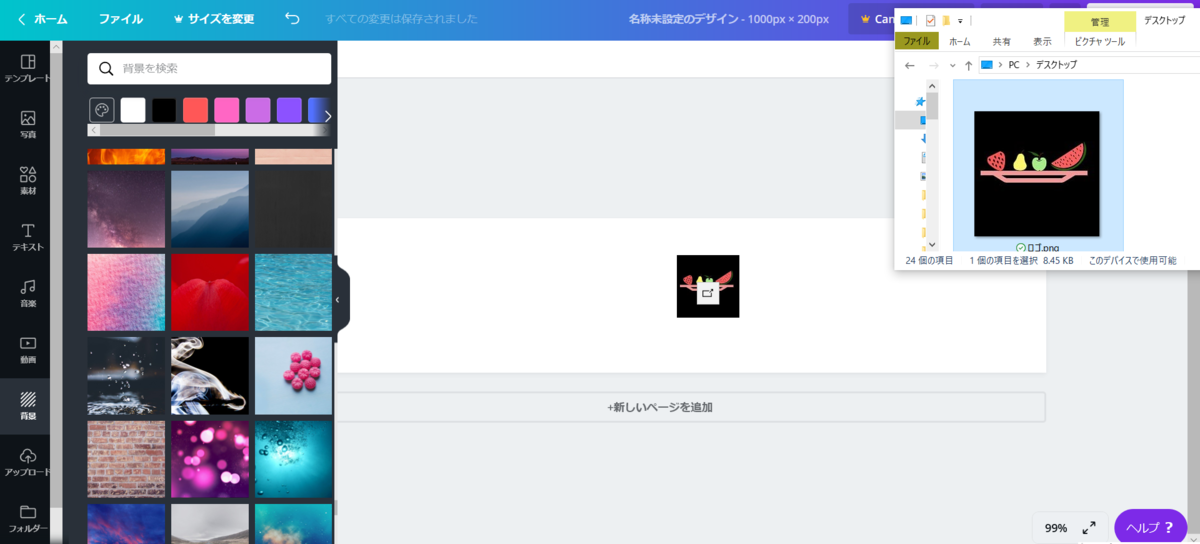
するとこんな風に細長いキャンバスが現れるので、そこに先程作ったロゴをドラッグアンドドロップで貼り付けます。

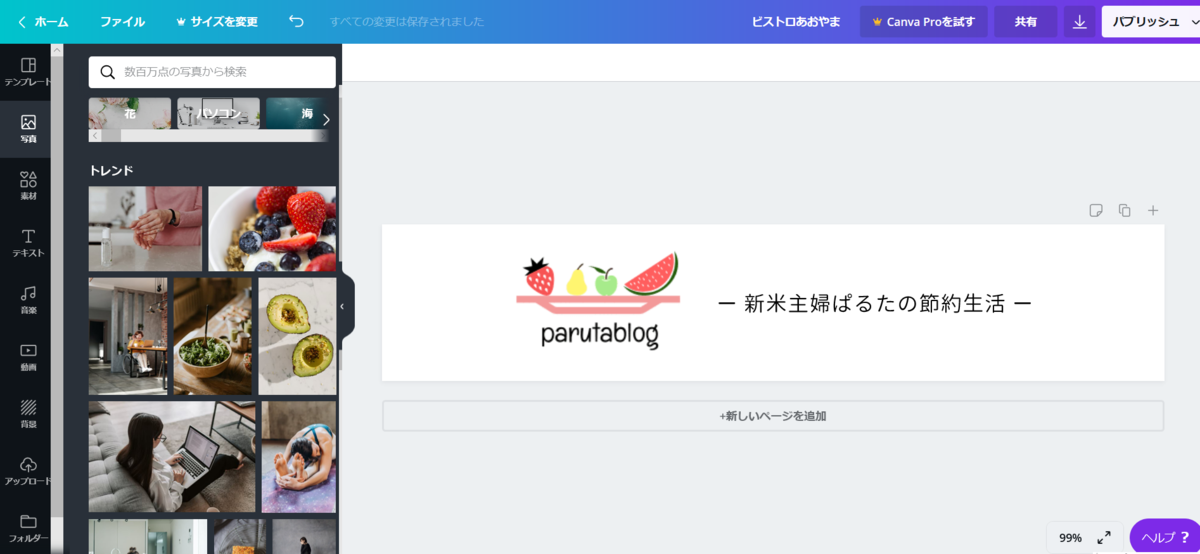
あとは背景を変えたり、自分のブログを説明するようなテキストを入れたりしたら完成です!
右上の共有とパブリッシュの間のボタンから保存します。

はてなブログでのアイコンとヘッダーの設定方法
最後にアイコンとヘッダーのはてなブログでの設定方法を解説します!
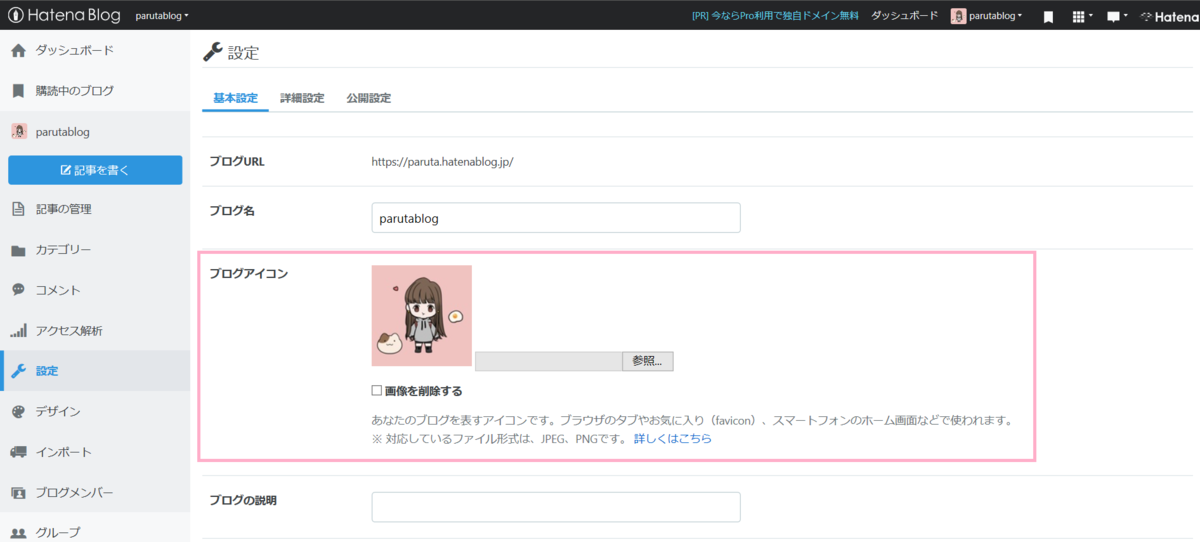
アイコンを設定するにはダッシュボードの設定を開き、画像のピンク枠内で先程作成したアイコンをアップロードします。

これで完了です!簡単ですね。
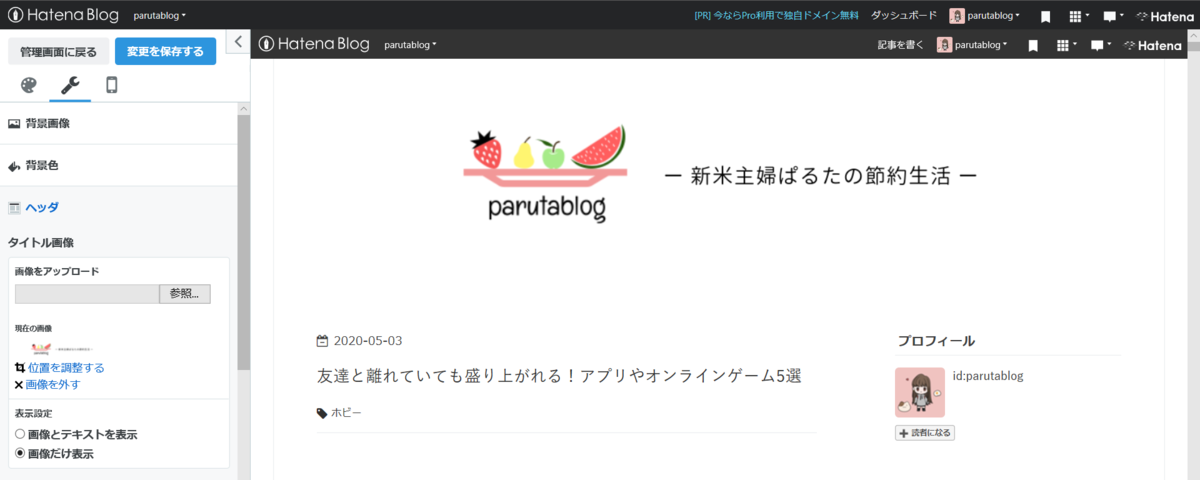
次にヘッダーを設定するには、ダッシュボードのデザインを開きます。

