はてなブログテーマ「Minimalism」でグローバルメニューを設置してみた!
こんにちは!ぱるたです。
私は無料版はてなブログで、「Minimalism」というテーマを利用しています。
そのMinimalismでグローバルメニューを設置してみましたので、
・グローバルメニューの設置方法
・グローバルメニューに載せる各種ページの作り方
をご紹介していきます!
Minimalismの初期設定とはてなブログ開設のやり方はこちらに書いてありますので、まだ開設していない方はぜひ。
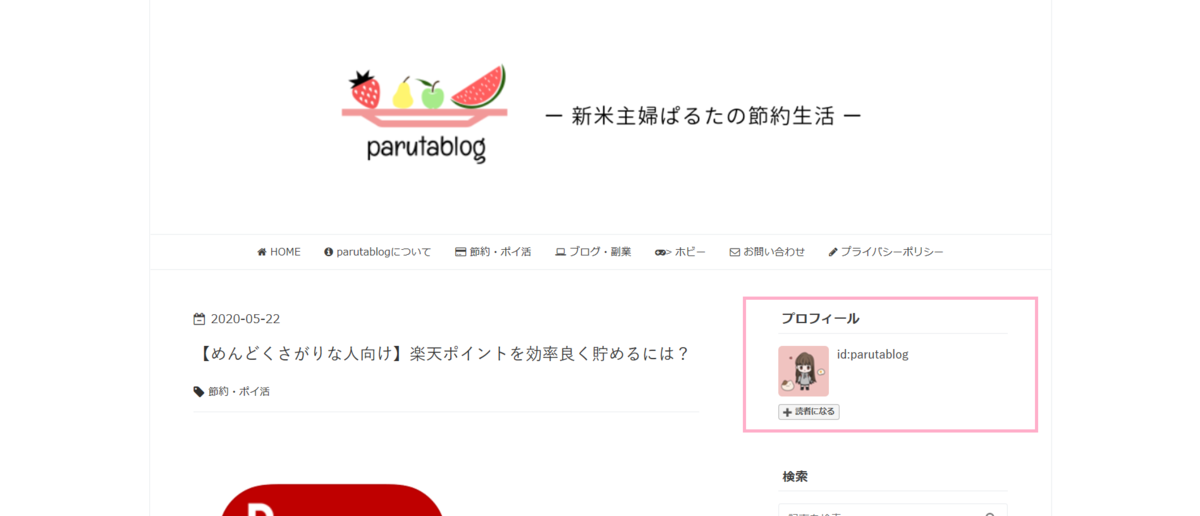
ちなみにグローバルメニューとはこれです。
雑記ブログなどでブログの記事が増えてくると、読者の方にピンポイントで読みたい記事を探してもらうためにも、グローバルメニューがあるととても探してもらいやすくなります!

それでは早速解説していきます!
グローバルメニューの設置方法
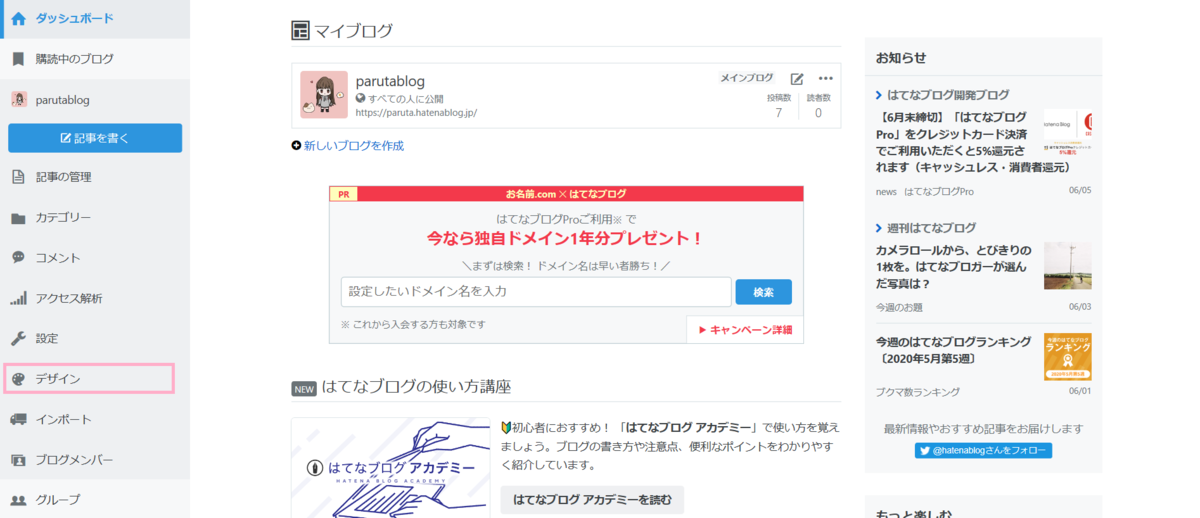
グローバルメニューの設置は、はてなブログのダッシュボードから行います。
ダッシュボードを開いたら、まず「デザイン」に移動します。

