【PC・スマホ用】無料ではてなブログのヘッダーとアイコンを作ってみた!
こんにちは!ぱるたです。
タイトルにあるように、はてなブログのヘッダーとアイコンを作ってみました。
ヘッダーというのがこれ ↓

アイコンはこれです。↓

ちなみに私は無料版のはてなブログを使っています。
初心者の方でも簡単に真似できるやり方で作っているので(ぱるたも初心者ですし)ぜひ参考にしてみてくださいね♪
ブログやSNSで使える!可愛いアイコンの作り方
まず簡単な方からご説明していきます。
早速ですが私は「UNNIE DOLL」というアプリを使ってアイコンを作成しました!

ちなみに男性バージョンは、「OPPA DOLL」というアプリで作れます!
UNNIE DOLLは1000以上の装飾品を組み合わせて、こんな風に2頭身くらいの可愛いキャラクターを作れるアプリです。

実際にやってみると、身体のパーツもファッションも豊富すぎて、口コミに書いてあった「着せ替えゲームとして楽しんでいる」というのにもうなずける楽しさです!
まず「開始」というボタンを押して+ボタンをタップすると、着せ替えがスタートします。

ここから各パーツや服装などを自由に着せ替えしていきます!
一部のアイテムはロックがかかっていたので有料かと思ったのですが、動画を再生するとそのアイテムもアンロックされて使えるようになります!すごい!

背景色を変えたり、好きなアイテムを貼り付けたりして、完成に近づいてきました。
いらないアイテムは右下のごみ箱のところに運ぶと削除され、左下のカメラマークを押すと画像が保存されます。

完成!
本当に無料アイテムが豊富なので、例えば季節ごとにイメチェンしたり、クリスマスの時期にはサンタさんの服を着たりと、簡単にアイコンを変えられるのも魅力です。
初心者でも簡単!はてなブログのヘッダーの作り方
続いてはてなブログのヘッダーの作り方です。
私がヘッダーを作るために使ったのは以下の2つのサイトです。
- FreeLogoDesign
- Canva
はてなブログのヘッダーのサイズは1000px×200pxが推奨されているようなので、そのサイズで作っていきます!
FreeLogoDesignでロゴ作成
FreeLogoDesignは幅広いおしゃれなロゴを無料で作成できるサイトです。
かなり自由度が高く、カラーや形、フォントを変更できるのはもちろん、気に入ったロゴをベースに自分で好きなように編集していくことが可能です。
ただ注意点は2つです。
①英語の文字しか入れられない
②無料だと低解像度の画像しか保存できない
日本語ロゴを作りたい場合は、FreeLogoDesignではイラスト部分だけを使用し、その後2つ目のサイトのCanvaで文字を入れると良いと思います!
また高解像度のクオリティが高いものを求めている方には、無料版はおすすめできないので有料版を使うか、他のサイトを探してもらうと良いと思います。
それでは早速作り方を解説していきます!
まずはFreeLogoDesignのサイトに行きます。
Logo Maker - Create Your Own Logo, It's Free! - FreeLogoDesign
残念ながら日本語対応されていないのですが、そんなに難しくないので画像を見ながら進めてみてください。
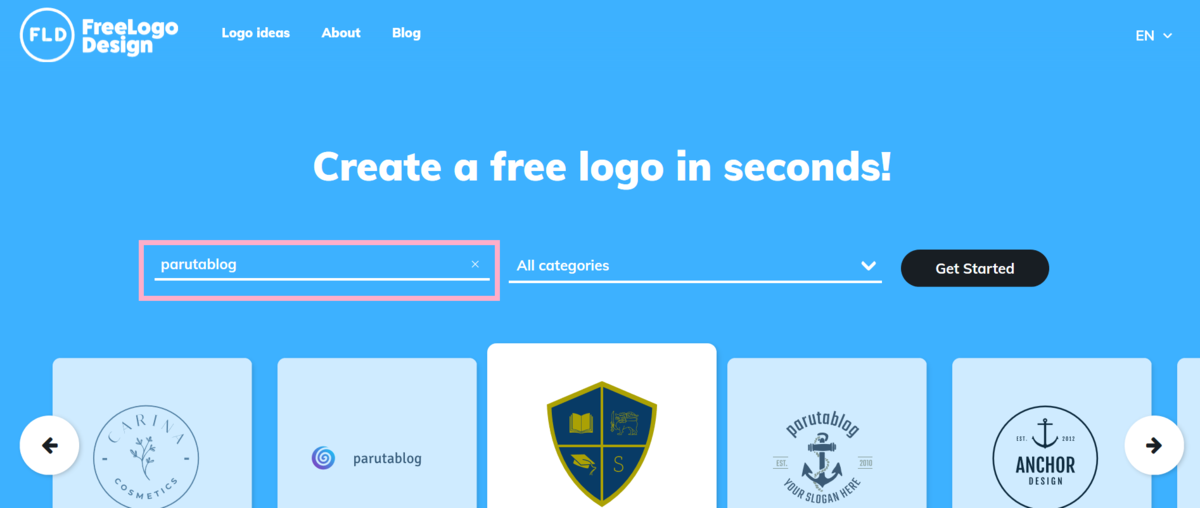
始めに画像のピンクの枠内に作りたいロゴの文字を入力します。
右側のカテゴリーのところは、完全に決まっていたら選んでもいいのですが、まずはAll categories(全てのカテゴリー)を選ぶのが良いと思います!
そして右側の「Get started」を押します。