カスタマイズ→ヘッダを選び、先程作成したヘッダー画像をアップロードします。
そしてヘッダー画像だけを表示させてブログ名はもう載せなくていいよ~という方は、表示設定を「画像だけ表示」にして、変更を保存します。
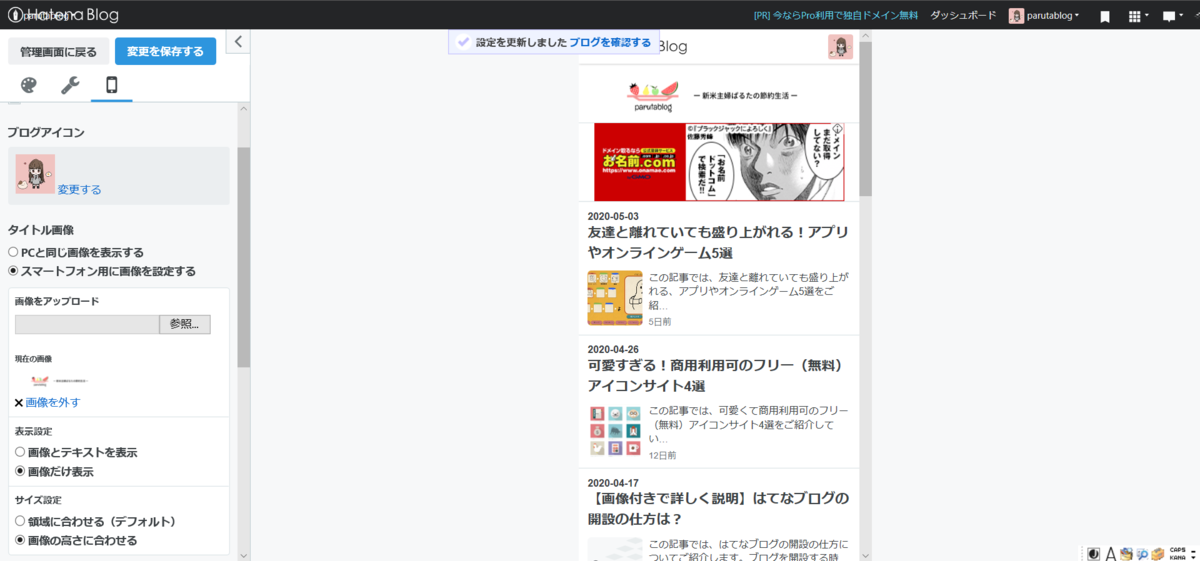
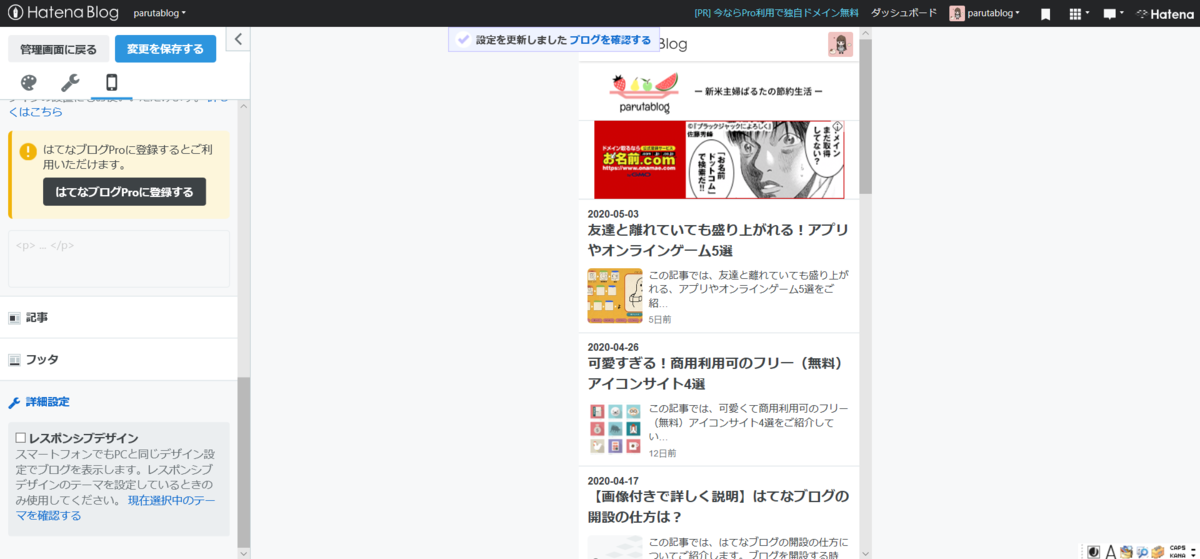
次にスマホ用の設定をしていきます。
元々スマホ設定ページの「レスポンシブデザイン」というところにチェックが入っていたのですが、それだとヘッダー画像がスマホの画面にフィットせず見切れてしまったので、私は以下のやり方で設定しました。
調べると同じような問題に当たっている方も多いようで、解決策も色々と載っていたのですが、初心者にはちょっと難しかったので…。
もしもっと良い方法があればまた更新します!
まずカスタマイズの隣のスマートフォン→ヘッダを選び、同じようにヘッダー画像をアップロードします。

そして画像のように
タイトル画像→スマートフォン用に画像を設定する
表示設定→画像だけ表示
サイズ設定→画像の高さに合わせる
を選択します。
そして最後に、先程書いたように「レスポンシブデザイン」という項目がある方は、そのチェックを外します。

これで変更を保存すれば完了です!
まとめ
以上、無料版はてなブログのヘッダーとアイコンを無料で作る方法をご紹介してきました!
さらにクオリティが高いものを求めるなら色々なやり方があると思いますが、ひとまず初心者の方が自分のサイトらしさを出すには充分だと思います♪
ぜひヘッダーやアイコンを作る時の参考にしてみてくださいね!
友達と離れていても盛り上がれる!アプリやオンラインゲーム6選

こんにちは!ぱるたです。
友達や恋人と離れていても電話しながら一緒に遊びたい時ってありますよね。
この記事ではそんな時にサクッと遊べるオンラインゲームアプリ等をご紹介します!
実際にぱるたが遊んでみて楽しかったものだけをご紹介するのでぜひ参考にしてみてくださいね♪
また他にも友達とオンラインで楽しめるゲームアプリを見つけたら随時更新していきます!
- あなたの常識力はどのくらい!?みんなで早押しクイズ
- 自分の語彙力を絞り出せ!限界しりとり
- みんなの絵が笑える!イラストチェイナー
- 心理戦でハラハラ!LINE人狼
- 遊びながら英語の勉強もできる!Scrabble GO
- やっぱりFPSやTPSはおもしろい!Call of Duty Mobile
- まとめ
あなたの常識力はどのくらい!?みんなで早押しクイズ

みんなで早押しクイズ、通称「みんはや」はその名の通り早押しクイズのゲームアプリです。
1対1でオンライン対戦をする「1対1対戦モード」や、複数人の友達同士などで対戦する「みんなで対戦モード」等で遊ぶことができます。
ちなみにこれ、めちゃくちゃハマります。笑
問題数が少ないとやっている内に答えを覚えてしまったりするのですが、みんはやは問題数がかなり多いので、よっぽどやりこまなきゃ被ることはほとんどありません。
また人によって、「勉強系や歴史は得意だけどテレビやアニメのことはさっぱり」だったり、「旅行好きだからいろんな地域のことは詳しいけど時事問題は苦手」などみんな得意不得意があるのであまり圧倒的な差が出ないところも盛り上がれるポイントです!

このランダムマッチを選択した場合は、このように1対1対戦かみんなで対戦か選ぶことができます。
ここからオンライン上で他のプレイヤーとマッチングされて、1人で暇している時も暇つぶしすることができます。

おすすめなのはフリーマッチです。
ここでルームを作成すると、フレンドを招待して複数人でクイズ番組のように早押しクイズを楽しむことができます。
離れている時はみんなでグループ通話をしながらプレイするとみんなの反応がとてもおもしろいですよ。笑
また問題作成機能を使って自分でクイズを作成してみたり、フリーマッチで自分の知識力を試してみたいジャンルのルームに入って挑戦してみたりするのも楽しいですよ。
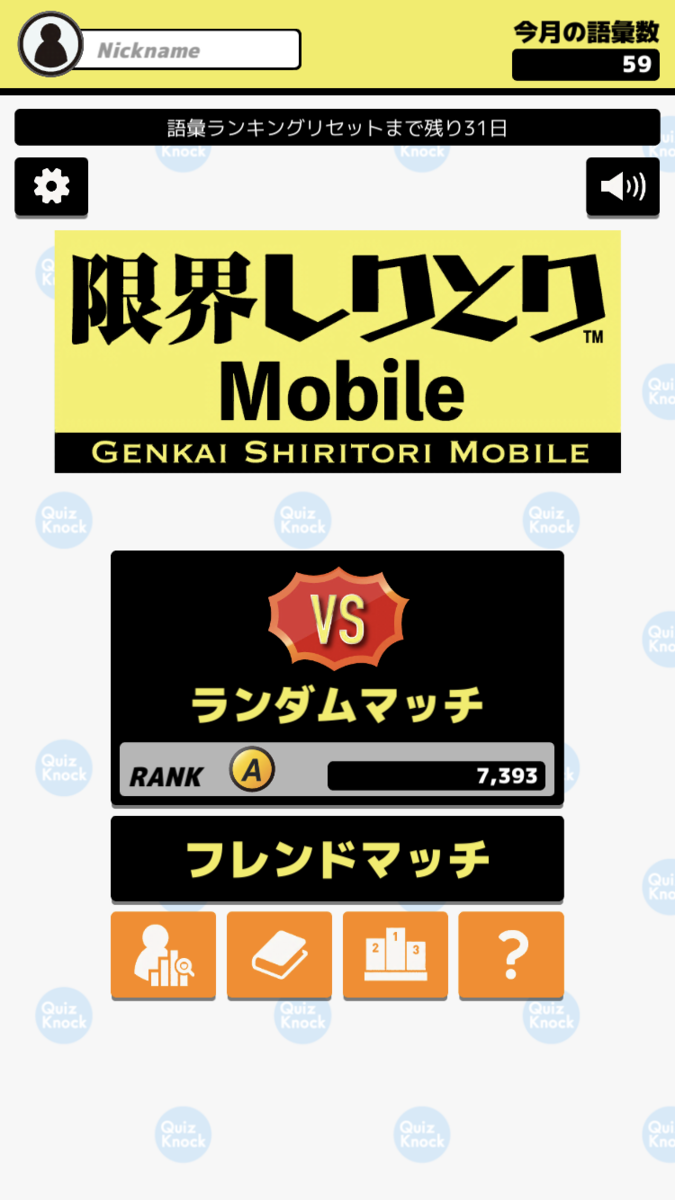
自分の語彙力を絞り出せ!限界しりとり