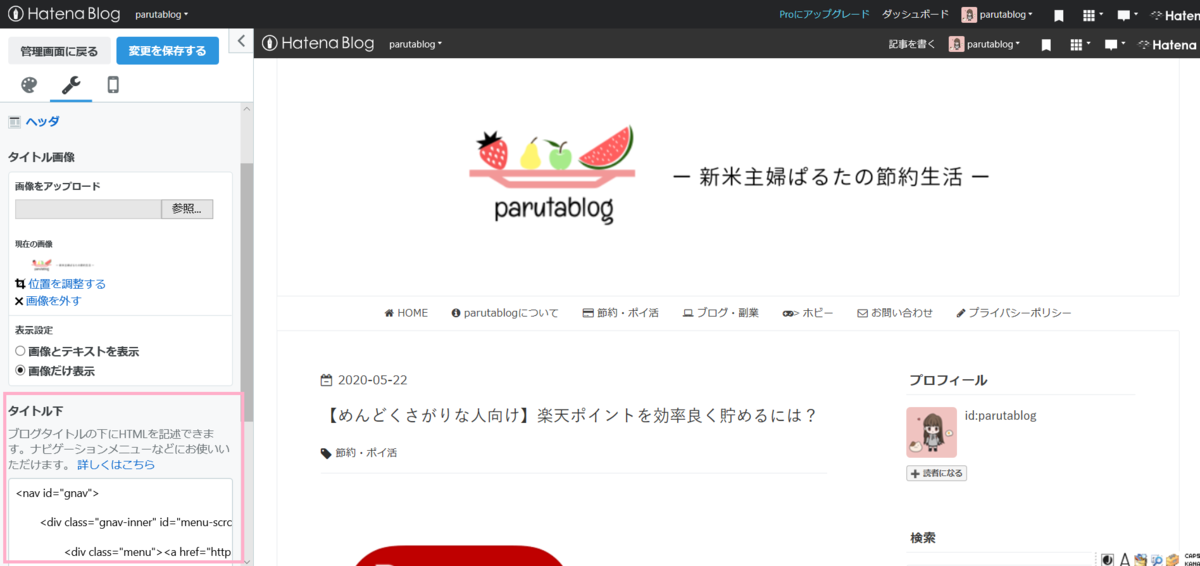
つづいて、真ん中の工具マーク→ヘッダの順に進みます。

ヘッダの下の方に「タイトル下」という部分があるので、ここにグローバルメニュー設置のコードを載せていきます!

グローバルメニューを設置するコードはこちらのサイトをご確認ください。
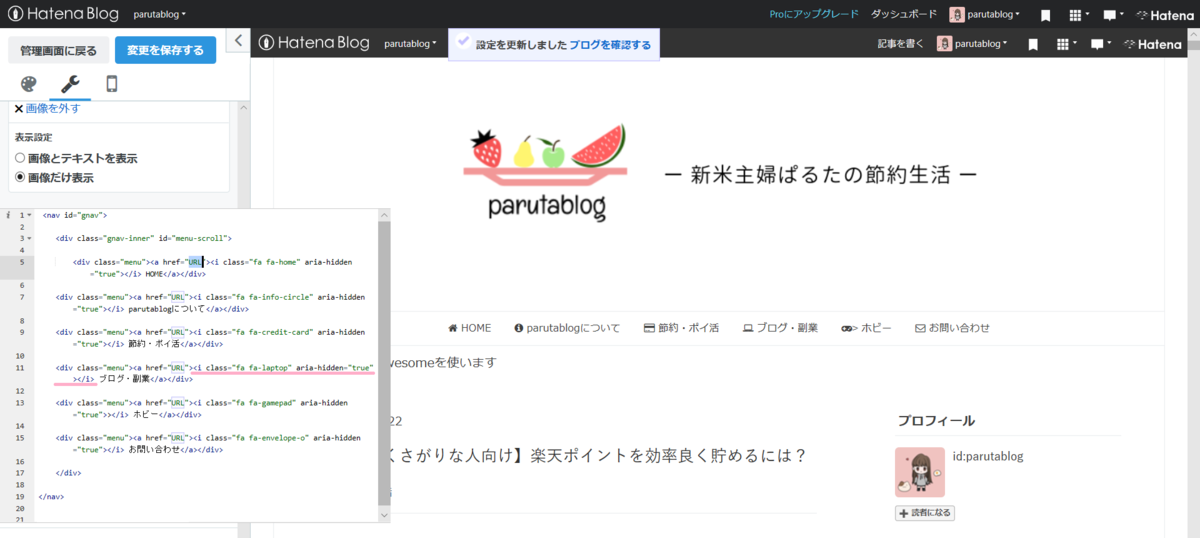
実際にコードを記載すると画像のようになります!
画像の中でブルーになっているURLの部分には、それぞれのページのURLを貼り、「HOME」「parutablogについて」などの部分にはページの名前を入力してください。
まだページを作っていない方はこの記事の続きに各種ページの作り方も載せているので読んでみてください♪

また先程の「ひつじの雑記帳」に書いてあるのですが、各メニューのアイコンには Font Awesome を使います!
まずFont Awesomeを開いて、上の「Icons」をクリックします。