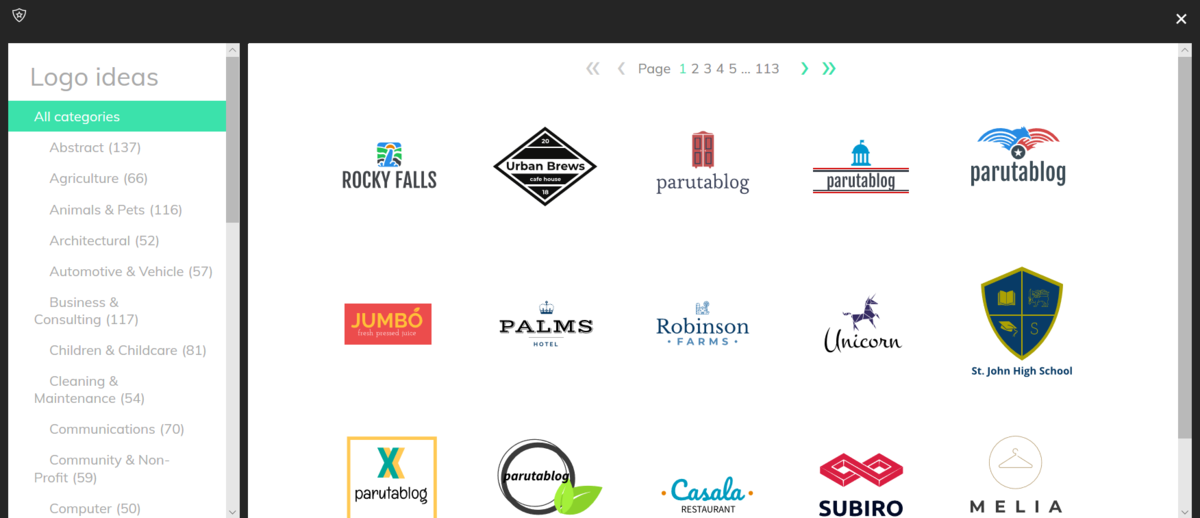
するとこんな風にたくさんのロゴが出てくるので、各カテゴリーをクリックしながら自分の好きなロゴを選んで右下の「Add」というボタンをクリックします。
自分のブログのコンセプトに近いイメージのロゴを探しましょう!
カテゴリー名の英語がわからなかったらgoogle翻訳で確認してみてください。笑

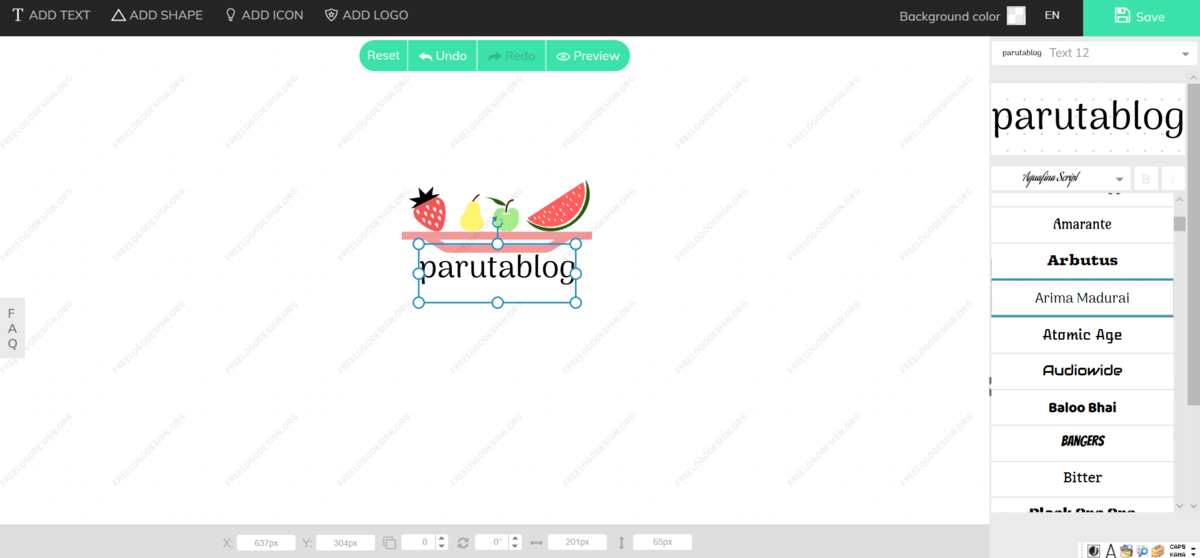
するとこのような編集画面に切り替わり、様々な編集をすることができます!
私はフルーツやお皿の色が少し気に入らなかったのでクリックしてみたら、1つずつカラーやサイズを変えることが出来ました!