限界しりとりは東大王で有名な伊沢拓司さんを編集長として創設されたQuizknockのゲームアプリです。
普通のしりとりとの違いは、文字数と時間制限があるというスリル満点なところです!
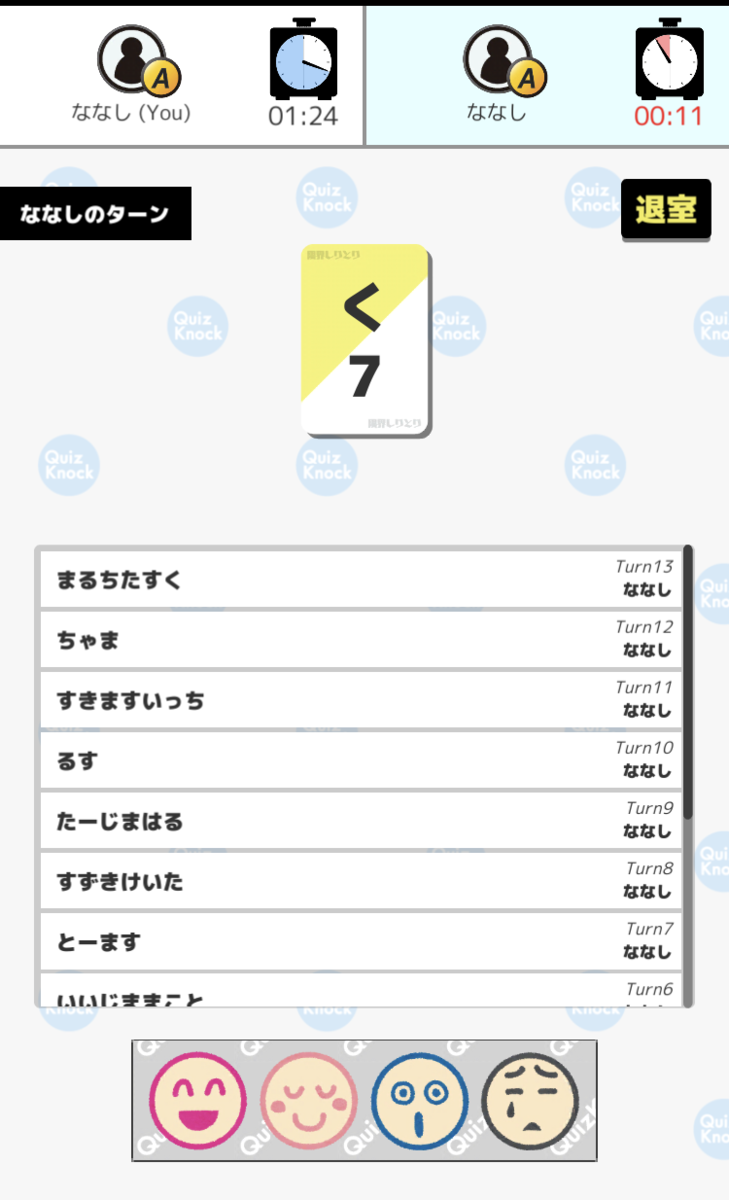
その名の通りしりとりを限界まで極めるようなゲームアプリで、2分間というタイムリミットが迫ってくる中、指定された文字数でしりとりをしていきます。

このゲームは、私はとても燃えるので好きなのですが、人によってかなり得意不得意が分かれると思います。
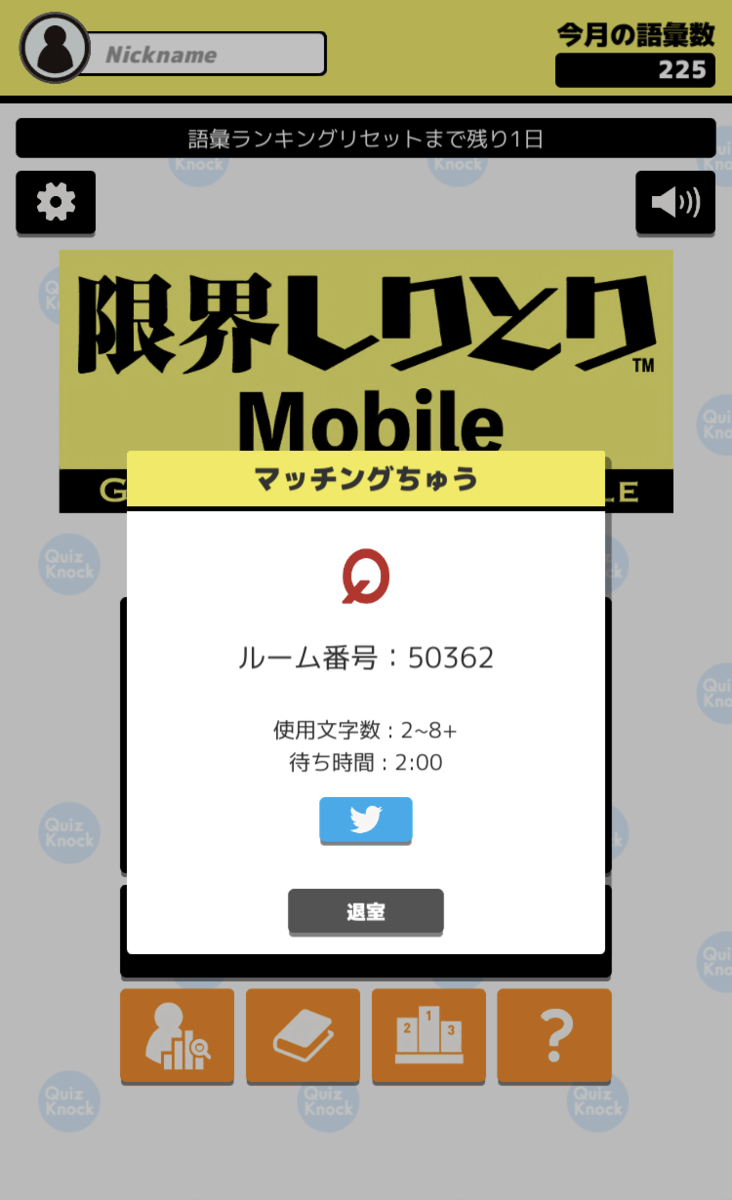
またルーム番号を伝え合うことで、友達と1対1でオンライン対戦することもできるので、とても盛り上がりますよ!

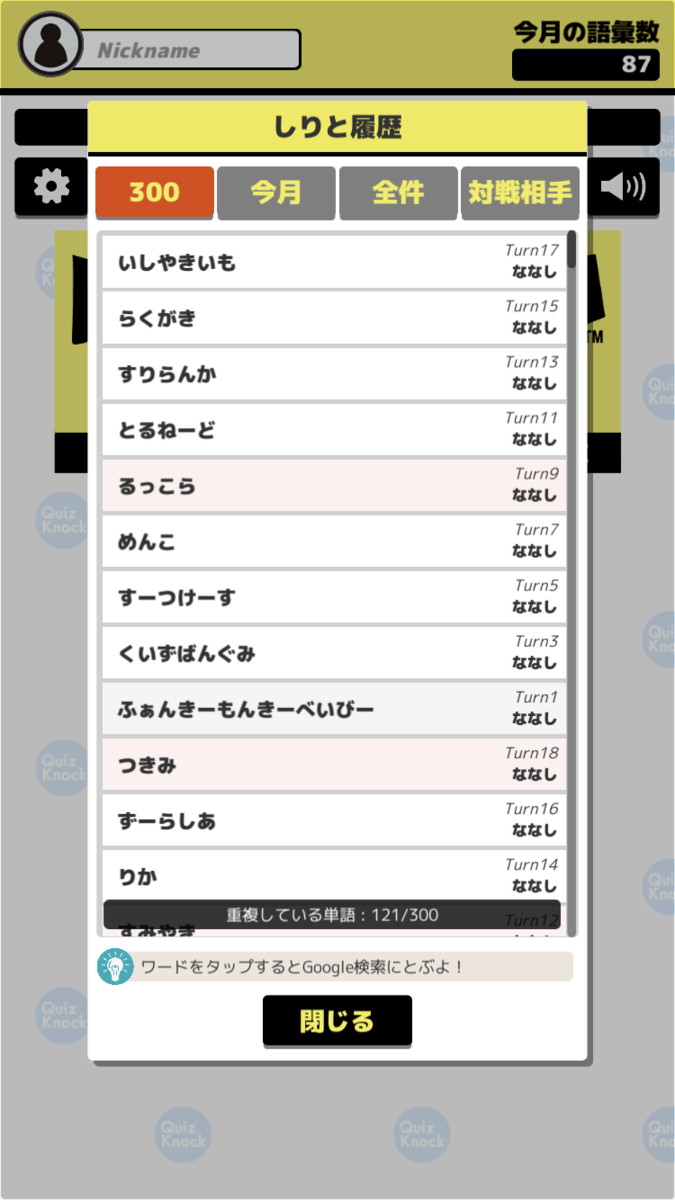
他にもプレイ中に出てきた単語を検索できる「しりと履歴」や、語彙キングというランキングなどもあるので、盛り上がるだけでなく語彙力を増やすための勉強にもなるかもしれません。