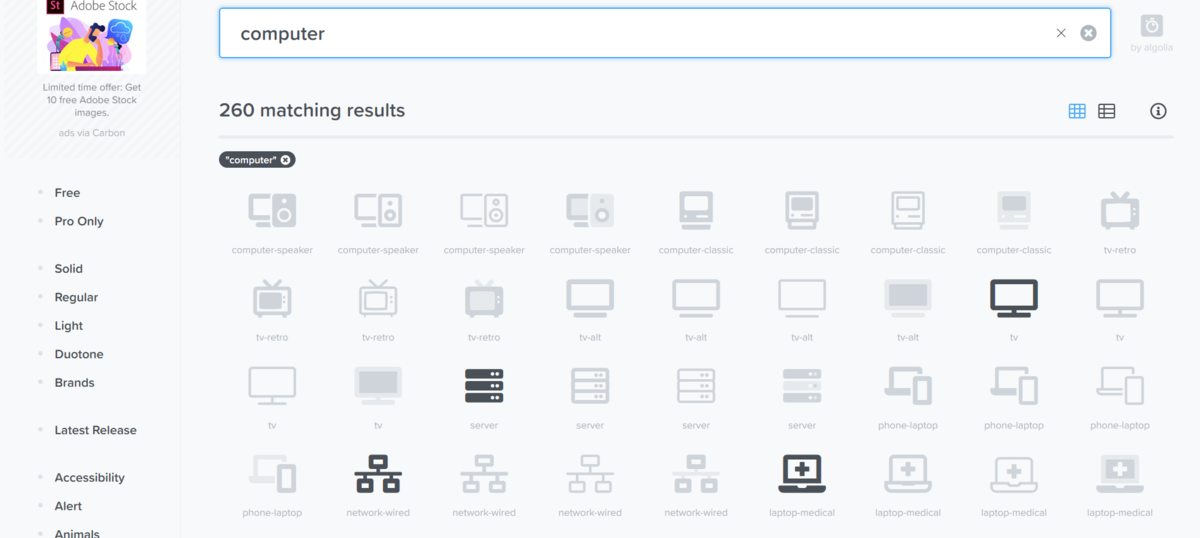
次にアイコンにしたいものを英語で検索します。
例えばプロフィールページには「About」や「Info」、ゲームに関するカテゴリーなら「Game」、勉強に関するカテゴリーなら「Pen」など…
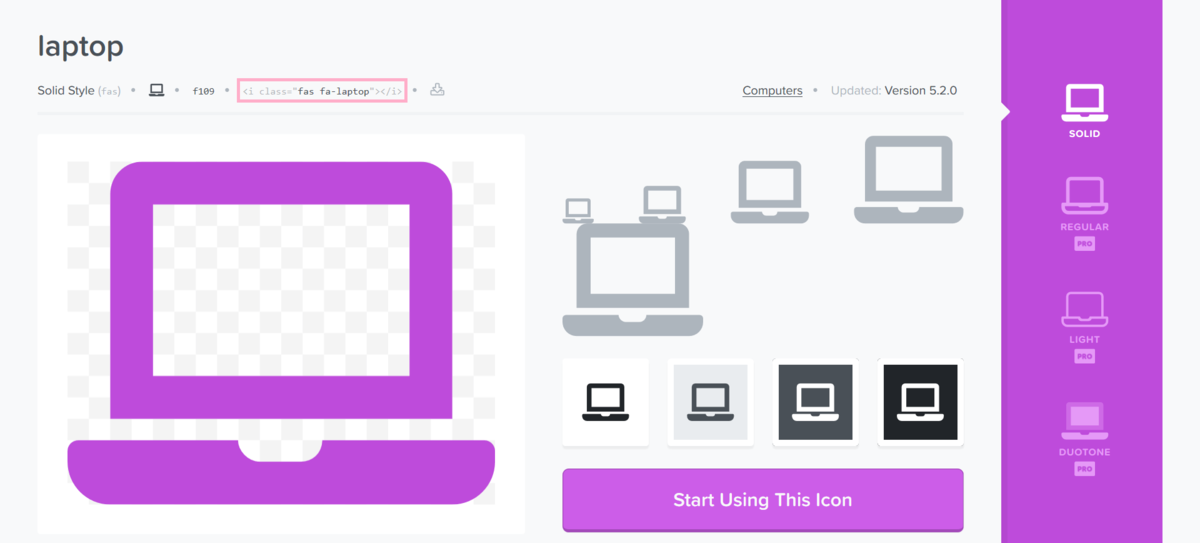
Pro版のものはグレーになっているようなので、無料で使う場合は黒いアイコンの中から選んでクリックします。