また、お皿の上の唐辛子の代わりにいちごを載せてみました。
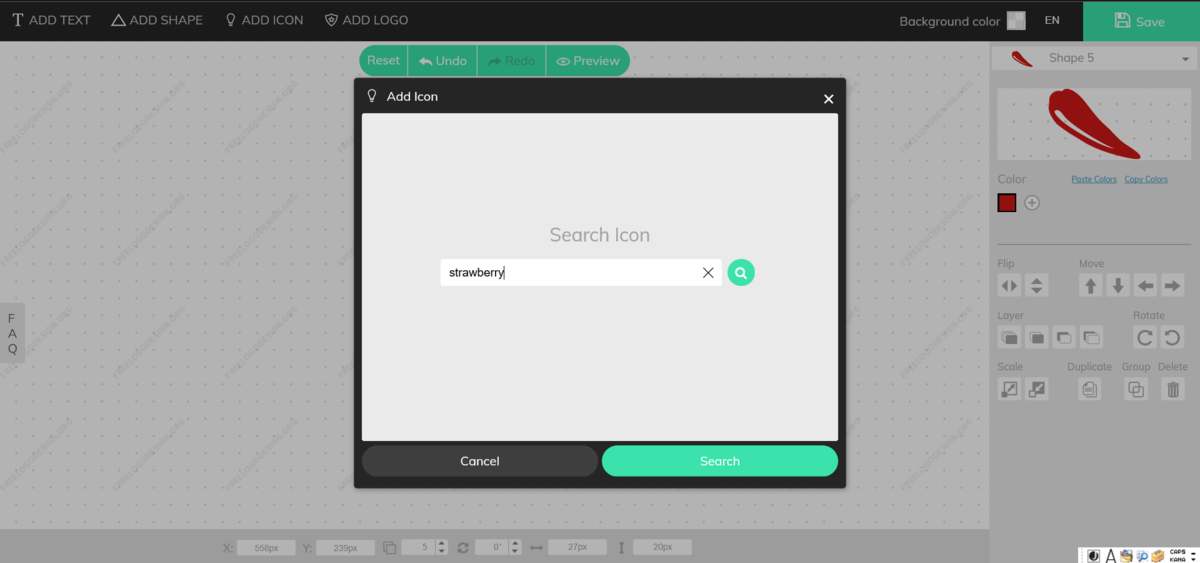
右側の「Add icon」から英語で「Strawberry」と検索してみます。

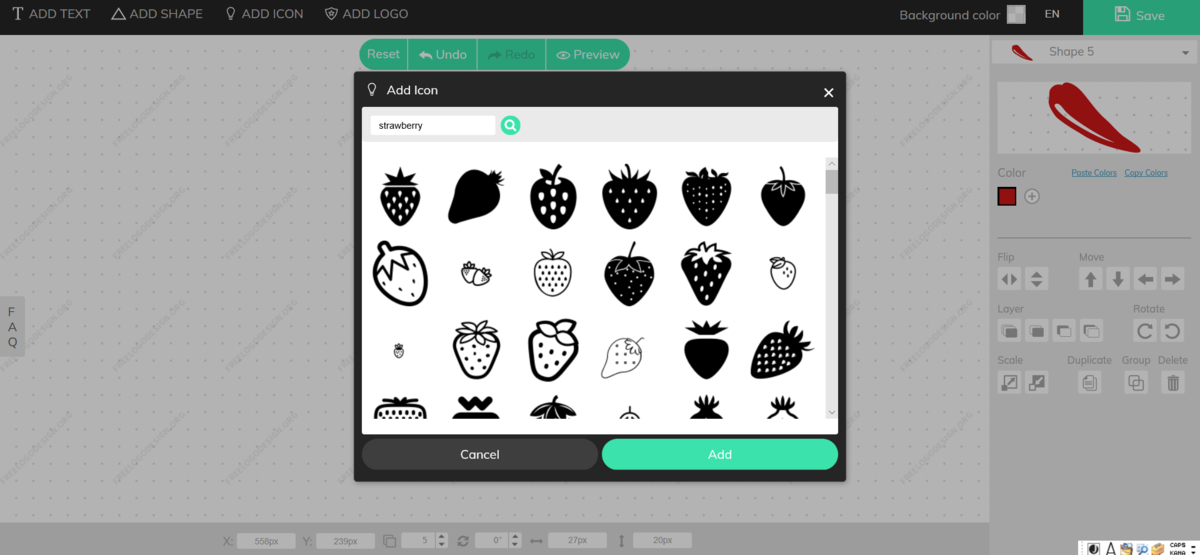
すると画面に収まりきらないほどのいちごのアイコンが出てきました!
この中から好きないちごを1つ選んで、右下の「Add」をクリックします。