ちなみにスタンダードなしりとりでは通用しないような、有名な芸能人の名前やアニメのタイトルなども使えたりするので、語彙力だけではなく頭をフル回転させて単語を絞り出すことで脳トレにもなりますよ!
みんなの絵が笑える!イラストチェイナー

イラストチェイナーはオフラインでもオンラインでも楽しめる、みんなで絵しりとりができるゲームアプリです。
最初に指定された文字から、通常の絵しりとりと同じように順番に絵を描いていきます。
そして最後に指定された文字になるように、みんなで息を合わせて絵を繋げていきます。

ぱるたのゴリラはスルーしてください。笑(ゴリラってどんな顔だっけ?)
絵を描いた後は、自分が何を描いたのか文字で打ち込みます。

そして最後の人が描き終わったら、自動で答え合わせをしてくれます!
正答率100%だと少し達成感があります。笑

友達と一緒にプレイする場合はプライベートルームを作成すれば、MAX4人まで一緒に遊べます。
みんなの個性的な絵に、「ふふっ」となっちゃいますよ。
心理戦でハラハラ!LINE人狼

人気の人狼ゲームが、LINEでもできることはご存じですか?
ちなみにルールがあまりわからない方のためにかなり簡単にご説明すると、人狼ゲームとは村人達の中に混ざっている狼人間を探し出すゲームです。
基本的には村人チーム vs 人狼チームでの戦いとなり、人間に紛れて生き残れば人狼チームの勝ちですし、犠牲を抑えて狼人間を探し当てられれば村人チームの勝ちとなります。
もう少しアドバンス的な遊び方をするとメンバー1人1人に多種多様な役職が割り当てられたり、ルールも複雑化してきますが、大体の大枠はこんな感じです。
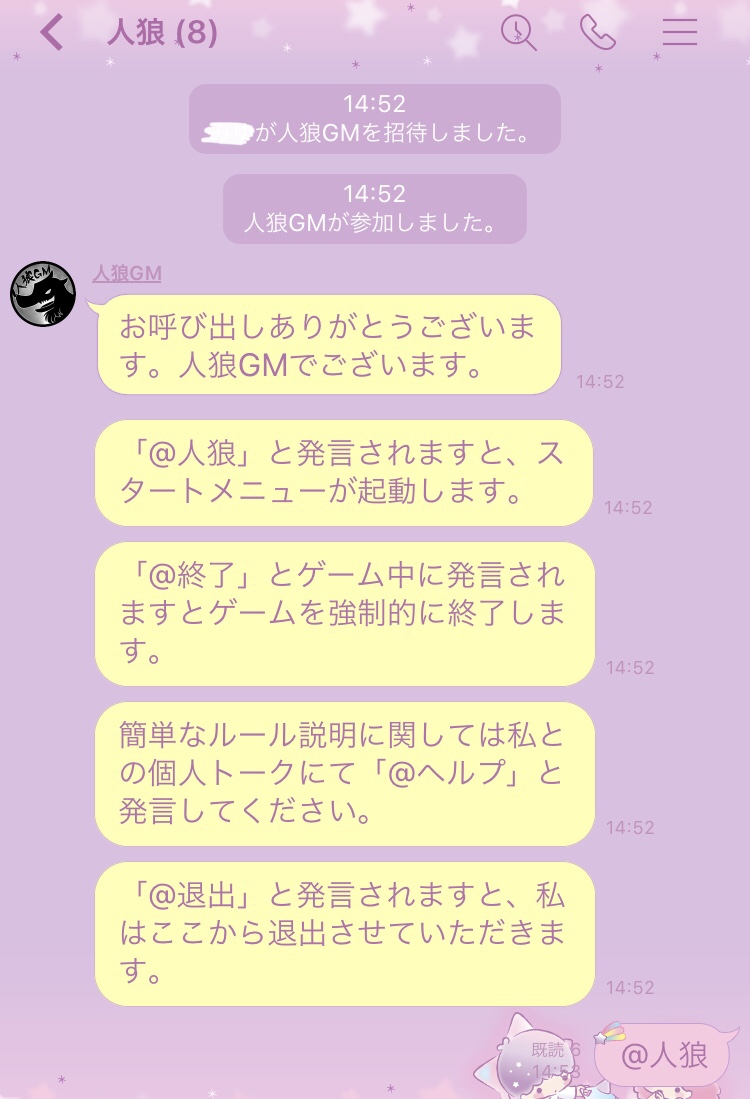
まずLINE人狼をするためには、人狼をするメンバーでLINEグループ(トークに招待でもOK)を作り、ゲームマスターとして進行してくれる「人狼GM」をグループに招待します。

するとこのように人狼GMが指示をしてくれるので、その指示に従いながらゲームを進めていきます。
人数によって人狼を増やしたり、役職を変更したりと設定をその都度変えた方が楽しくプレイできますよ!

ちなみにぱるたは嘘つくのが苦手すぎて一瞬で人狼だとバレてしまうのですが、うまく演じられるタイプの人はハラハラドキドキのライアーゲームができますよ!笑
もしかしたら友達の違う一面も見られるかもしれません(笑)
遊びながら英語の勉強もできる!Scrabble GO

これは遊びながら英語を勉強したい方向けです!
少しマイナーかもしれませんが、スクラブルという英語のゲームをご存じですか?
スクラブル(Scrabble)は1948年にアメリカで作られた、単語を作成して得点を競うボードゲームである。なお、英語版に加え、現在ではフランス語、スペイン語、ロシア語等様々な言語で発売されているが、本項では専ら英語版について取り上げる。
このScrabble GOはその名の通りスクラブルのオンライン対戦ができるアプリです。
私は元々アプリではなくボードゲームでスクラブルをよくしていたのですが、アプリなら離れている友達などとも対戦できるのでとてもお手軽です。

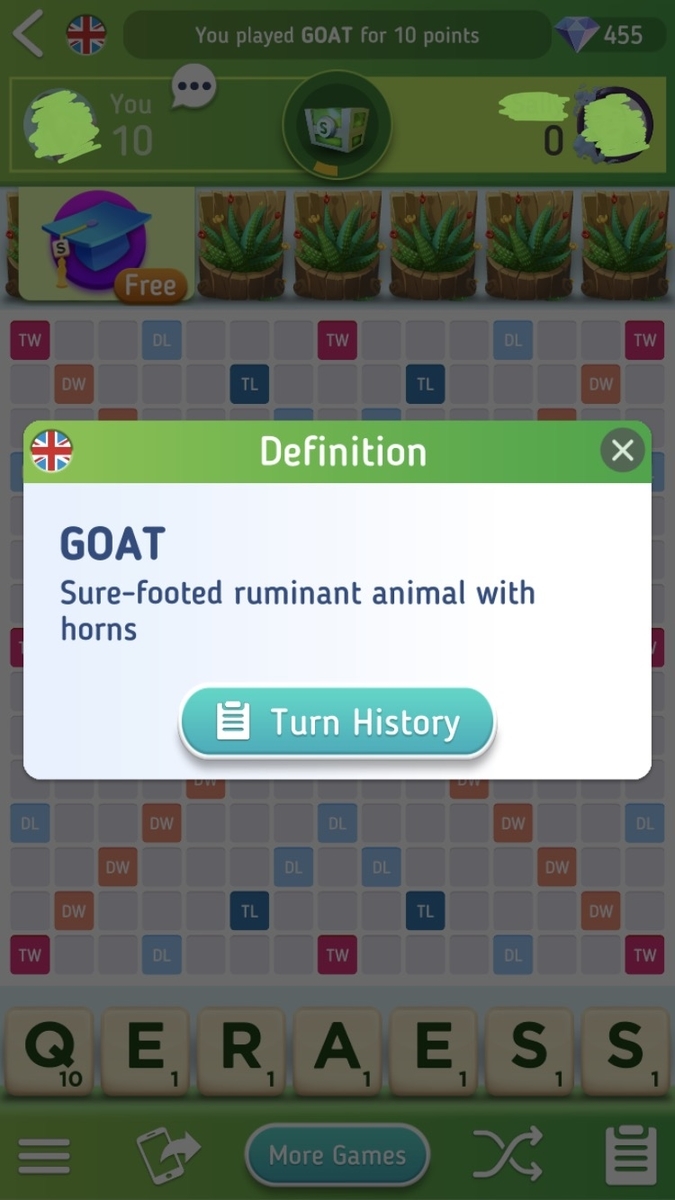
ルールは簡単です。
真ん中からスタートして交互に単語を作ってクロスワードのように置いていきます。
クロスワードと同じく斜めには置けないので、縦か横の一列で置いていきましょう。
タイルの右下に書いてあるのがそのタイルを置いた時の点数で、ボードを見てみると「DW(ダブルワード)」や「TL(トリプルレター)」などのボーナスマスもあるので、それらをうまく活用することで高得点が狙えます。
また、単語の意味がわからない場合はその単語を長押しすると英英辞書を見ることもできるので、新しいボキャブラリーを増やすこともできます!
(辞書の言語を変えることもできますが、今のところ日本語対応はされていないようです。)