するとこんな画面が出てくるので、ピンクの枠の部分をコピーします。

そしてはてなブログに戻り、ピンクの下線の部分のように<i class から始まって</i>で終わる部分を置き換えます。

最後に上の「変更を保存する」ボタンをクリックすれば完了です!
私は直接ダッシュボード上で書き換えたりしたのですが、PCのメモ帳などにまとめてから貼り付ける方がより安心かと思います♪
グローバルメニューに載せるページを作ろう!
ここからは、まだグローバルメニューに載せるページを決めていなかったり、ページの準備の仕方がわからなかったりする人向けです。
それではまず、グローバルメニューに何を載せるか考えます。
とは言ってもとりあえず
・カテゴリーページ
・お問い合わせページ
が最低限あれば大丈夫です!
他にも載せたいものがあれば考えておきましょう。
それではそれぞれのページの作り方を解説していきます。
Aboutページの作り方
自分のブログを説明するAboutページ(プロフィールページ)は意外と重要です。
ブログに興味を持ってくれた読者の方に、自分はどんな人なのかを一目でわかるようにしておくことで、よりブログのファンになってくれる方が増えると思います。
はてなブログの場合、下の画像の「プロフィール」というところを押すとAboutページに飛ぶことができます。

デフォルトのままだとちょっと恥ずかしいので(笑)
早速編集しちゃいましょう!
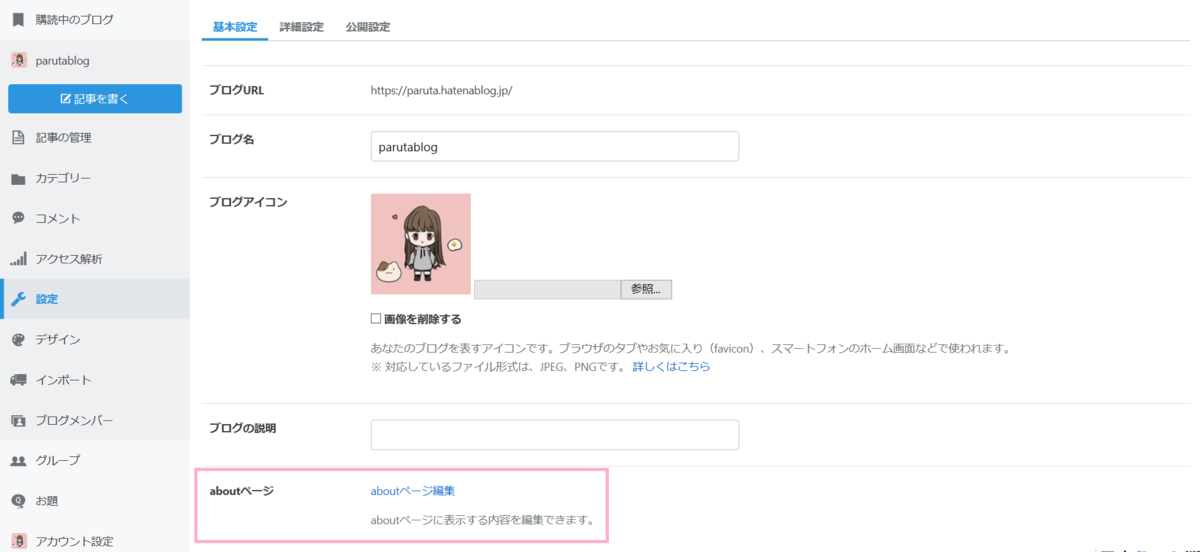
Aboutページを編集するにはまずダッシュボードの「設定」を開き、「Aboutページ編集」をクリックします。

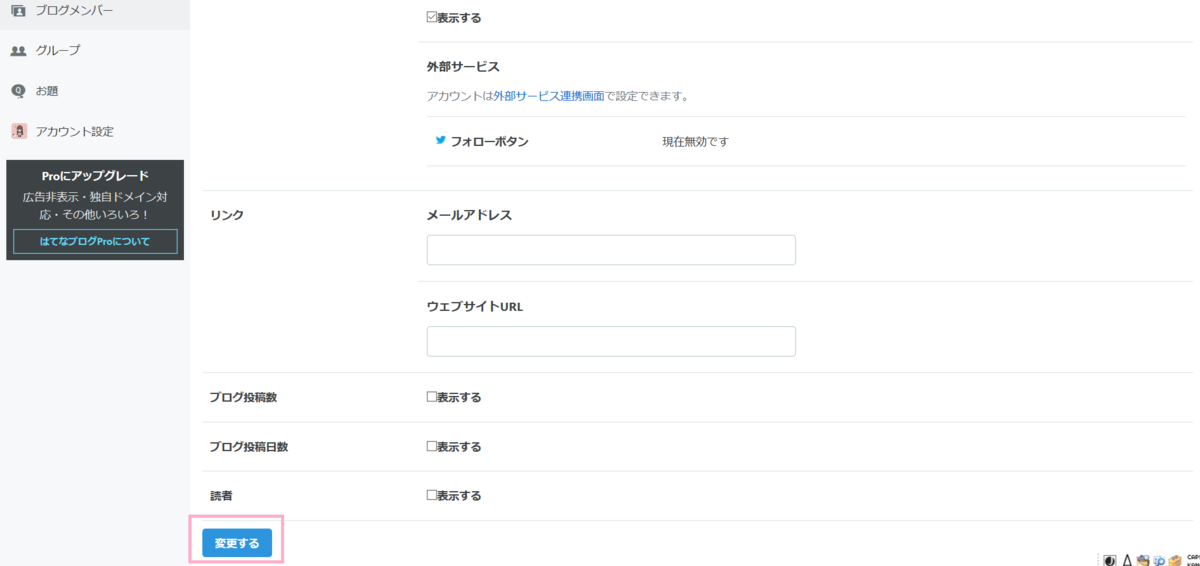
するとこんな画面が表示されるので、タイトルや自由記述欄などに自由に紹介分を書いていきましょう!