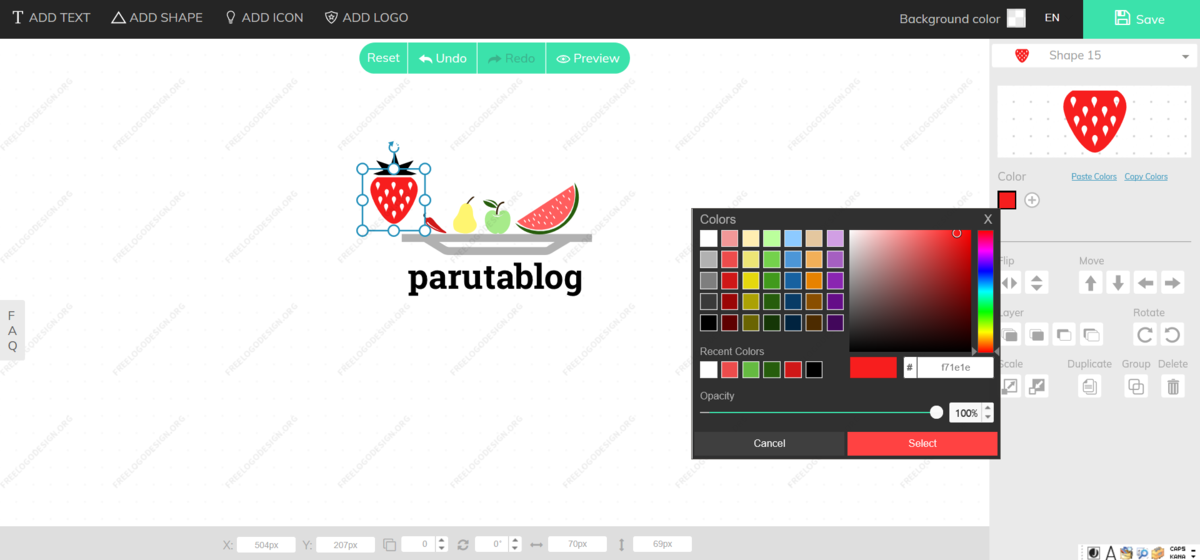
追加したアイコンも同じようにカラーや大きさなどが変えられるので(すごい!)、好きなように調整していきます。
ちなみにいらないパーツは、クリックすると右下に出てくるゴミ箱ボタンの「Delete」で削除することができます。

次にフォントを変えてみます。
テキストの部分をクリックすると、右側に豊富なフォントが出てくるので、好きなフォントを選んでサイズを変更します。

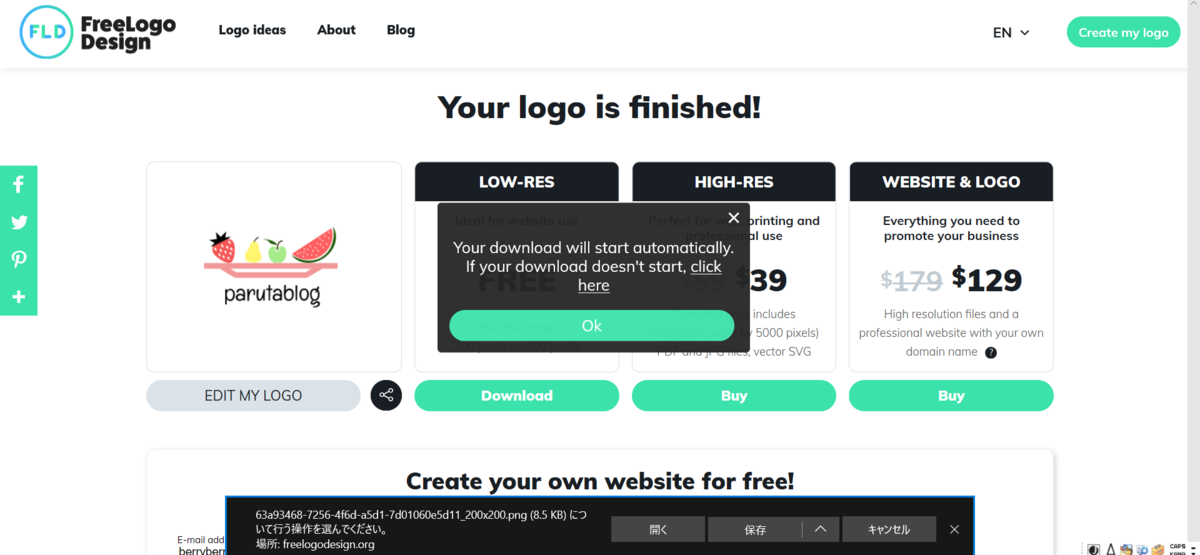
完成したら右上の「Save」ボタンをクリックします!
「FREE」のダウンロードを押してメールアドレスを入力すると、すぐにメールにリンクが届くのでクリックします。
そこから画像のように日本語でポップアップが表示されるので、保存すれば完了です!