スクラブルは基本的にじっくり考えるゲームなので時間がかかりますが、「Duel」というモードならタイムリミットがあるため、スピーディーなゲームができてそれもそれでおすすめです!
今のところ日本語非対応なので少し中級以上向けとはなりますが、ゲームと英語の勉強を同時にできるので一石二鳥のゲームアプリですよ!
やっぱりFPSやTPSはおもしろい!Call of Duty Mobile

今までご紹介してきたゲームとはジャンルが違うのですが、やっぱりぱるたが何年もずっとやり続けているのはFPSやTPSのゲームです!
そういったゲームアプリをいくつもプレイしましたが、ぱるた的におすすめするのは1番が「Call of Duty Mobile」、2番が「PUBG MOBILE」です。
こういったゲームは、プレイヤーは圧倒的に男性が多いですし、私も初めてプレイした時は怖くてめちゃめちゃトイレが近くなったのですが、その後どハマりしました。
話を戻しますが、Call of Duty Mobile(通称CoD)は100人で戦うバトルロイヤルモードを始め、多数のゲームがプレイできるマルチプレイヤーモードなど様々なゲームを楽しめます。

楽しみ方も様々で、例えば友達とバトルロイヤルモードで呑気にお花見をしたり、ヘリコプターに乗ってドライブしたり、いろんな街を探検したり…(笑)元々のゲームの趣旨とはズレますが、そんな自分なりの楽しみ方も見つけられます。

バトルロイヤルモード以外にも展開の早いマルチプレイヤーモードで自分の腕を磨いたり、新しい銃を発掘したりするのも楽しいですし、シーズンごとに新しいゲームが出たりマップの雰囲気が変わったりするので全然飽きないですよ!
まとめ
以上、友達と離れていても盛り上がれる、アプリやオンラインゲーム5選を紹介してきました。
どのゲームもとても盛り上がるので、ぜひプレイして自分のお気に入りのゲームアプリを見つけてみてくださいね♪
可愛すぎる!商用利用可のフリー(無料)アイコンサイト4選

こんにちは!ぱるたです。
ブログのヘッダーやアイキャッチ画像、またチラシなどを作る時にイラストがあると目を引きますよね。
特に可愛いイラストがあると、それだけで女の子は興味を惹かれてしまうものですよね!
この記事ではパッと目を引くような可愛くて使いやすい、無料(フリー)のアイコンサイトをまとめてみました。
どのサイトもとても可愛いのですが、わかりやすいように「可愛さ度」「使いやすさ度」「種類豊富度」の3つで表してみます。
本当にどれも甲乙つけがたく可愛いのですが、ぱるたが勝手に評価しているだけなので、ぜひちょっとした参考にしてみてくださいね♪
- フリーアイコンサイト① ICOOON‐MONO
- フリーアイコンサイト② FLAT ICON DESIGN
- フリーアイコンサイト③ ハンコでアソブ
- フリーアイコンサイト④ Icon-rainbow
- 4つのフリーアイコンサイトを比較
- まとめ
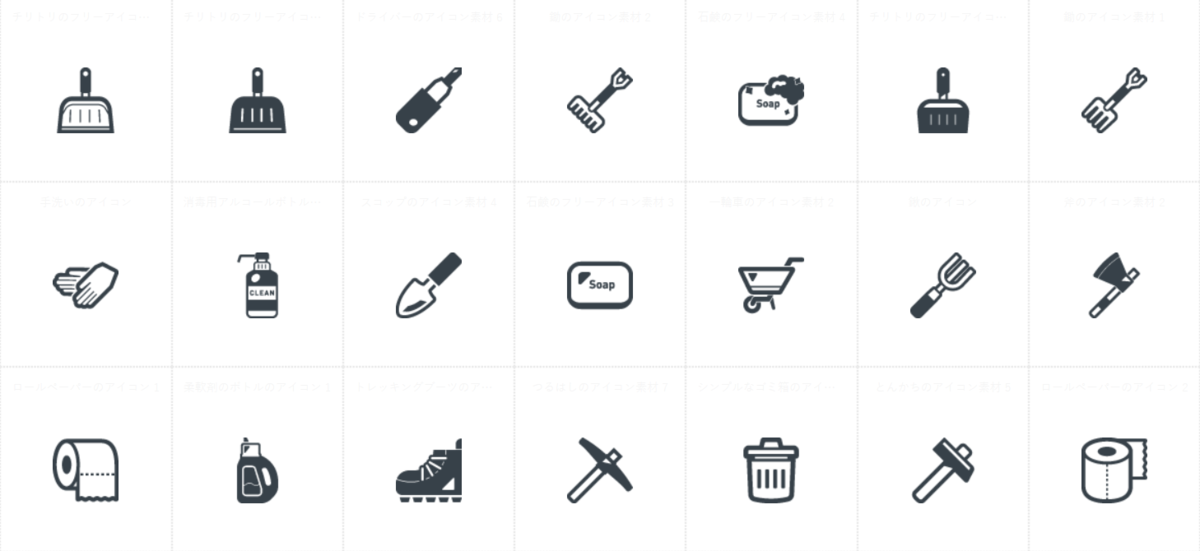
フリーアイコンサイト① ICOOON‐MONO
1つ目のサイトは、モノトーンアイコンが可愛い、ICOOON-MONOです。
カラーは白・黒・グレーのモノトーンカラーの中から選べます。

可愛さ度 ★★★★☆
使いやすさ度 ★★★★★
種類豊富度 ★★★★★
6000以上の使いやすいアイコンを無料で使用することができます。
| 商用利用 | 可 |
| クレジット表記 | 不要 |
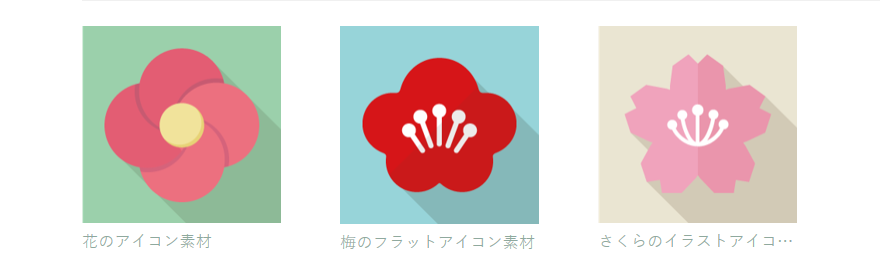
フリーアイコンサイト② FLAT ICON DESIGN
2つ目は洗練されたデザインが特徴的な、FLAT ICON DESIGNです。
背景のカラーも数種類あり、その中から好きなものを選ぶことができます。

可愛さ度 ★★★★★
使いやすさ度 ★★★★☆
種類豊富度 ★★★★☆
色合いもシンプルながらとてもスタイリッシュなので、パッと目を引くアイコンです!
| 商用利用 | 可 |
| クレジット表記 | 不要 |
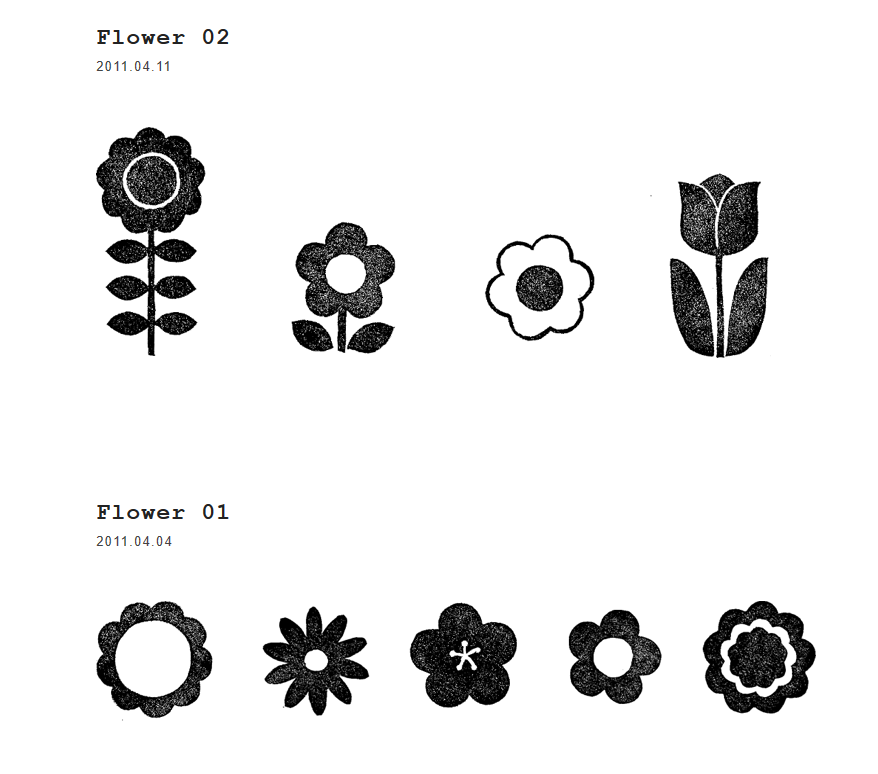
フリーアイコンサイト③ ハンコでアソブ
3つ目のサイトは、消しゴムハンコで押したようなアイコンが魅力的な、ハンコでアソブです。

可愛さ度 ★★★★★
使いやすさ度 ★★★★☆
種類豊富度 ★★★★☆
見ているだけで楽しくなるような温かみのあるデザインです!
絵が何個か連なって1つの画像になっているので、縦長の画像を作りたい時などには少し使いにくいかもしれません。
| 商用利用 | 可 |
| クレジット表記 | 不要 |
フリーアイコンサイト④ Icon-rainbow
最後のサイトはシンプルでポップなアイコンが豊富な、Icon-rainbowです。
それが名前の由来かはわかりませんが、まるで虹のようにカラーピッカーの中から自由に色を変更できます!