また、デフォルトの状態では、ブログ投稿数や日数、読者の数などが表示されるような設定になっています。

もし読者の数などもブログの1つのアピールポイントになっているのであれば積極的に表示して良いと思うのですが、まだ始めたばかりの方は「表示する」部分のチェックを外してしまって良いと思います!
ちなみに私もまだ表示していません(笑)
カテゴリーページの作り方
次にカテゴリーページについてです。
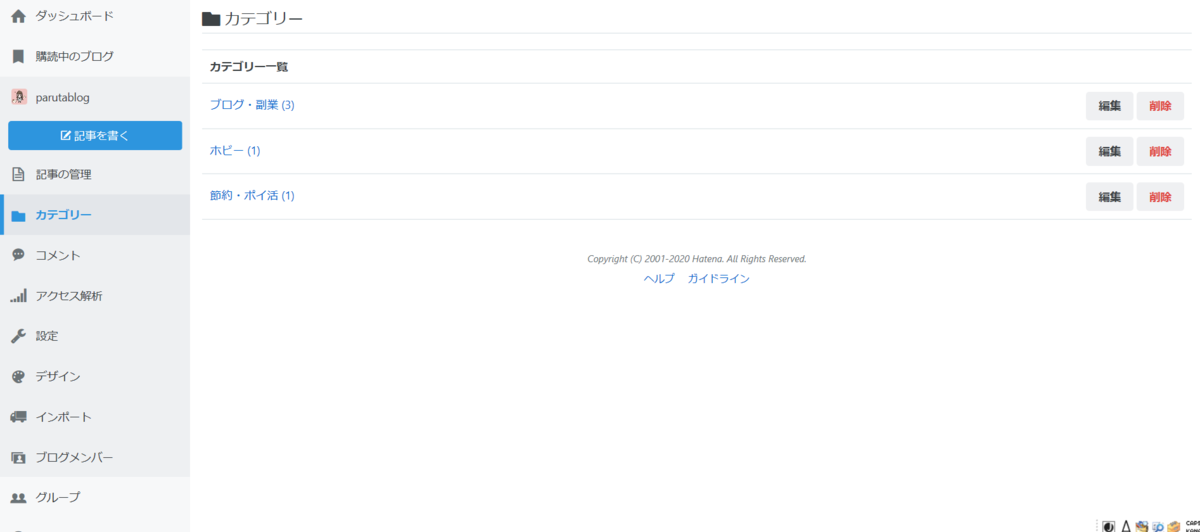
ダッシュボード内にカテゴリーという部分があるので、私も最初はそこからカテゴリー作成ができるかと思っていたのですが、実はダッシュボードからはカテゴリーの編集や削除しかできません。

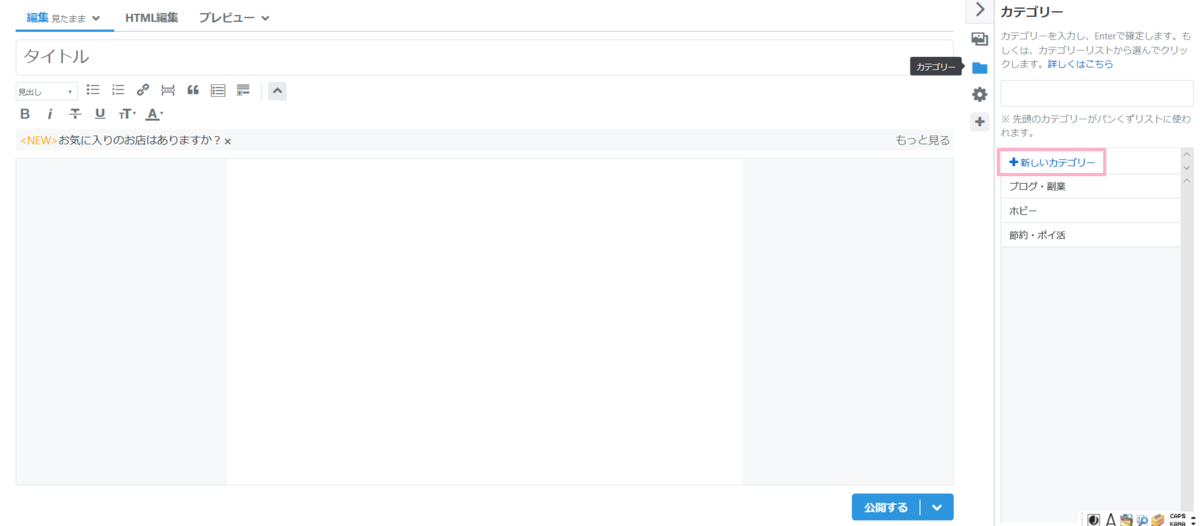
カテゴリーを作成するには、「記事を書く」という画面に行くと、右側にカテゴリーというタブがあるのでそこをクリックします。
すると「新しいカテゴリー」というのがあるので、そこからカテゴリーが作成できます。