Canvaでヘッダー作成
ここまで来ればあともう一息です!
次はCanvaで先程作ったロゴと組み合わせて、いよいよヘッダーを作っていきます!
Canvaも無料で幅広いデザインが作れるサイトで、おしゃれなテンプレートも豊富です。
有料版なら更にデザインの幅が広がりますが、お金をかけずに自分のサイトを作りたい場合などは無料版でも充分だと思います!

それではまず、Canvaのサイトに行きます。
最初は無料会員登録が必要ですが、Canvaに登録しておけば今後も色々なデザインを作る時に便利なので、サクッと登録してみてください。
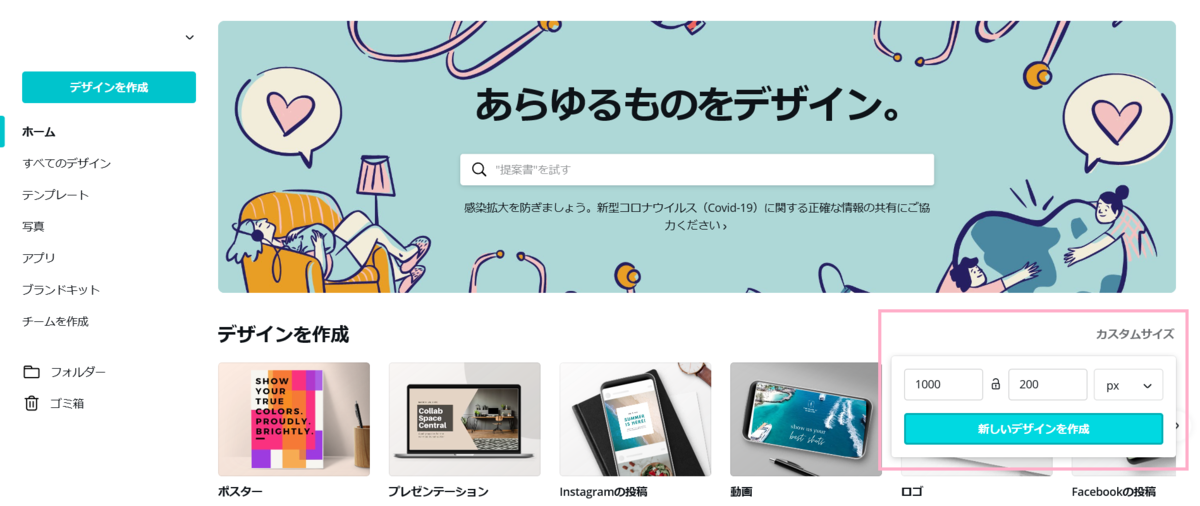
「ブログバナー」というカテゴリーに行くとおしゃれなテンプレートが豊富なのですが、残念ながらCanvaの無料版ではキャンバスのサイズ変更ができないようです。
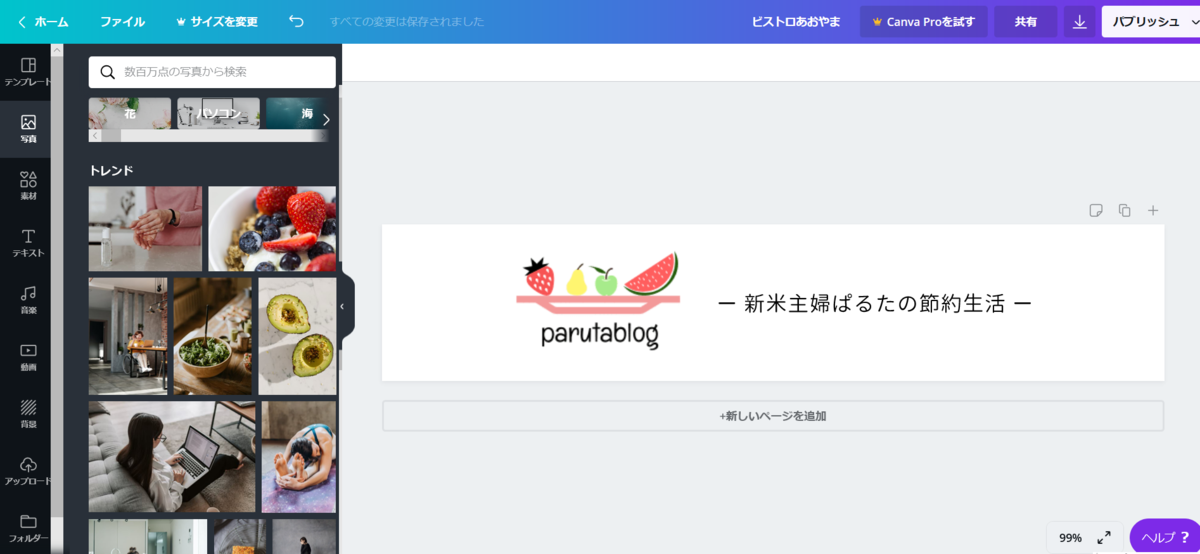
そこで画像のピンク枠内のカスタムサイズというところに、はてなブログのヘッダーサイズの1000px×200pxを入力して、「新しいデザインを作成」ボタンをクリックします。