可愛さ度 ★★★★☆
使いやすさ度 ★★★★★
種類豊富度 ★★★★★
シンプルなのでどんなデザインにも合いますし、カラーも自由自在に変えられるのでとても使いやすいアイコンサイトです。
| 商用利用 | 可 |
| クレジット表記 | 不要 |
4つのフリーアイコンサイトを比較
4つのサイトで、種類が豊富そうな「花」と検索してみるとそれぞれこんな結果になりました。

ここに収まりきらないくらいたくさん出てきます!
花の種類も家紋のような和風なものから子ども向けにも使えそうな可愛らしいものまで豊富です。

こちらは3つ出てきました。
種類は少ないですが色合いが素敵ですね!

こちらはこの2つが出てきました。
こちらも種類は少ないですが、デザインの雰囲気は個人的にダントツで好みです!

こちらは ICOOON-MONO と同様画像に収まりきらないくらいたくさんの花が出てきます!
シンプルで使いやすそうなデザインですね。
まとめると、
モノトーンカラーでシックなデザインにしたい時
→ ICOOON-MONO
パッと目を引くスタイリッシュなデザインにしたい時
→ FLAT ICON DESIGN
温かみのあるユニークなデザインにしたい時
→ ハンコでアソブ
自分のデザインにアイコンカラーもぴったり合わせたい時
→ Icon-rainbow
がおすすめです!
まとめ
以上、可愛くて商用利用もできるフリー(無料)アイコンサイトをご紹介してきました。
ブログのヘッダーやアイキャッチ画像等を作る時に、アイコンは自分で可愛いものを作るのはなかなか難しいので、積極的に活用していきましょう♪
ぜひ参考にしてみてくださいね!
【画像付きで詳しく説明】はてなブログの開設の仕方は?
こんにちは!ぱるたです。
parutablog で初めての記事になります。
知識がない方でもわかるように、新米主婦のぱるたがゆる~くご紹介していきますね。
今この記事を読んでいる方は、ただ単に趣味でブログをやりたいと思っている方か、アフィリエイトに興味を持っている方が多いかと思います。
ブログでアフィリエイトをする時におすすめのブログは、
の2択だとよく書かれていますよね。
まずはブログを始める時にどちらが最適なのかを比較していきたいと思います。
「もうはてなブログにするって決めてるから早く開設の仕方が知りたい!」という方は、最初の部分は読み飛ばしてくださいね♪
- Wordpressとはてなブログはどちらがおすすめなの?
- はてなブログを選ぶメリットは?
- はてなブログの開設の仕方は?
- はてなブログの初期設定方法は?
- はてなブログでアフィリエイトの設定
- はてなブログの初期設定その他
- まとめ
Wordpressとはてなブログはどちらがおすすめなの?

出典:写真AC
これは結論から言うと、アフィリエイトに最適なのはWordpressだと思います。
Wordpressは自分でサーバーとドメインをお金を出して契約するので、完全に自分だけのサイトになります。
一方はてなブログは無料で始めることができますが、もし自分の記事が不適切だったり規約違反をしていたりすると、急に削除されたりしてしまう可能性もあります。
また、サイトのデザインなどのカスタマイズの幅も全然違うので、本腰を入れてブログをやりたいならWordpressがおすすめです。
ただ、自分がブログに向いているのか、本当に続けられるのかもまだわからない…という方もいますよね。
そういう方はまずはてなブログを開設して、ブログデビューをすると良いと思います!
はてなブログを選ぶメリットは?
①とにかく使いやすくて簡単!
ぱるたもはてなブログを始めてみよっかな~から実際に開設するまで本当に5分くらいでできてびっくりしました!
デザインもWordpressの時はかなり手こずったりしたのですが、素敵なデザインが無料でたくさん提供されていて感激しました。笑
実際に記事を書く時も操作がシンプルでかなりストレスフリーです!
②無料で始められるのがありがたい…
先程も書いたように、無料で一瞬で開設できるのは本当にありがたいです。
さらなる機能を求めるならはてなブログProという有料プランに後から変更することもできるようです。
はてなブログProなら独自ドメインも使えるので、それも1つの選択肢ですよね。
1からWordpressなどでブログを立ち上げても、 自分でSEO対策してgoogleで上位表示させるまで持っていくのはとても難しいですよね。
また無料ブログの中でもアフィリエイトNGのブログサービスもあります。
でもはてなブログはどちらも解決してくれるので短所が見つかりません。
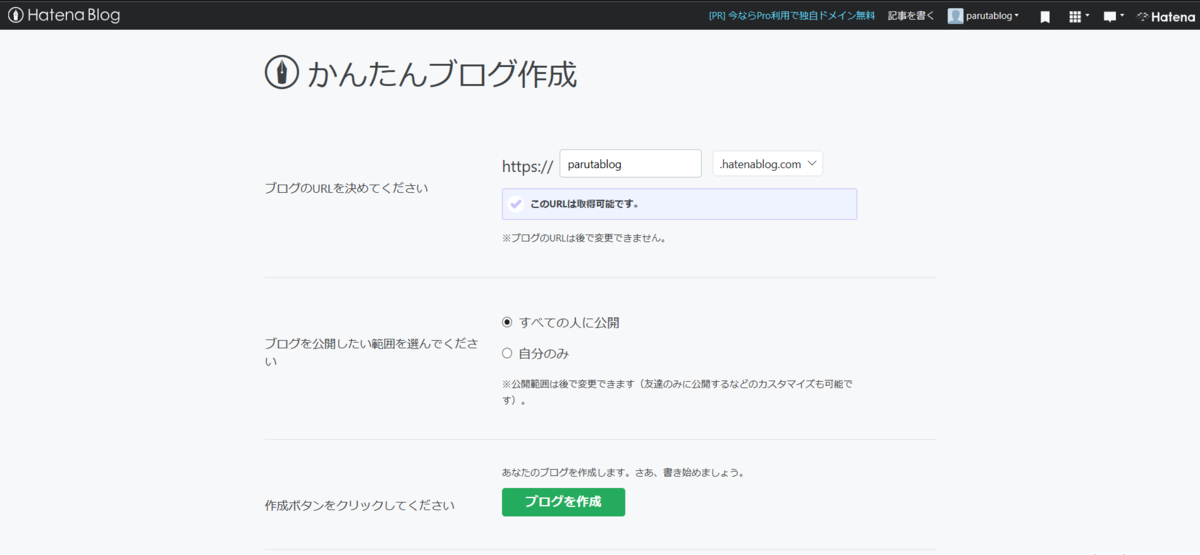
はてなブログの開設の仕方は?
さて前置きが長くなりましたが、それでは早速はてなブログの開設の仕方をご紹介していきます!
まずははてなブログ登録のページを開きます。

まずはブログのURLを決めます。
このURLは後から変更することができないので、しっかり考えましょう。
(とは言ってもURLはわかりやすければ特に深く悩む必要はないと思います。)
自分が入力した後の "hatenablog.com" のような部分も誰かが使っていなければ選べるので、好きなものを選びましょう。
その後はみんなに公開したいのであれば「すべての人に公開」を選んでブログを作成するだけです!
はてなブログの初期設定方法は?
さあ簡単にはてなブログの開設ができました。
ここから先ははてなブログのダッシュボードから色々と設定ができます。
ただ私はなぜか簡単にダッシュボードがどこにあるか見つからず…。
はてなブログヘルプを確認したところ、以下のURLからダッシュボードにアクセスできるようです。
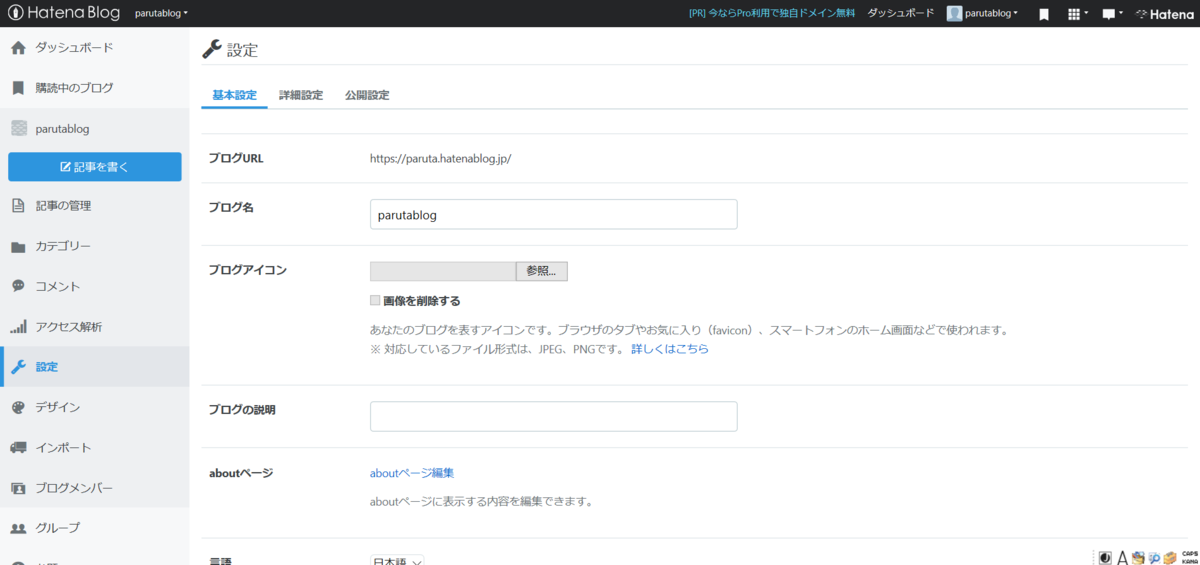
ダッシュボードに入ると、こんな画面になります。