投稿を作成する時に新しいカテゴリーを作ってクリックし、公開するという流れになります。
お問い合わせページの作り方
次はお問い合わせページの作り方です。
はてなブログでお問い合わせフォームを作るのであれば、googleの機能を使って作るのが無難なようです。
まずgoogleを開き、ログインします。
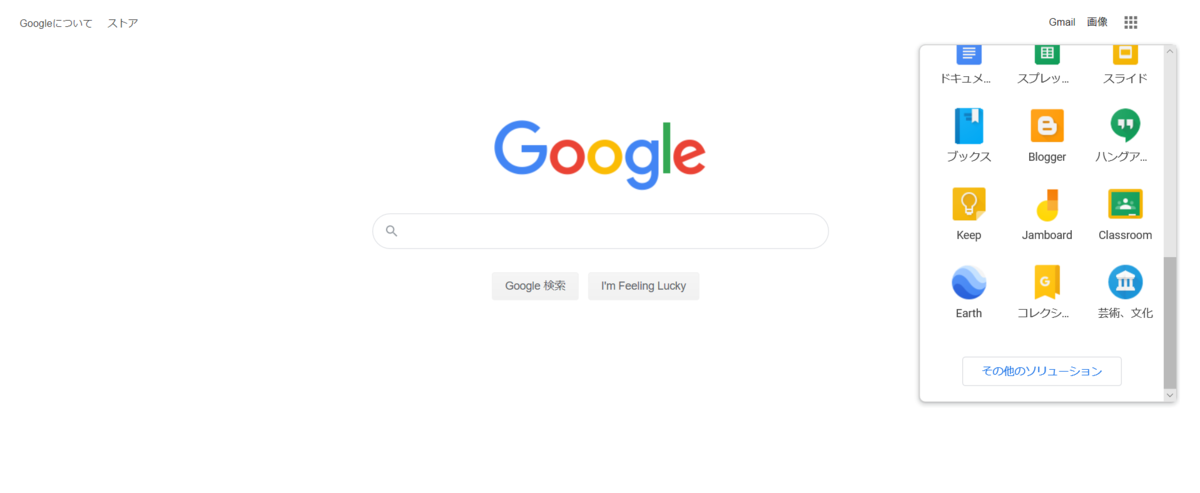
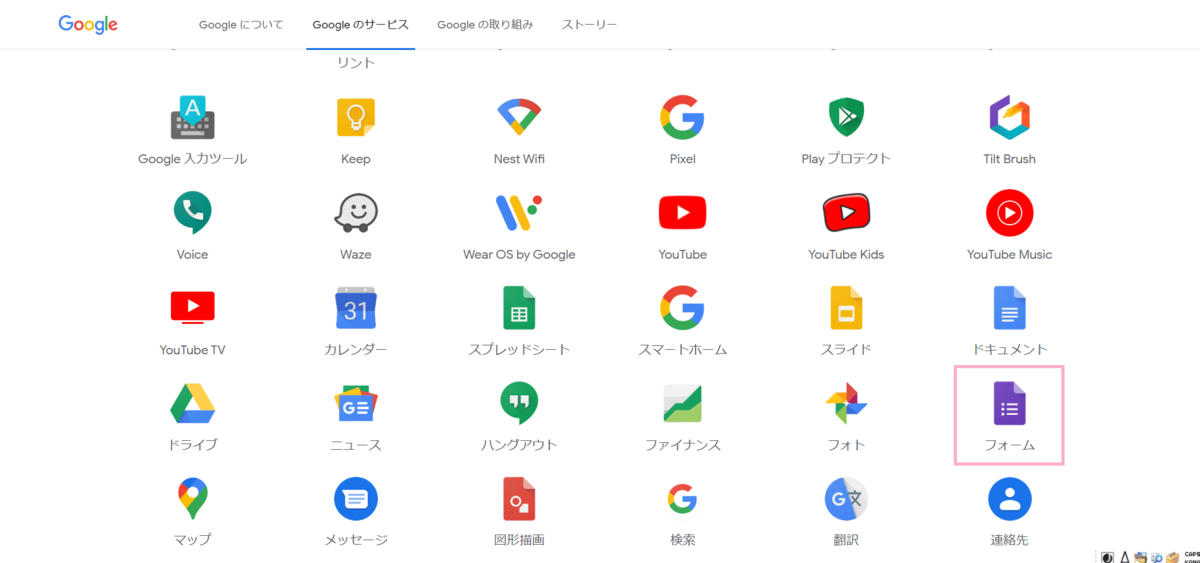
そして画面右上の四角が9個並んでるボタン(笑)をクリックすると、画像のように色々な機能が表示されます。