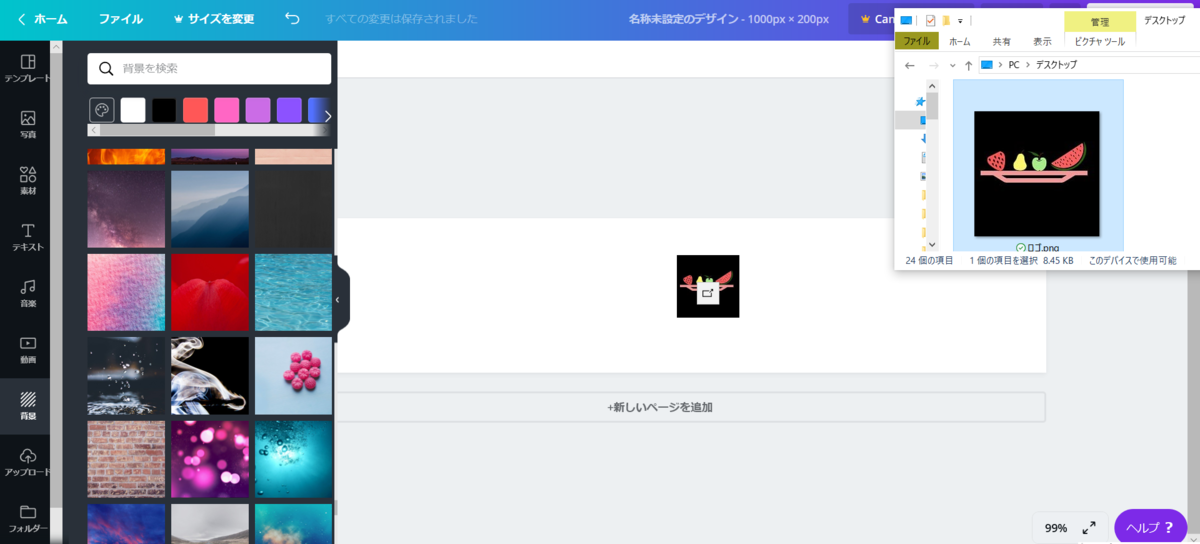
するとこんな風に細長いキャンバスが現れるので、そこに先程作ったロゴをドラッグアンドドロップで貼り付けます。