この設定部分でブログ名やアイコン、またコメントなどの設定ができます。
ただぱるたは形から入ってしまうタイプなので、1番最初にデザインを決めたい!と思いブログのテーマを選ぶことに。
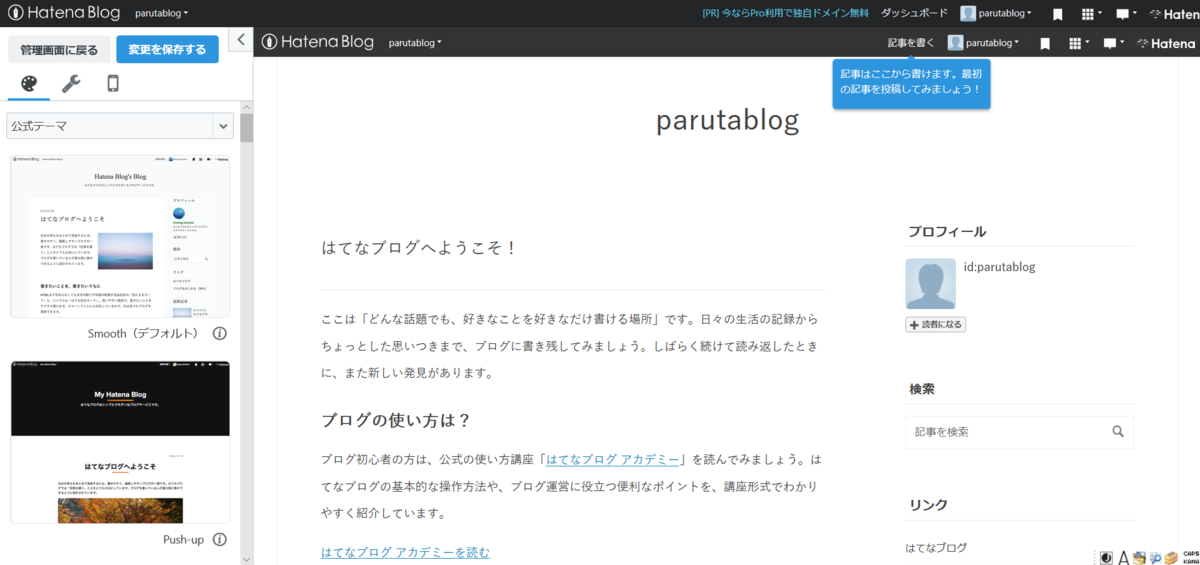
ダッシュボード左側の「デザイン」という部分をクリックすると、ブログのデザインテーマが表示されます。

こんな感じで左側に公式テーマがたくさん表示されて、右側にプレビューが表示されます!
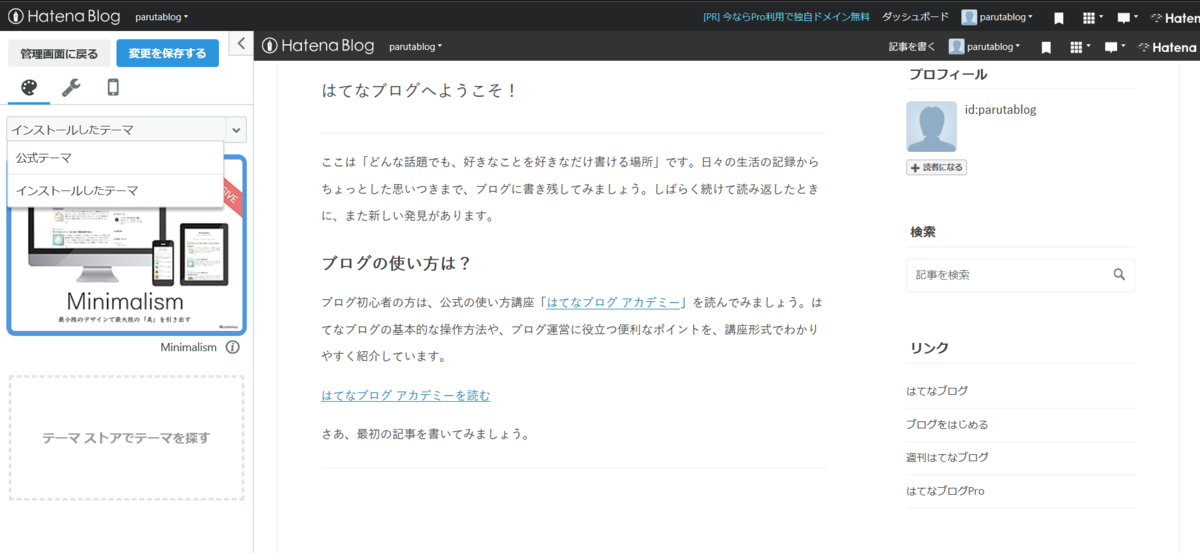
この中から選んでも良いのですが、ぱるたはさらに色々と見てみたかったので、「インストールしたテーマ」を選択しました。
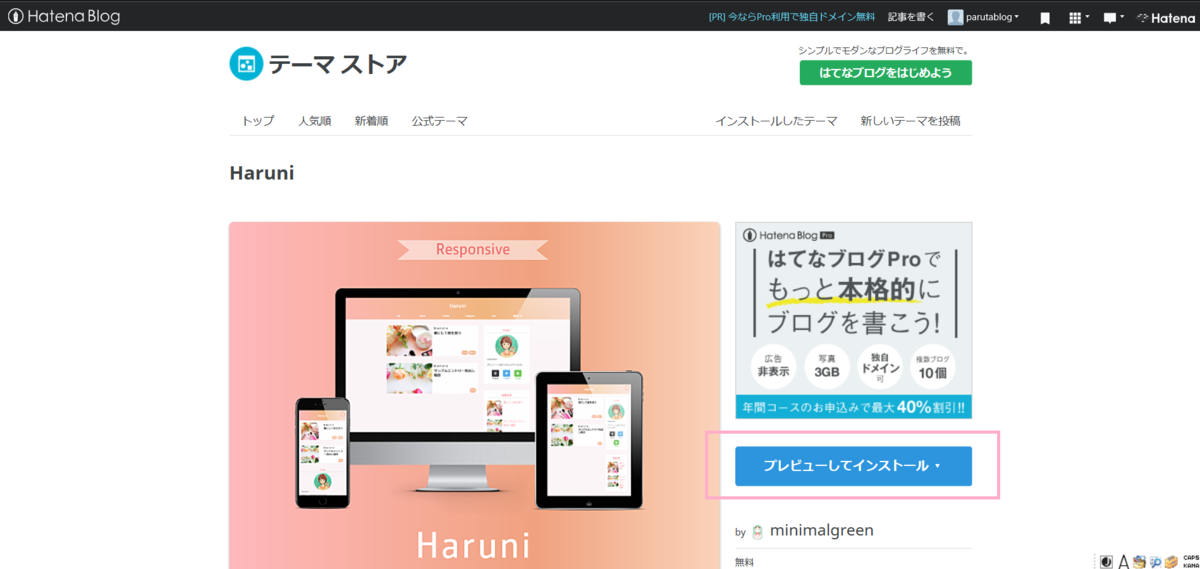
すると画面のように「テーマストアでテーマを探す」という枠が出てくるので、そこをクリックするとテーマストアが表示されます。

無料とは思えないくらいたくさん素敵なテーマが表示されるので、その中で自分が気に入ったテーマのページに行って、「プレビューしてインストール」をクリックすると自分のブログにテーマがインストールされます。

ちなみにおそらくほとんどのテーマがそうなっているとは思うのですが、「レスポンシブ対応」と書いてあるテーマを選べば、スマホやタブレットなど何の端末でサイトを見てもデザインが崩れないようになります。
中にはインストールした後に自分で設定からレスポンシブ対応にチェックを入れたりするようなテーマもあるので、インストールする際にはよく説明を読みましょう。
これで早速自分好みのデザインになったので、俄然ブログへのやる気が湧いてきます!笑
Minimalismでの初期設定
ちなみにぱるたが使わせていただいているのが、「Minimalism」というテーマです。
テーマストアでランキング上位に入っていたのが納得な、まさにシンプルなのに美しいテーマだと感じました。
Minimalismの場合は先程書いたように、テーマをインストールした後に自分で設定からレスポンシブデザインに対応するタイプとなっていますが、ただチェックを入れるだけでとても簡単に設定できます。