でもここにはまだお問い合わせフォームを作る機能は表示されていないので、1番下までスクロールして「その他のソリューション」をクリックします。

するとこんな感じでいっぱいアイコンが表示されますが、結構下の方に「フォーム」という紫色のアイコンが出てくるので、そこをクリックします。

ここからお問い合わせフォームが作れます!
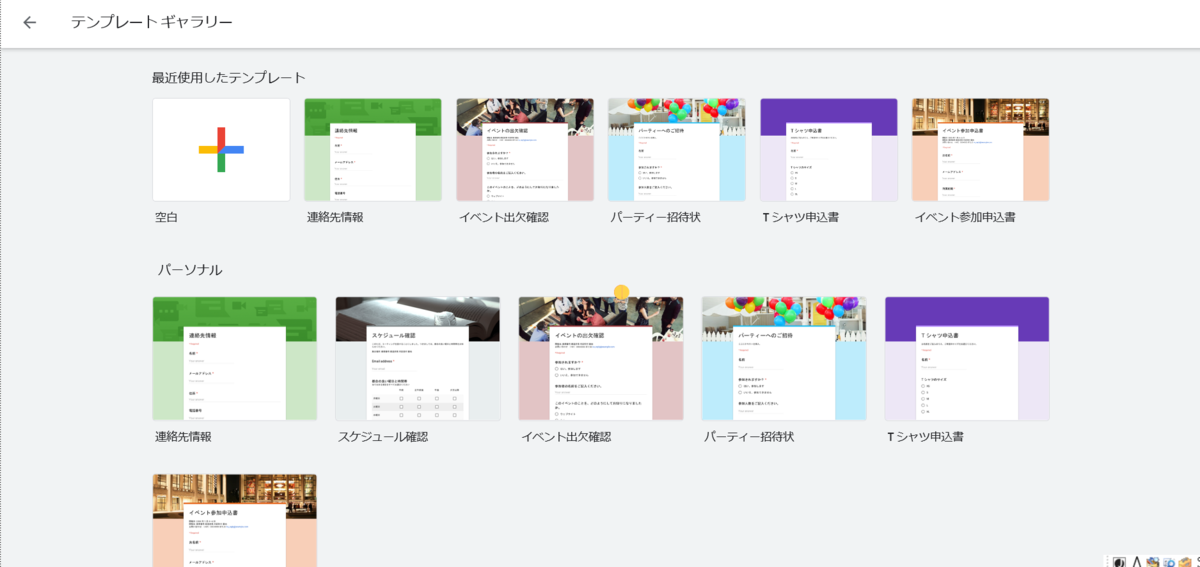
上の画像の「パーソナル」側のボタンを押して作成開始です。

テンプレートもこんな感じでいくつかはありますが、結構にぎやかなイメージになっちゃうので、私は普通に「空白」というのを選びました。
にぎやかな感じのブログにしたい方はぜひ他のテンプレートを選んでみてください!笑

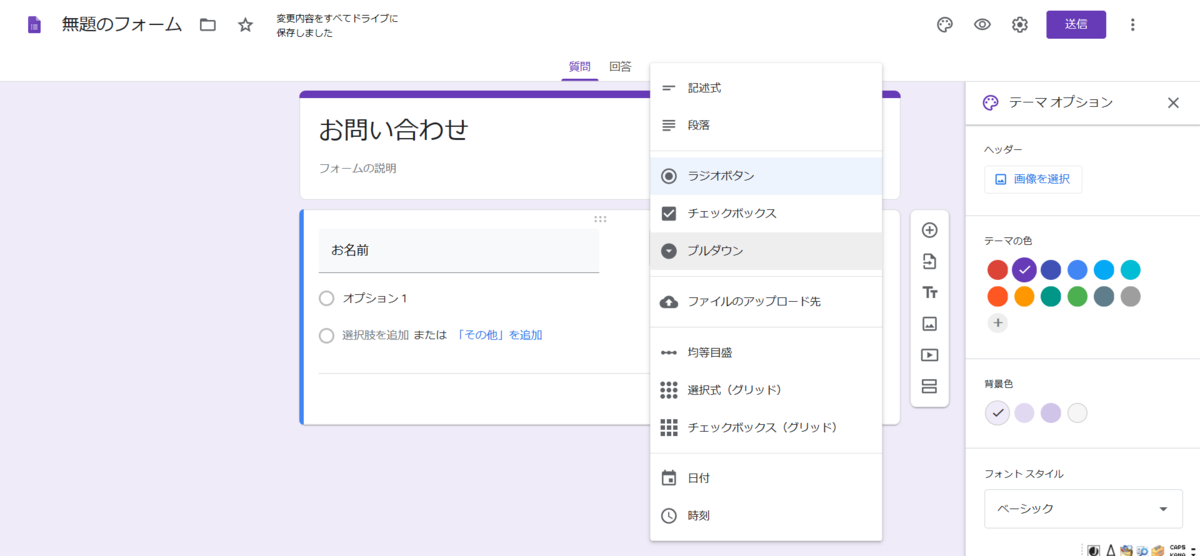
フォーム作成画面はこんな感じです。
フォームのタイトルや説明、質問内容などは自由にカスタマイズしてください。
質問を追加したい時は、右側の縦に並んでいるアイコンの中の、プラスマークをクリックすると追加できます。
他にもロゴや好きな画像を入れたり、右上のパレットのマークをクリックするとテーマの色やフォントが変えられたりします。(フォントはどれを選んでも大差ないですが…)