あとは背景を変えたり、自分のブログを説明するようなテキストを入れたりしたら完成です!
右上の共有とパブリッシュの間のボタンから保存します。

はてなブログでのアイコンとヘッダーの設定方法
最後にアイコンとヘッダーのはてなブログでの設定方法を解説します!
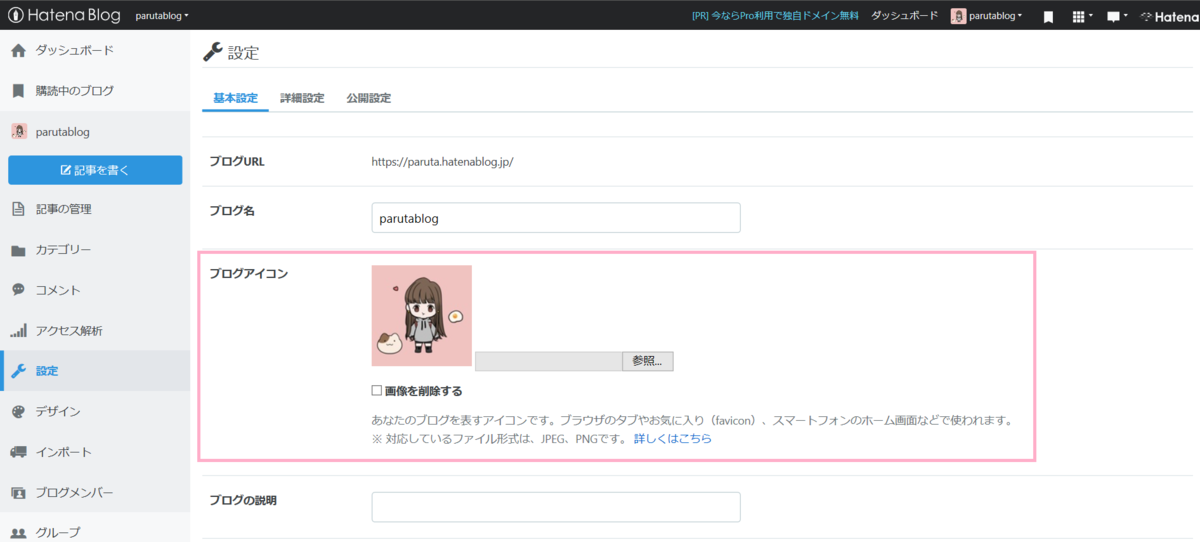
アイコンを設定するにはダッシュボードの設定を開き、画像のピンク枠内で先程作成したアイコンをアップロードします。

これで完了です!簡単ですね。
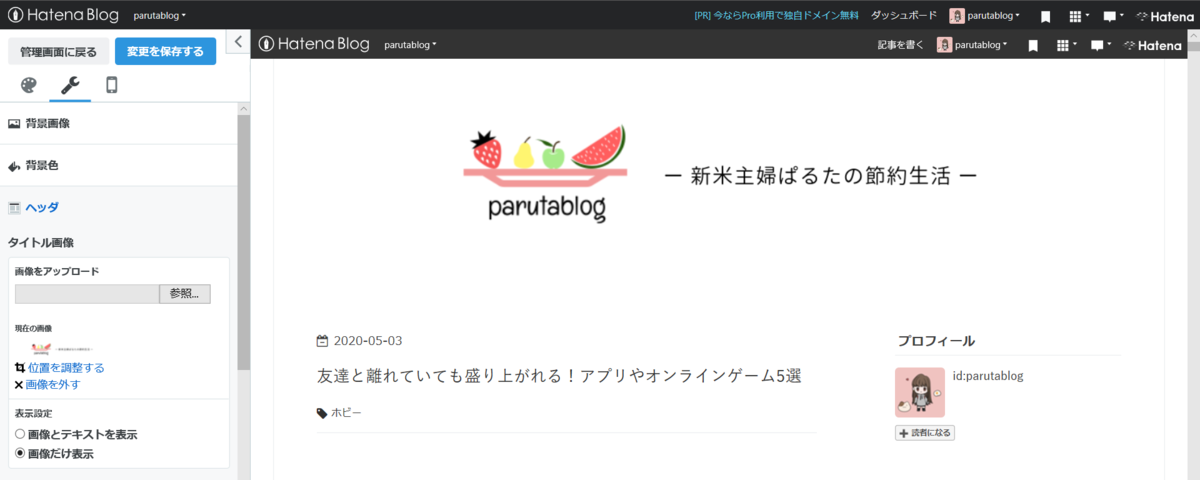
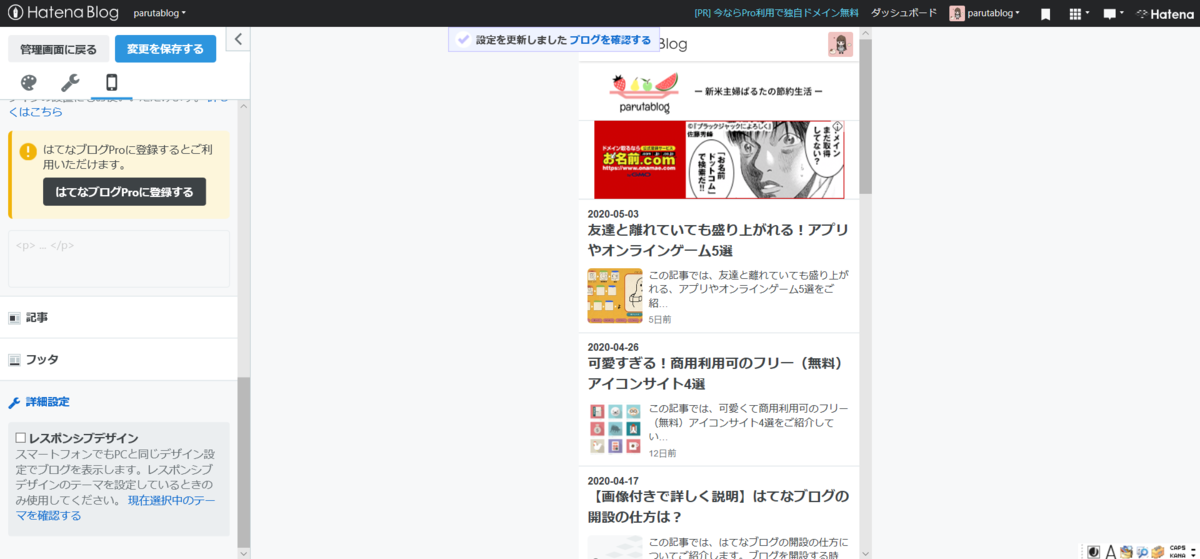
次にヘッダーを設定するには、ダッシュボードのデザインを開きます。