まずダッシュボードの「デザイン」のところに行き、3つマークがあるうちの1番右のスマホのマークをクリックします。
次に1番下の詳細設定をクリックすると「レスポンシブデザイン」というチェックボックスが出てくるのでそこにチェックを入れれば完了です。
スマホとPCのデザインを分けたい方はチェックは不要ですが、このテーマはモバイルファーストと言ってスマホでのデザインにもとてもこだわってくれているので、初心者の方はまずはチェックを入れておくと良いでしょう!
また他にもヘッダーの色の変え方やグローバルメニューの設定方法などを作者の方がまとめてくれているので、Minimalismを使う場合は是非読んでみてくださいね。
はてなブログでアフィリエイトの設定
次にぱるたが設定したのが、アフィリエイトの設定です。
アフィリエイトにも興味がある方は、最初に設定しておくと後で記事を書く時に楽だと思います。
ちなみにアフィリエイトって何よ?という方のために、はてなアフィリエイトの引用を貼っておきます。
アフィリエイトとは、商品やサービスを紹介するリンクやバナーを掲載して、売上げがあったら一定の割合で報酬が支払われる仕組みのことです。現在、さまざまな企業がアフィリエイトサービスを提供しており、ブログなどの記事内で広告情報を掲載することで手軽に報酬が得られるようになっています。現在はてなでは、はてなブログ、はてなダイアリー、はてなグループ、はてなアンテナがアフィリエイトプログラムに対応しています。
はてな利用規約では宣伝・広告行為を禁止していますが、ユーザーが有益な情報を得られたり有益なサービスを受けられることから、広告を掲載し収入を得ることを許可しています。
はてなブログとはてなダイアリーについては、共通のガイドラインにて別途、広告ポリシーを定めています。
はてなグループとはてなアンテナについては、以下の「主なアカウントの取得方法」「アフィリエイトガイドライン」をご覧ください。
ここにも書いてあるように、規約違反しないためガイドラインは時間がある時に読んでおきましょう。
それではアフィリエイトの設定方法の説明に移りますが、はてなブログでは、Google AdSense、Amazonアソシエイト、楽天アフィリエイトのIDを設定しておけるようです。
Amazonアソシエイトと楽天アフィリエイトはすぐ簡単に登録できるので、今後Amazonや楽天の商品を紹介する可能性があるなら登録しておいた方が良いと思います。
Amazonアソシエイトと楽天アフィリエイトの登録の仕方も後でご紹介します。
ただGoogle Adsenseには審査があり、きちんと価値もボリュームもあるブログにならない限り審査に通らないので、ここではまだスルーでOKです!
またGoogle Adsenseは独自ドメインの利用を推奨していますが、一部無料はてなブログでもGoogle Adsenseに通った方もいるようです。
ぱるたもこのブログは開設したばかりなのですが、これからGoogle Adsenseにも挑戦してみて、もし審査に通ることができたらまたご紹介しますね♪ (頑張ろ)
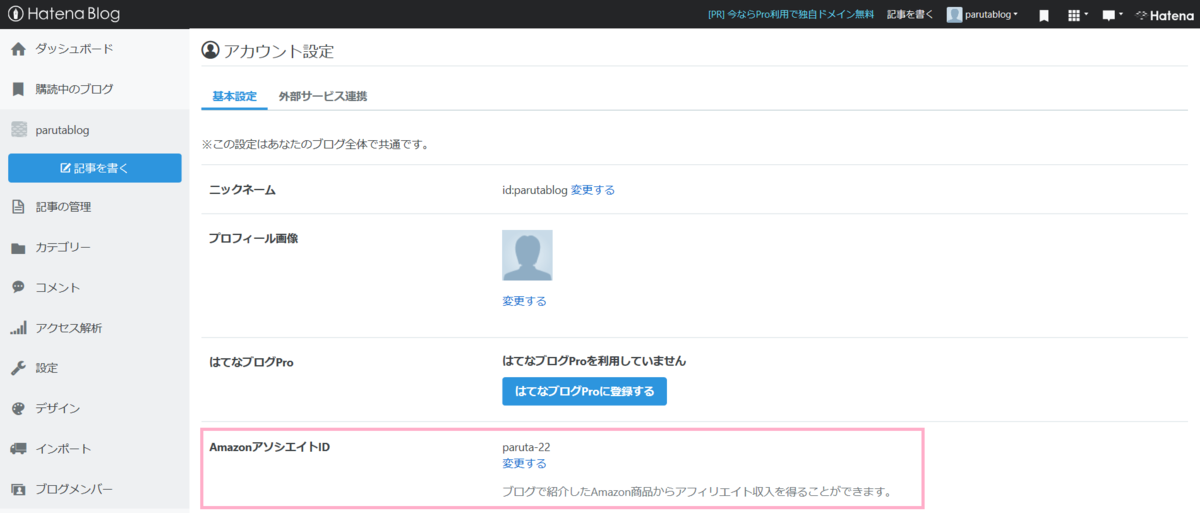
では実際の設定方法ですが、まずダッシュボード左側メニューの1番下、アカウント設定をクリックして、画像のように Amazon アソシエイトID 「変更する」をクリックします。

するとアフィリエイト設定の画面に移ります。
それでは各アフィリエイトの登録方法についてご紹介します。
Amazonアソシエイトの登録方法
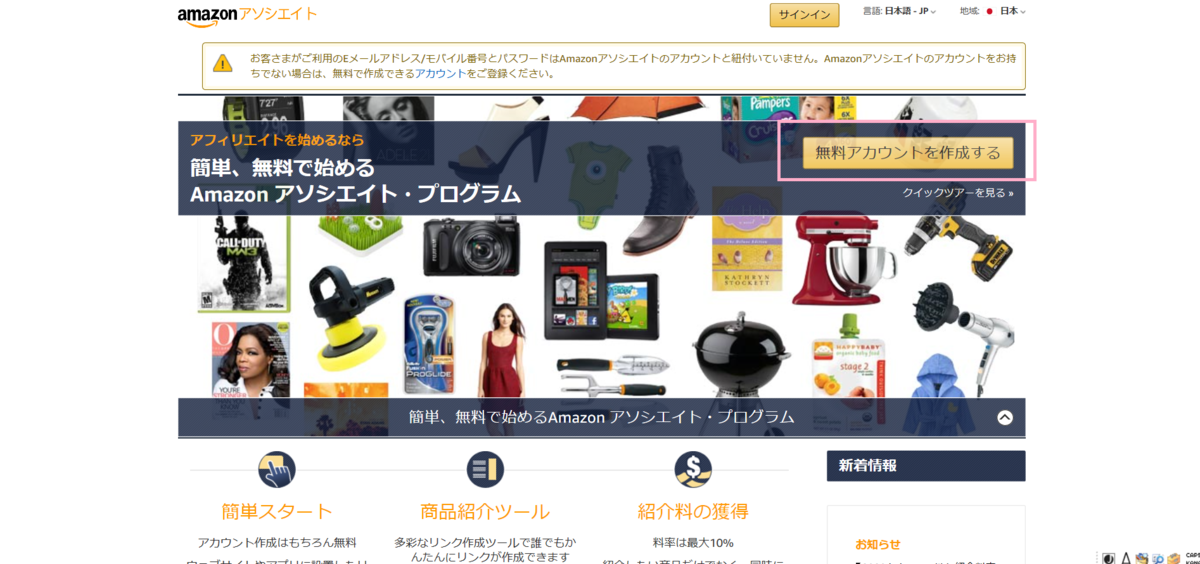
まずAmazonアソシエイトのサイトに行き、「無料アカウントを作成する」をクリックします。
Amazonアソシエイト(アフィリエイト)プログラムに参加しよう!

するとアカウント情報やウェブサイトの設定などの画面になるのでそれぞれ入力していきます。
全て設定が終わると右上に「アソシエイトID」というものが表示されるので、このIDを先程のダッシュボード内のAmazonアソシエイトIDの部分に貼り付けます。
楽天アフィリエイトの登録方法
今度は楽天アフィリエイトのサイトに行き、楽天会員の方はログインします。

IDはどこに表示されているのか探したのですが見つからず…
検索してみたらこのURLから確認できました。
https://webservice.rakuten.co.jp/account_affiliate_id/
楽天アフィリエイトIDも同じようにダッシュボードの楽天アフィリエイトIDのところに貼り付けます。
これで楽天やAmazonの商品をブログで紹介したい時に、それぞれのサイトでアフィリエイトリンクをコピーして貼り付ければ、誰かがあなたの紹介した商品をいいな!と思ってそのリンクから購入してくれた場合に報酬を得ることができます。
はてなブログの初期設定その他
あとはブログのアイコンやプロフィール、ブログの説明のaboutページなど、順番にどんどん増やしていきましょう!
また、記事数が増えると読者の方が関連した記事を読みたい時に探しにくいので、カテゴリーをいくつかに分類しておくと便利です。
そして良質な記事を増やしてアドセンスの合格も目指して楽しみながら頑張りましょう!
まとめ
以上、はてなブログの開設の仕方についてご紹介してきました。
正直今までほとんどWordpressでしかブログを書いたことがなかったのですが、はてなブログ、書きやすいです!
Wordpressほどカスタマイズ性はないにしても、その分シンプルで使いやすいので、ブログ初心者の方にはとてもおすすめです!
是非開設の時はご参考にしてみてくださいね~♪