また画像のように、名前やお問い合わせ内容などは「記述式」を選びましょう!
例えば選択肢の中から選んでほしいような質問を入れる場合は、「ラジオボタン」「チェックボックス」「プルダウン」のどれかを選ぶと良いと思います。
私がお問い合わせに入れた内容はかなりシンプルで、
・お名前
・メールアドレス
・お問い合わせ内容
の3つだけです。
どれも重要なので、「必須」マークをつけてあります。
(必須もフォームの設定の中から簡単に付けられます)

とりあえずこれでお問い合わせフォームは完成です!
出来上がったら右上の「送信」ボタンをクリックします。
そこで出てくる設定はデフォルトのままで問題ないと思うのですが、画像の「確認メッセージ」は入れておいた方が良いかと思います!
これは誰かがお問い合わせを送ってくれた後に画面に表示されるメッセージになります。

こんな感じで表示されます。

次にタブを<>に切り替えて、「HTMLを埋め込む」という部分をコピーします。

今度はgoogleフォームを開いたままはてなブログのダッシュボードに戻り、「記事を書く」ボタンをクリックします。
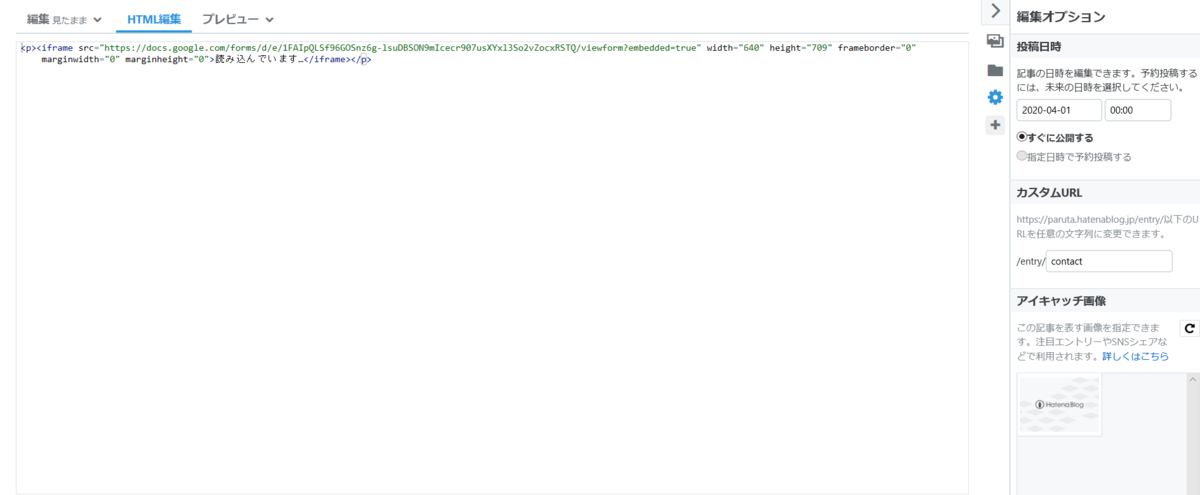
すると画像のように、「編集見たまま」「HTML編集」「プレビュー」というタブが出てくるので、その中の「HTML編集」のタブを開き、先程コピーしたコードを貼り付けます。

この時点でプレビューや編集見たままタブに切り替えると、もうお問い合わせフォームが載っているかと思います。
右側の編集オプションのカスタムURLは、「contact」とでもしておきましょう。
ちなみに新しい投稿として載ってしまうのは嫌なので、1番最初の記事になるように投稿日時を過去の日付にしておきました。
これで公開すればお問い合わせフォームの設置完了です!

お問い合わせの通知設定
お問い合わせフォームを設置したら、まずちゃんと機能するかどうか、またどのように通知が来るのかなどをチェックするためにテスト送信をしてみましょう。
私はテスト送信をしてみて、「さあメール届くかな~」なんて待っていたのですが、考えてみたらメールに通知される設定なんてしてない。笑
メール通知されないと、せっかくお問い合わせをいただいても気づかないなんてことになりかねませんので、通知設定もしちゃいましょう!
メールの通知設定をするにはまたgoogleフォームに戻ります。
先程お問い合わせフォームにテスト送信をしたので、画像のように回答のところに①という通知が来ています。
すると回答ページの右上に縦に3つの点が並んだマークがあるので、そこをクリックして「新しい回答についてのメール通知を受け取る」というところを押します。

これだけで、お問い合わせが来たらメールに通知されるようになります。簡単ですね!
まとめ
以上、はてなブログテーマ「Minimalism」でのグローバルメニューの設置方法についてご紹介してきました!
グローバルメニューを設置することで、カテゴリーページから記事が探しやすくなるのはもちろん、パッとお問い合わせページにもたどり着けるので、ブログがとても使いやすくなりますよ!
ぜひ参考にしてみてくださいね♪