カスタマイズ→ヘッダを選び、先程作成したヘッダー画像をアップロードします。
そしてヘッダー画像だけを表示させてブログ名はもう載せなくていいよ~という方は、表示設定を「画像だけ表示」にして、変更を保存します。
次にスマホ用の設定をしていきます。
元々スマホ設定ページの「レスポンシブデザイン」というところにチェックが入っていたのですが、それだとヘッダー画像がスマホの画面にフィットせず見切れてしまったので、私は以下のやり方で設定しました。
調べると同じような問題に当たっている方も多いようで、解決策も色々と載っていたのですが、初心者にはちょっと難しかったので…。
もしもっと良い方法があればまた更新します!
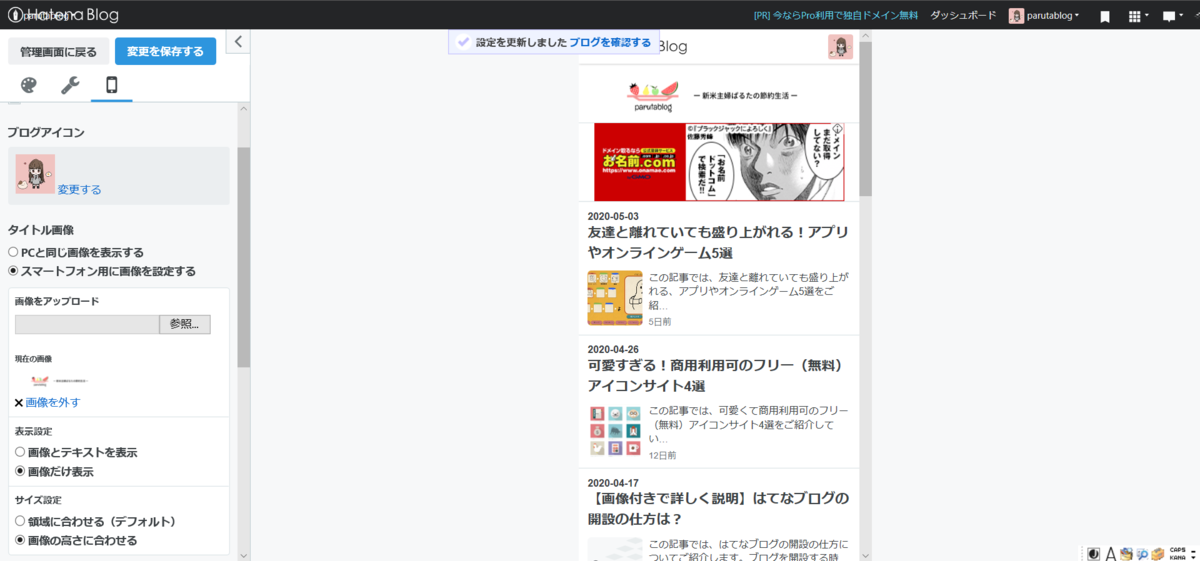
まずカスタマイズの隣のスマートフォン→ヘッダを選び、同じようにヘッダー画像をアップロードします。

そして画像のように
タイトル画像→スマートフォン用に画像を設定する
表示設定→画像だけ表示
サイズ設定→画像の高さに合わせる
を選択します。
そして最後に、先程書いたように「レスポンシブデザイン」という項目がある方は、そのチェックを外します。

これで変更を保存すれば完了です!
まとめ
以上、無料版はてなブログのヘッダーとアイコンを無料で作る方法をご紹介してきました!
さらにクオリティが高いものを求めるなら色々なやり方があると思いますが、ひとまず初心者の方が自分のサイトらしさを出すには充分だと思います♪
ぜひヘッダーやアイコンを作る時の参考にしてみてくださいね!

